This tutorial will guide you to easily build a recruitment management application in less than 30 minutes using ToolJet's low-code application builder.
The recruitment management app will allow you to manage your organization's recruiting and staffing operations. Use this application for keeping your applicants connected and engaged throughout your entire recruiting process.
Here are some of the main features of this application:
Applicants tracking options like approving or rejecting applicants.
Engage with applicants or schedule interviews using email.
Limit features like adding applicants depending on the current user or user group type.
To build this application we will use:
- ToolJet (https://github.com/ToolJet/ToolJet): A free and open-source low-code platform that allows you to quickly build applications. Sign up here.
- Appwrite: Open-Source backend server for Web, Mobile & Flutter developers. For this application, I have deployed Appwrite on DigitalOcean using the Appwrite droplet.
- SMTP: SMTP server for sending emails to applicants. Read the docs for the SMTP data source here.
💡 Need help with building your own application or just want to hang out in the community or low-code application builders? Feel free to join our Slack community 🚀
The tutorial is broken down into the following sections:
- Setting up Appwrite
- Creating collection and documents in Appwrite
- Adding Appwrite data source on ToolJet
- Building the app UI
- Creating queries
- Editing widget properties and connecting queries
- Enabling app features for particular User Group
Setting up Appwrite
We'll be deploying Appwrite on DigitalOcean. To do the this, follow the steps:
- Sign up for a free account on DigitalOcean, it may ask for card details for verification purposes while signing up for the first time.
- Once signed up, you'll receive free $100 credits valid for 60 days from the date of registration. You can use these credits for deploying apps.
-
Now create an Appwrite droplet in your DigitalOcean account from the following link: https://marketplace.digitalocean.com/apps/appwrite
💡 The Droplet is a virtual machine in the cloud and can be as simple as a single shared CPU with 1 GB RAM and 25 GB storage for $5 a month. One of the main selling points of Appwrite is its ability to thrive on this size of infrastructure for small projects.
Next, select the capabilities that you want for your Droplet. We will go with the “Basic” option of a shared CPU and at least 1 GB of RAM. Select the cheapest option with Intel CPU with SSD which is for $5 per month.
In the next step, create the login credentials for your virtual machine. You can either add SSH keys or create a root password. Adding SSH keys is the recommended way but if you're new you can go with the root password.
Click on finalize and create, after some time DigitalOcean will have your virtual machine running.
Finally, you can go to the IP address or URL for our new server and log in to the Appwrite console.
Creating collections and documents in Appwrite
- Once you have signed in to the Appwrite console, create a project. Let's call this project:
recruitment-management
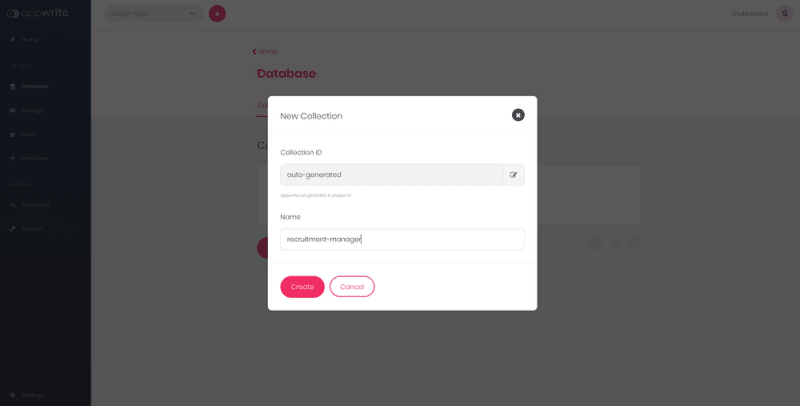
- Go to the Database from the sidebar in the console, and click on the
Add Collectionbutton. In the modal, enter the collection name asApplicantsand click Add button.
-
In Appwrite, Collections hold Documents. We will add a few sample Documents to the Collection that we created. You can think of Collections as tables and Documents as rows. But before adding documents, we will need to add Attributes.
💡 Each attribute has a key, attribute type, default, required, and array properties, which define the type and structure of expected data. Think of them as columns in a traditional relational database.
-
We will need the following attributes for the documents in our collection:
- Attribute ID(key): name, Type: String (Name of the applicant)
- Attribute ID(key): birthdate, Type: String (Birthdate of the applicant. Ex: DD-MM-YYYY)
- Attribute ID(key): city, Type: String (For the city of the applicant)
- Attribute ID(key): phone, Type: integer (Phone number of the applicant. Ex: 1234567890)
- Attribute ID(key): email, Type: string(email) (Email of the applicant. Ex: abc@xyz.com)
- Attribute ID(key): resume, Type: string(URL) (URL of the resume of the applicant. Ex: https://drive.google.com/xxxxx)
- Attribute ID(key): position, Type: String (Position for which the applicant applied. Ex: Frontend Developer)
- Attribute ID(key): picture, Type: string(URL) (URL of the picture of the applicant. Ex: https://www.imgr.com/xxxx)
- Attribute ID(key): approved, Type: String (Status of the Applicant. This will include any one of these values - new, yes, or no)

Finally, you can start adding documents to the collection.
💡 While adding documents, make sure to enter new as the value for the approved key. We will use new for new applicants and later update the value for approved as yes or no.
Adding Appwrite data source on ToolJet
I am assuming that you have already created an account on ToolJet and logged in to the dashboard. Now click on Create new application button and then give your first version app a name then click Create.
Before we start with setting up the Appwrite data source, let me give you a quick walkthrough of the ToolJet App Editor:

Now let's look at the steps for adding the Appwrite data source:
- Go to the left sidebar, and click on the Datasource.
- In the modal that pops up, select the Appwrite data source.
- Now you'll be asked to enter the - Host, Project ID, and Secret Key. You'll find these three in your Appwrite console.
- Now click on the Test Connection button to verify that the Appwrite server is connected successfully. >💡 Check out the ToolJet's documentation for Appwrite data source to know about all the available operations.
- Click on Save to add the data source.
Building the application UI
Now that we have connected the data source, the next steps are to build the user interface, create the queries for performing several operations, and then connect the UI and queries to make our app functional.
For building the application UI, we will use the following widgets:
- Containers
- Circular progress bars
- Modals
- List view
- Buttons
Here's how your application will look in the end:

Let's start building the UI:
- Drag and drop a Text widget to canvas and click on it to open the widget properties inspector panel on the right sidebar. We will use the HTML heading tags <h1> to style our text. Enter <h1>Recruitment Management Dashboard </h1> in the Text field.
- Now drag a container, and place it below the Title of the app. We will use this container to display approved applicants' stats using a circular progress bar and text. Follow the steps to build the UI:
- Click on the container's widget handle to open the properties. In the Styles tab, Add
#667ACDas the hex color code for the background and set the Border radius to10. - Drag a text widget inside the container, add the text as
Summary of approvedand set the text color to#FFFFFF - Drag two more text widgets that will be used to display the approved number of applicants from the query and the total applicants. We haven't yet created the queries so for now let's add dummy text to these two widgets and place them. For the first text widget add
1/and second text widget2. - Now drag the circular progress bar inside the container and click on the widget handle to edit its properties. Go to Styles and change the color to
#F39200, we'll edit the remaining properties later once we have created the queries.
- Click on the container's widget handle to open the properties. In the Styles tab, Add
- Now we will duplicate the component that we created in the previous step. This will be used to display the number of rejected applications. To duplicate, click on the handle of the container and press
cmnd/ctrl+d. You'll see a duplicate component overlapping the first one. Drag the duplicate container and place it next to the first one. - Now, make changes in the text and color of the duplicate container. It will include duplicate widgets of all the widgets that are there in the first container.
- Now drag a button next to the container of
Summary of rejected applicants. We will use this button to trigger a modal - that will have a form for adding new applicants. So, we will add the textAdd applicanton this button. For Styling, set the Border radius10and color to#F39200. Let's duplicate the button and rename its text to
Refresh. This button will be used to refresh the list of applicants.

-
Now we will need to build a sidebar on the right to show the selected applicant basic details that will include some buttons for performing actions like checking resume, sending email, and approving or rejecting the selected applicant. To build the left sidebar, follow the steps:
- Drag a container on the right of the buttons and adjust its height to reach the bottom of the canvas.
- Let's start putting the widgets inside the container. We'll start by putting the image widget on the top of the container. It will be used for displaying the selected applicants' pictures. Go to the Style of image widget and choose border type as the circle.
- Now drag a text widget below the image widget, edit its properties and enter the dummy text for now. We'll get the value from the selected applicant once we are done creating queries.
- Now we'll need to drag a few more text widgets and fill the dummy text values for displaying the Basic Information such as Birthdate, City, Phone Number, and Email. (Check the next screenshot)
- Now add a button below the basic information that will be used to open the resume. Edit the properties of the button - Fill the text value as Resume. Go to the Style, set the background color to
#D4DAF1, text color to#000000, and border radius to20. - We'll duplicate the button created in the previous step using cmnd/ctrl+d. Edit the text on the button to Send Email. This button will be used to show the modal that will include the fields for sending emails to the selected applicants.
- Now add a new button at the bottom-left for Accepting the selected applicant. Let's resize the button to make it a square button. Set the button text to Approve. Go to the Style, set the
background colorto#909EDBandborder radiusto20. -
Duplicate the button for accepting the applicants, change the text to Reject. Go to Style, update the
colorto#DD7179.
We are almost done with 50% of the user interface. All we need to do now is to build the UI for displaying the New Applicants list, Accepted Applicants list, Rejected Applicants list, Add Applicants modal, and Send Email modal.
Let's build the UI for the New Applicants list:
- Drag a Container in the center and scale it to occupy the remaining blank space. Set the border radius of the container to 10.
- Drag a Text to top-left of the container and set the Text field value to <h2> New Applicants </h2 >
Drag a new container within this container and scale it horizontally from the left to right of the parent container. Use three text widgets within this container and change the text to
Name,Email,Resume, andPositionrespectively. Check the screenshot below.

Now, drag a List view widget below the child container that we added above. We'll add a few widgets inside the first row of the List view widget. Set the Row height of the List view to
80.Add the Image widget below the
Name, set the URL of the Image widget to{{listItem.picture}}and border type tocircle. Read List view docs to learn more about showing data.Add a Text widget next to the image and set the text field to
{{listItem.name}}Similarly a Text widget under
EmailandPositionand set the value to{{listItem.email}}and{{listItem.position}}respectively.For the Resume, we will add a Button and add an Event handler to the button. Set Event to On click and choose action Open webpage. Set the webpage URL to
{{listItem.resume}}.
The New applicant section should look similar to the screenshot but with just one row in the list because we haven't yet added the data to the list. We'll add the data to the List view after we are done creating the queries.
Now let's duplicate the container for the New Applicants twice to create two new lists for Accepted and Rejected. See the screenshot below:
Finally, let's add a Modal for Add Applicants button. Drag a modal at the blank space below the lists. Now, go to the Add Applicants button and add a handler for the On Click event and Show Modal action, and select the Modal1 in the dropdown.
Now when you'll click on the Add Applicant button the modal will show up. You can drag and drop widgets from the widgets manager in the left sidebar and create a form like this:

Let's add another Modal for Send Email button, add an event handler in the Send Email button the same way we did for Add Applicant button but choose Modal2 in the dropdown.
Click on the Send Email button to show up the modal and then add the widgets to build the form for sending email as shown in the screenshot. Use Text, Text Input, Text Area, and Button widgets to create this form:
Finally, we are done with building the User Interface of the application. Now the next step is to create queries to perform operations on the Appwrite database and then connect the queries and user interface.















Top comments (0)