 Day 7 of⚡️ #30DaysOfWebPerf ⚡️
Day 7 of⚡️ #30DaysOfWebPerf ⚡️
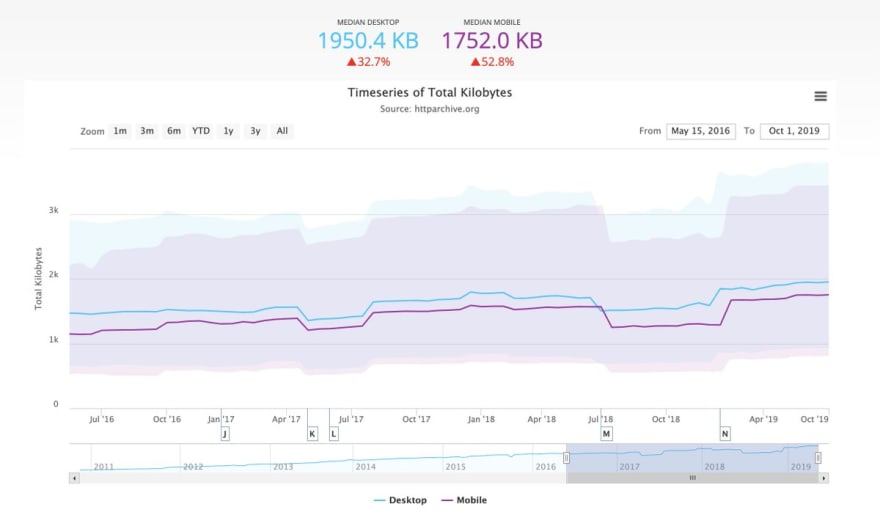
Did you know that images account for about 50% of the total bytes for webpages today?
So what can we do about them?
P.S. @HTTPArchive is a great resource for learning about the current state of the web httparchive.org/reports/page-w…14:54 PM - 11 Nov 2019

 Turns out, a lot! Today we'll focus on image formats.
Turns out, a lot! Today we'll focus on image formats.
First, our friends the GIF (still) and animated GIF.
❌ Don't ever use GIF.
Try to inspect this "GIF" (warning: it might crash). What file type is it really?
[GIF alt: cat that looks like it's dancing on two legs]14:54 PM - 11 Nov 2019
It's video. And that is the format you should use if you ever want to show an animated "GIF". Video also has more a11y supports (despite Twitter's lack of description supports, c'mon Twitter!).
If you want to serve a still image, JPG is probably your better choice...14:54 PM - 11 Nov 2019
 PNG is a lossless format that looks great, but you only want to use them for photo-like images with transparency, like this beautiful cut out of my dog Harry.
PNG is a lossless format that looks great, but you only want to use them for photo-like images with transparency, like this beautiful cut out of my dog Harry.
✅ PNG: photo-like images with transparency14:54 PM - 11 Nov 2019
 JPG is your photo workhorse. It's a lossy format that was created to compress in a way that human eyes are less likely to detect, so it's smaller than PNG. Use for all:
JPG is your photo workhorse. It's a lossy format that was created to compress in a way that human eyes are less likely to detect, so it's smaller than PNG. Use for all:
✅ JPG: photo-like images with no transparency
Like this beautiful image of my garden growing a Harry dog14:54 PM - 11 Nov 2019
 SVG is a vector format that's perfect for icons and logos. Vectors can be infinitely scaled and still look good while the file sizes are still quite small.
SVG is a vector format that's perfect for icons and logos. Vectors can be infinitely scaled and still look good while the file sizes are still quite small.
✅ SVG: Simple graphics like icons and logos
[Twitter doesn't do SVG uploads so this is a screenshot]14:54 PM - 11 Nov 2019
 WEBP is a new format available on most modern browsers (I'm looking at you, Safari) that combines the best of JPG and PNG with smaller sizes. It's lossy or lossless and supports transparency.
WEBP is a new format available on most modern browsers (I'm looking at you, Safari) that combines the best of JPG and PNG with smaller sizes. It's lossy or lossless and supports transparency.
Stay tuned to the series for how to serve WEBP with JPG or PNG fallbacks!14:54 PM - 11 Nov 2019








Top comments (0)