Version Française / English version here
Prévisions sur l’évolution du développement , basées sur TRIZ
Les Lois d’évolutions de TRIZ expliquent que le développement va se simplifier et tendre vers un idéal. En m’inspirant de cette méthode d’innovation, je pense que cette simplification se fera par 2 moyens principaux, déclinés en 5 tendances.
Simplification par réduction des erreurs
visualisation ergonomique
abstraction
Simplification par réduction des tâches à accomplir
unification
automatisation
délégation
Je vous propose de détailler ces 5 tendances et de voir en quoi elles nous permettent d’imaginer l’évolution du développement. A titre d’exemple, je vous proposerais d’imaginer l’évolution des tests unitaires.
Visualisation ergonomique
Visualisation ergonomique = user-friendly
Linux est gratuit, open-source, rapide, et secure comparé à Windows ou OSX qui pourtant sont bien plus populaires pour les utilisateurs lambda.
Ce n’est pas un hasard. Une interface graphique bien pensée est plus compréhensible, plus mémorisable, plus intuitive et donne une bonne vue d’ensemble des opérations possibles. Windows et OSX sont bien plus visuellement ergonomiques, plus user-friendly, et plus compatibles *que Linux, qu’il soit utilisé en ligne de commande ou en GUI. **Leur interface graphique bien pensée les rend tout simplement *plus simples *à utiliser*, ce qui est le nerf de la guerre dans l’adoption d’un techno, surtout par des non-techs.
A l’inverse, la CLI nécessite la plupart du temps un apprentissage, et/ou une doc de référence, et n’est pas intuitive. Oui, elle est utile dans certains cas, voire incontournable pour certaines opérations qui sont bien plus rapides à faire avec une bonne ligne de commande plutôt que par une interface. Mais je suis convaincu que trop souvent, la CLI n’est pas le bon choix, et relève d’une implémentation de fonctionnalité qui n’a pas été jusqu’au bout : il manque un layer graphique.
Visualisation ergonomique = moins d’erreurs
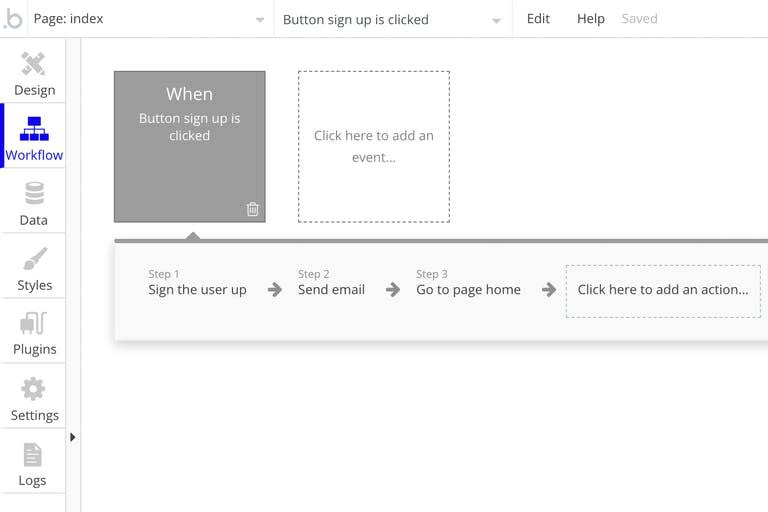
**Par ailleurs, une interface graphique permet d’éviter les erreurs qui pourraient être commises via du code ou via une ligne de commande. **Cela est dû au fait qu’elles peuvent facilement contraindre les actions ou les options possibles. On le voit par exemple au travers des applications No ou LowCode. Dans bubble.io, si nous assignons une action à un bouton, ça ressemble à ça :
Il y a une liste déroulante qui permet de choisir le type d’évènement à détecter (clic). Plusieurs autres qui permettent de choisir les actions à réaliser (identifier, envoyer un e-mail, rediriger vers l’accueil). *Non seulement c’est intuitif, mais ces listes déroulantes, contrairement au code, empêchent les erreurs de syntaxes, l’appel de fonctions inadéquates, ou le passages de paramètres incohérents. *
Visualisation ergonomique = gain de temps
Les interfaces user-friendly font également gagner du temps. Elles pourront même en faire gagner aux devs, et ce même s’ils pourraient s’en passer car ils ont la capacité d’apprendre la CLI ou les langages.
Car là n’est pas la question : nous cherchons à savoir ce qui est le plus efficace pour maitriser une API en partant de 0. Si vous êtes un virtuose du shell ou de la CLI d’un framework, je ne doute pas dans ce cas que vous pouvez faire les choses rapidement.
Mais vous avez dû apprendre ces commandes, ce qui représente un coût non-négligeable en termes de temps. Et lorsque nous parlons de Code Ergonomy, nous cherchons à réduire ce coût. Hors une API inconnue est bien plus rapide à maitriser lorsqu’elle est visuelle que lorsque elle est utilisable par du code ou par une CLI.
Prenons l’exemple de la mise en place d’un environnement de développement. A l’heure actuelle, on peut utiliser une première ligne de commande pour cloner un projet git, ou pour lancer la création d’un projet type. Il faut ensuite lancer une nouvelle commande pour lancer l’importation des modules. Puis en lancer une autre pour servir le projet, avec entre temps une possible modification de webpack ou autre bundler afin de coller à nos exigences en termes de transpilation, de linting, de hot-reloading, etc. Dans codesandbox.io, tout cela est visuel, et nécessite 3 clics. Bref, on gagne du temps.
Est-ce aux devs de réaliser des UI efficaces ?
Ce n’est pas l’idéal, mais lorsque l’on travaille sur un projet solo ou dans une petite équipe qui n’a pas de graphiste ou d’expert UX, les devs sont amenés à concevoir des interfaces bien pensées.
Trop souvent pourtant, ils ont tendance à négliger l’ergonomie visuelle, considérant que ce n’est pas de leur ressort et que leur valeur-ajoutée réside dans la mise en place de fonctionnalités. Il y a un cloisonnement inopportun entre ce qui relève de ingénierie et ce qui relève du graphisme.
Pourtant, **à la Renaissance, il n’y avait pas de cloisonnement entre ce qui relevait de la Science ou de l’Art. On cherchait à être complet. **Je pense donc que les devs gagneraient à se confronter à l’exercice de création d’une UI efficace et bien pensée.
Abstraction
Utiliser un langage de haut-niveau, et séparer la description d’une application métier, de son moteur, permet de bénéficier des évolutions permanentes des patterns et syntaxes sans avoir à se former continuellement : car l’application reste optimisée sans avoir à être réécrite par leurs devs. Cela nécessite un article à part entière que vous trouverez ici.
Unification
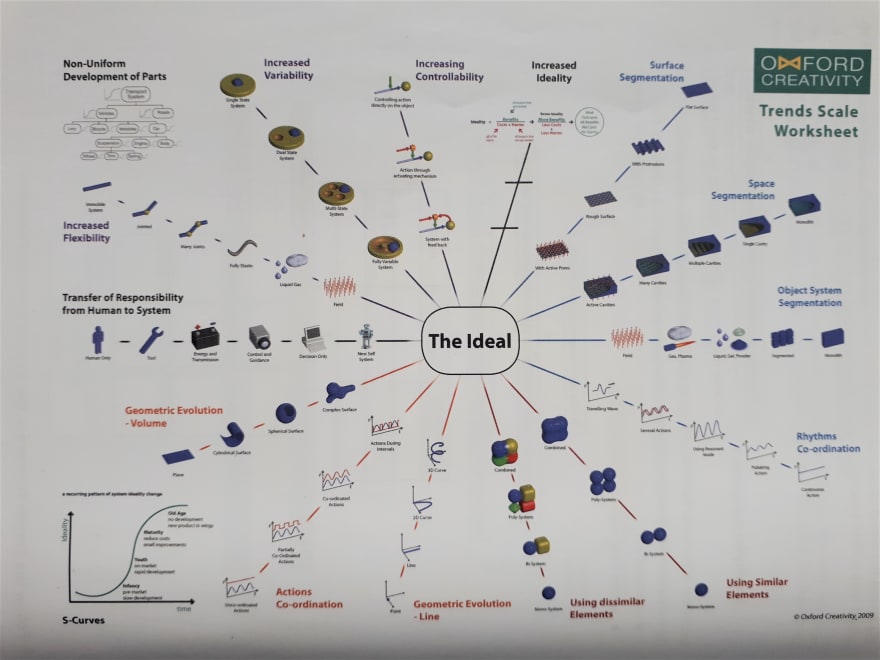
Dans les lois d’évolution de TRIZ, on observe de multiples tendances. L’une d’elle concerne la fusion des composants d’un système. Voyez plutôt les tendances “Using dissimilar Elements” ou “Using Similar Elements” dans ce graphique.
Les multiples composants du développement vont s’unifier pour devenir un environnement de programmation tout-en-un, un peu comme Flash il y a des années (bien qu’il manquait le côté serveur), Meteor, Unreal Engine, ou Unity.
*Il y aura ainsi une fusion des multiples outils utilisés aujourd’hui séparément : bundler, gestionnaire de modules, versioning, transpiler, CLI, etc. Tout sera intégré dans l’éditeur de code, le plus souvent sous forme d’options, de paramètres, et de menus. *
Là encore, on le voit bien dans codesandbox.io ainsi que dans visual studio code qui intègre un terminal, une console de debug, et toutes sortes de modules.
La loi d’évolution n°6 de TRIZ — Transition vers le super système, spécifie également qu’un système devient une partie de son super-système, c’est à dire de son environnement.
Ainsi l’environnement de programmation (système) sera intégré au cloud (super-système). Il n’y aura donc plus non-plus de séparation local / distant. Tout sera en ligne.
On le voit déjà avec CodeSpaces de GitHub (encore en version beta) qui est un environnement de développement intégré au cloud :
Automatisation
C’est surement le point le plus important. Grâce à l’automatisation, moins, voir plus du tout de configuration.
Plus de configuration d’environnement
A la manière de codesandbox ou grâce au tree-shaking de parceljs, capable de s’autoconfigurer en analysant lui même le code source et les dépendances d’un projet.
Plus de configuration du versioning
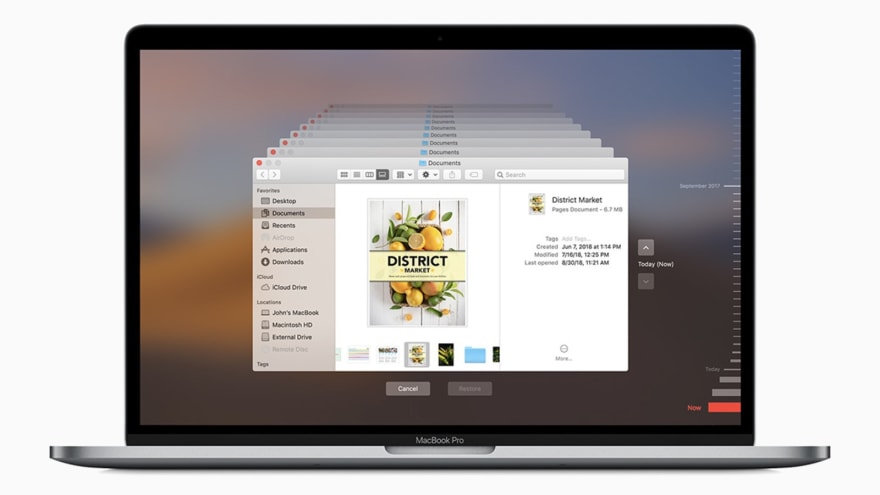
Utiliser la ligne de commande peut être amélioré. Les sauvegardes peuvent être partiellement automatisées, un peu comme les sauvegardes incrémentielles de Synology Cloud Backup ou dans la TimeMachine d’Apple :
J’ouvre une parenthèse pour préciser que visuellement, le versioning pourrait s’inspirer du gestionnaire d’historique de Wordpress ou de la suite Adobe, mais avec les capacités de forks, de merge et autres subtilités de git. Il y a beaucoup de possibilité d’évolutions, mais en attendant, des outils comme Git Kraken ou Git Tower proposent un UI améliorée.
Plus de configuration du cloud ni de déploiements fastidieux
A la manière de softaculous, qui permet de mettre en place ou de cloner un Wordpress ou autre système en un clic, les clouds pourraient être automatisés.
**Les hébergeur pourraient techniquement détecter le boilerplate et les fichiers de configuration de nos projets, en déduire toutes les dépendances, les mettre en place et les configurer. **Après tout nous disions que Parcel est capable de le faire pour les environnements de dev.
Par ailleurs, le déploiement pourraient se faire via un bouton [Déployer] dans l’IDE. Voir Codespaces.
Les services de Cloud ont encore de larges possibilités d’évolutions, car ils ne se sont pas assez adaptés aux nouvelles pratiques du développement front. Ils devraient s’automatiser car cela rendrait un vrai service aux développeurs, qui sont leurs utilisateurs et clients typiques. Ils amélioreraient ainsi considérablement leurs parts de marché.
Plus de programmation des tests unitaires
Au-delà du débat sur l’utilité des tests unitaires, dont nous nous sommes passés pendant des dizaines d’années alors que beaucoup d’applications restaient de bonne qualité (de part les tests utilisateurs), nous sommes encore trop bas niveau quand nous les écrivons.
**Ces tests pourraient être partiellement automatisés. **J’aborderais ce cas plus en détail dans la dernière partie de cet article.
Mais surtout : moins, voir pas du tout, de code
*L’app pourrait être décrite soit par un langage de haut-niveau, soit visuellement, et traduite par un moteur d’interprétation. *
On peut encore citer ici les plateformes No ou Low code. L’exemple le plus parlant à mon sens est encore bubble.io qui reste très flexible et n’est pas cantonné à la création de sites web vitrines comme beaucoup pourraient le penser. Testez donc le tutoriels de 5min pour en avoir une idée.
Cette séparation Description / Moteur est la condition pour une automatisation efficace. On la trouve dans les SGBD, avec le SQL qui peut être combiné aux moteurs MyISAM ou InnoDB par exemple.
Il y a beaucoup de chose à dire à ce sujet, que je traite avec l’Abstraction, dans cet article.
Délégation
Actuellement les devs s’occupent a peu de tout : de l’architecture, de la configuration de l’environnement, du développement, des tests, du débogage, du versioning, de la configuration serveur, et des mises en ligne. Comment tout maitriser ? Peut-on être spécialiste en tout ? Acceptons-nous d’être spécialisé en rien ? Ou peut faire plus optimisé ?
*Les tâches qui incombent aux développeurs vont se réduire : ce qui ne pourra être automatisé sera simplifié. Ce qui ne pourra pas non plus être simplifié sera confié à des spécialistes. *
Je pense particulièrement à ce qui relève de la gestion du cloud, dont j’ai parlé plus haut : si un hébergeur offre un déploiement *réellement *en un clic, adapté aux architectures les plus courantes, il remportera de nombreuses parts de marché.
Par ailleurs, au sein même de la communauté dev., je pense qu’une distinction entre les dev. créateurs d’application et les dev. créateurs d’outils sera nécessaire, afin de se spécialiser dans l’apprentissage de ce qui nous est réellement utile. Pour ne pas me répéter, je vous invite de nouveau à lire cet article pour plus de détails.
Exemple : évolution des tests unitaires
Essayons de voir à travers cet exemple comment ces 5 tendances nous permettent d’imaginer l’évolution des tests unitaires.
Le problème
Le problème, c’est qu’en plus d’être rébarbative, l’écriture des tests unitaires double grosso-modo le temps et donc le coût de développement.
Axe d’évolution, à partir des 5 principes
Les tests seraient intégrés à l’IDE qui pourrait auto-tester un projet (unification *des composants et *délégation *des tests à l’IDE) en appuyant sur un bouton plutôt que par une CLI (*abstraction, visualisation).
L’IDE testerait automatiquement (automatisation), pour chaque composant d’un interface, toutes les évènements possibles (un bouton serait cliqué, double-cliqué, survolé, tandis ce qu’un formulaire serait envoyé, remis à zéro, etc.). Les réactions aux évènements seraient analysées et cela permettrait de mettre en valeur les incohérences ou conflits de l’application.
Par exemple, l’IDE pourrait se rendre compte qu’une même fonction serait invoquée plusieurs fois mais avec des arguments de types différents, ou bien qu’elle retournerait des valeurs de types différents.
Il en résulterait alors une liste de ces incohérences trouvées dans une interface (visualisation), qui nous proposerait de trancher sur l’input ou l’output réellement attendu. Cela se rapprocherait de GitKraken lorsqu’il nous demande de trancher lors d’un merge conflict, mais ici, le choix se ferait le plus souvent au moyen de listes déroulantes.
Les résolutions de conflits permettraient ainsi de faire évoluer le fichier de configuration qu’à ce jour nous créons à la main.
Merci de m’avoir lu jusqu’ici.













Top comments (0)