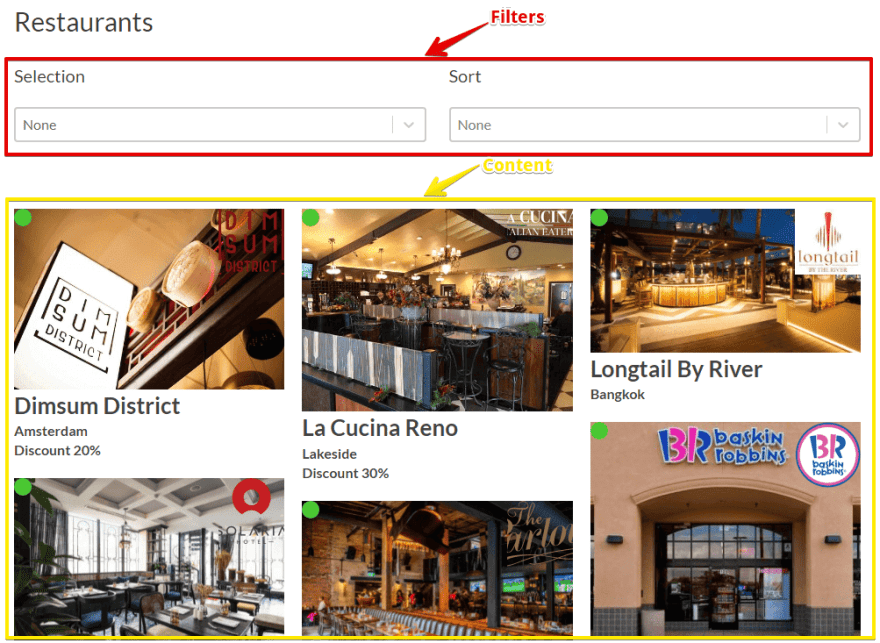
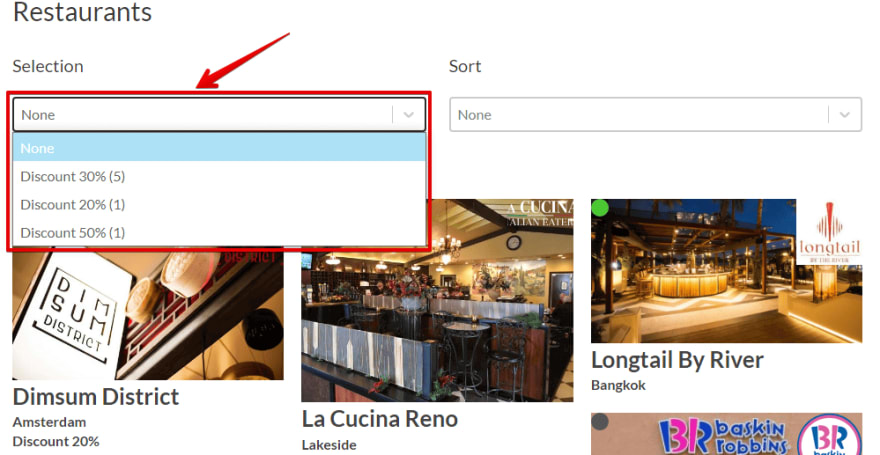
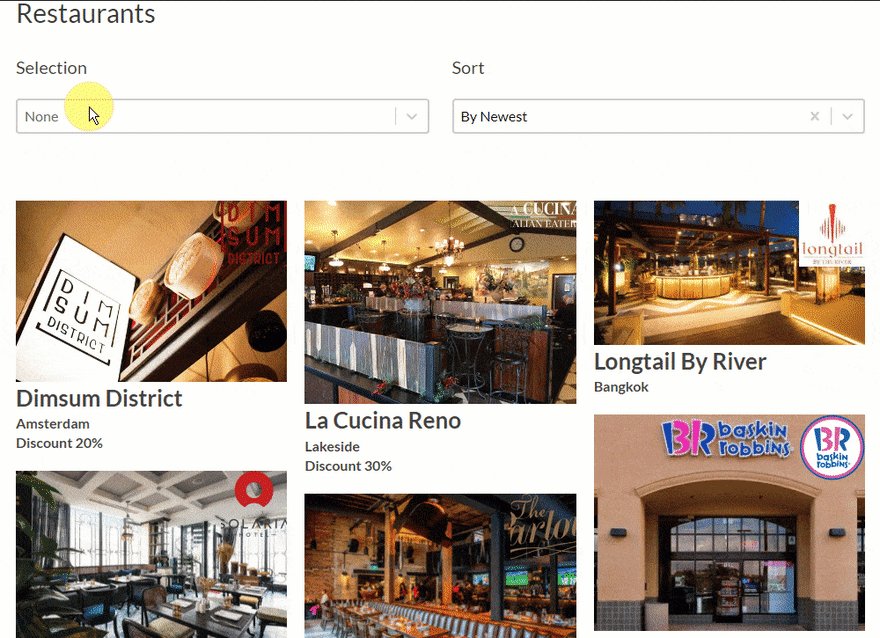
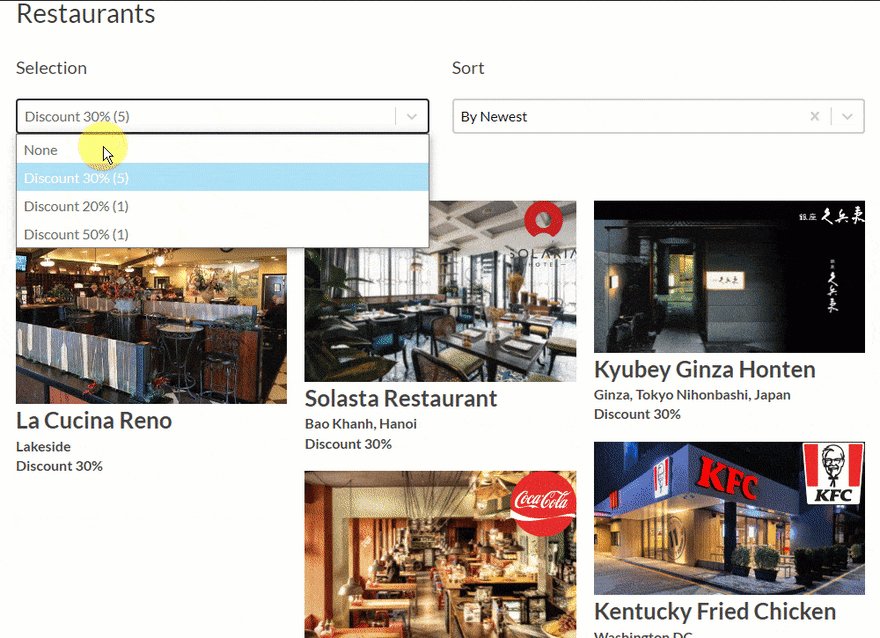
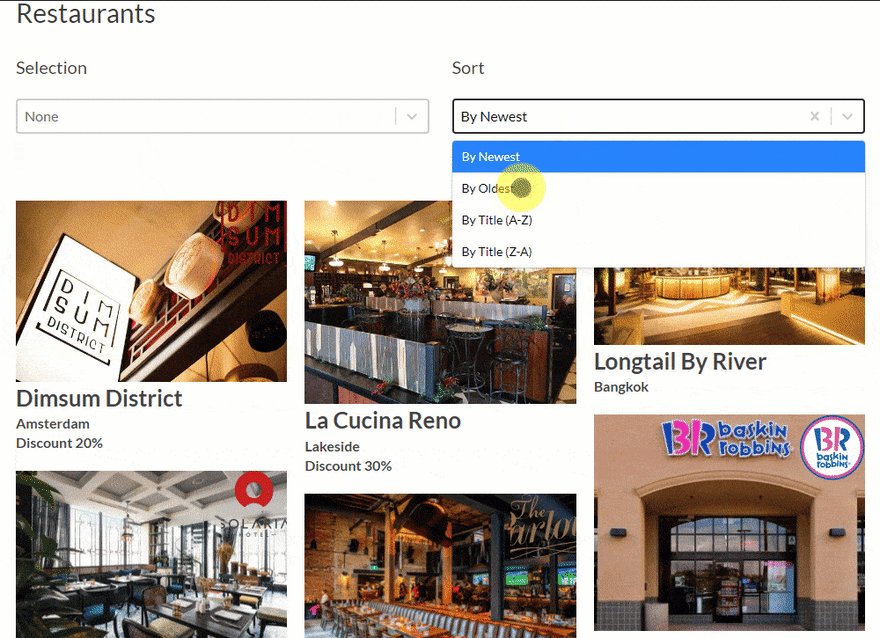
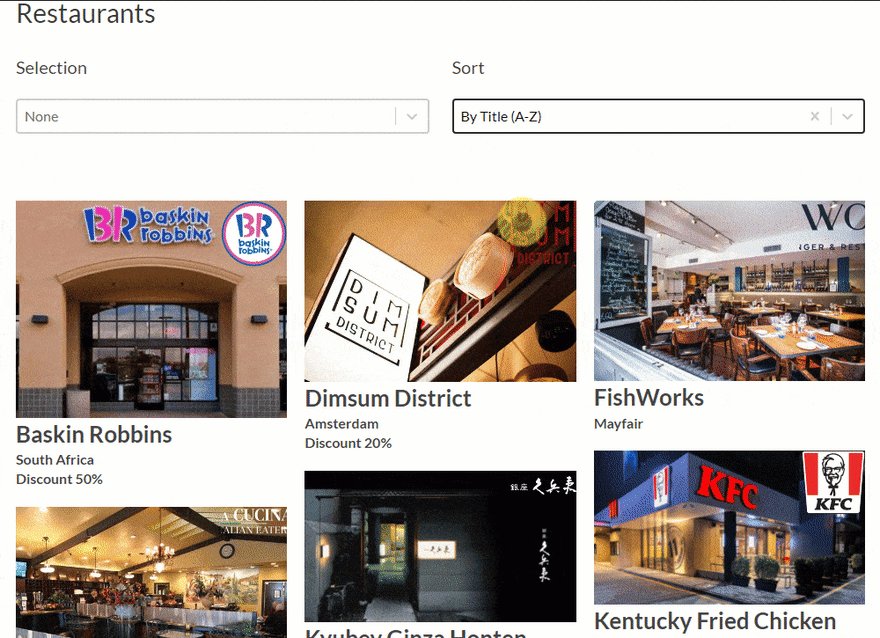
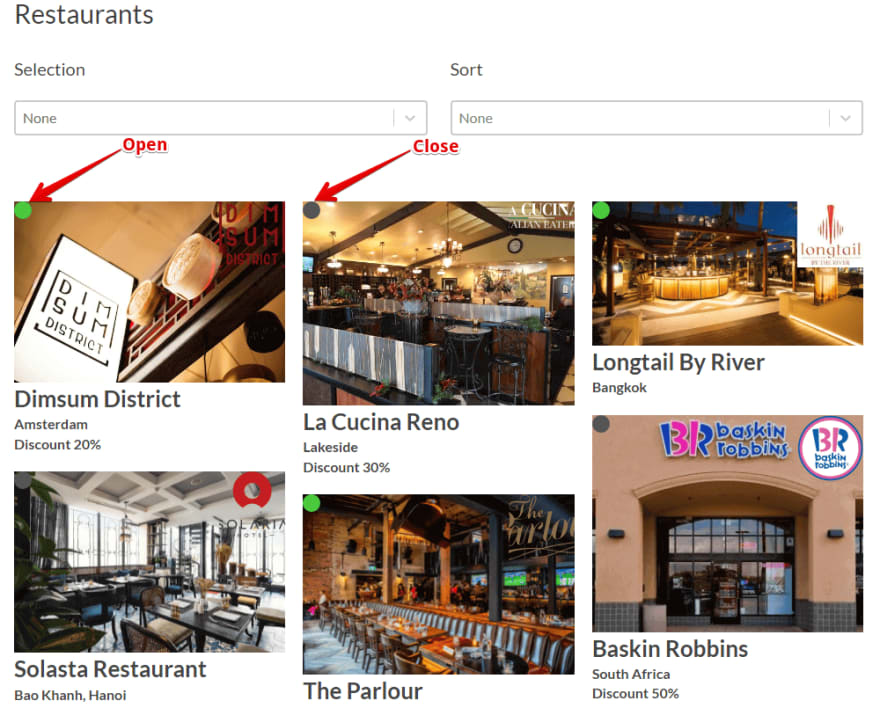
Listing your post or product on a page is a common task when building a website. There are so many ways to do it, but if you want to show not only the default information about the post but also some further things from custom fields, let’s dig into this tutorial. I’m going to create an archive page for restaurants using WP Grid Builder, and also get info from custom fields created by Meta Box. The filters also are available as you can see in the below picture.
Video Version
https://www.youtube.com/watch?v=YP7sMXHdf_Q
Before Getting Started
Prior to beginning this practice, I’d to clarify some terms.
We’ll need a custom post type for restaurants and information about each restaurant will be saved in a post. The restaurant’s name and image are the default title and featured image of the post. And other information such as status, address, voucher, and logo will be saved in different custom fields.
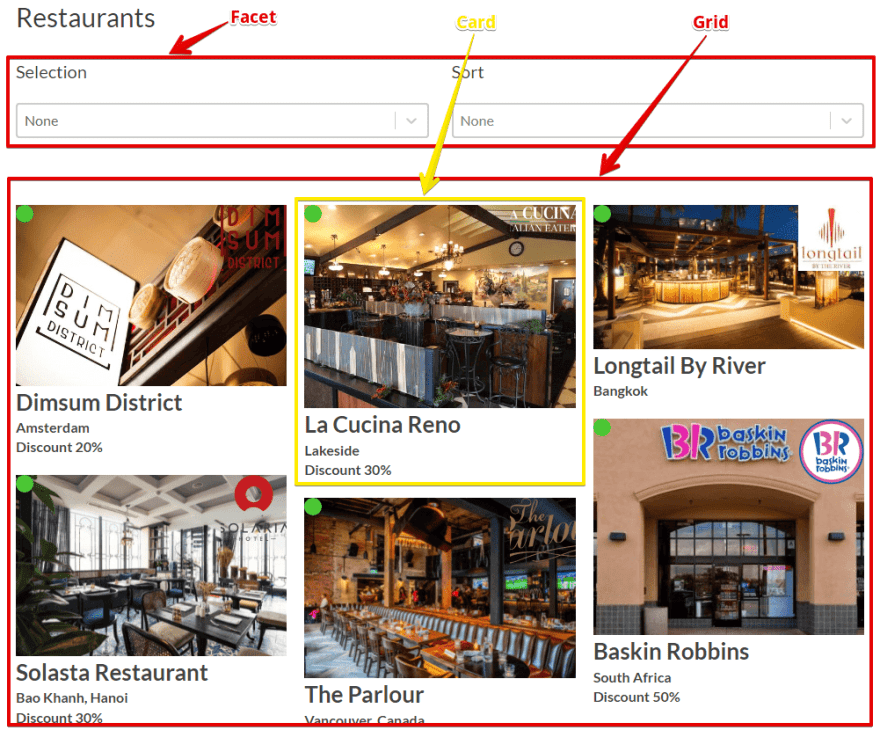
On the page, we’ll have Card, Grid, and Facet as the following:
- Card: it’s a box to show up the restaurant information.
- Grid: is an area to list all the restaurants.
- Facet: is the filter and sort.
We will create them one by one in the upcoming execution.
To do it, we need the Meta Box core plugin to have a framework that allows you to create custom fields to input restaurant information. It’s free and available on wordpress.org, so you can download it directly. The next one is Meta Box AIO, which contains all of the Meta Box extensions for advanced features. Or instead, you can install individually the two following extensions:
- MB Custom Post Type: to create custom post types for the restaurant.
- Meta Box Builder: to have a UI in the back end to create custom fields easily.
And the last one, we need WP Grid Builder. It is an extensive and easy-to-use solution to query, layout, and filter content.
In addition, make sure that you installed the integration between WP Grid Builder and Meta Box by installing and activating it in the Add-ons section of WP Grid Builder. This aims to support all the fields created by Meta Box and filter the content from custom fields easily.
Step 1: Create a New Custom Post Type and Custom Fields
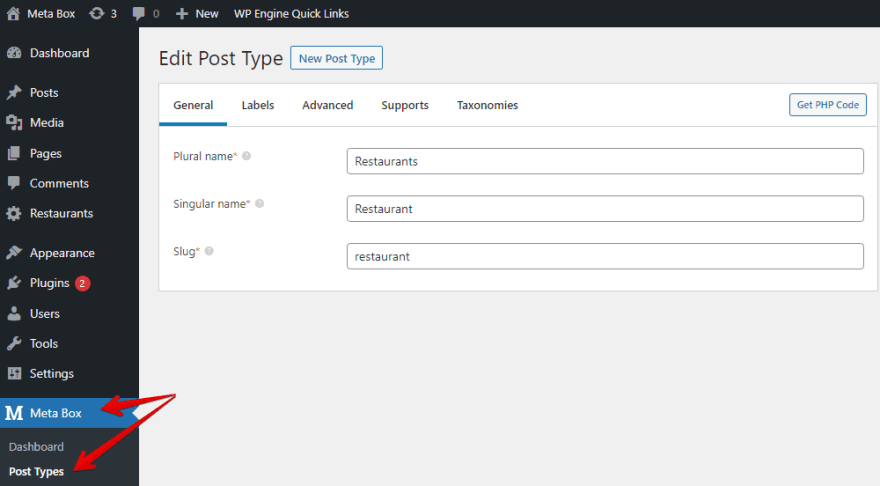
Go to Meta Box > Post Types to create a new post type for your restaurant.
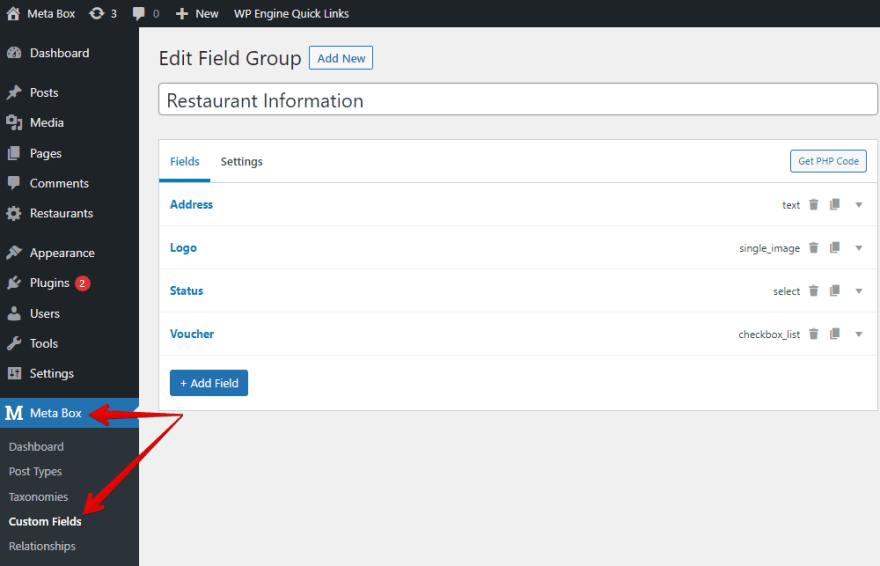
To create custom fields, go to Meta Box > Custom Fields, then create ones as you want.
You can refer to this series of tutorials to know how to create them, or follow up the series “Display the latest products” for more details.
Step 2: Create a Card
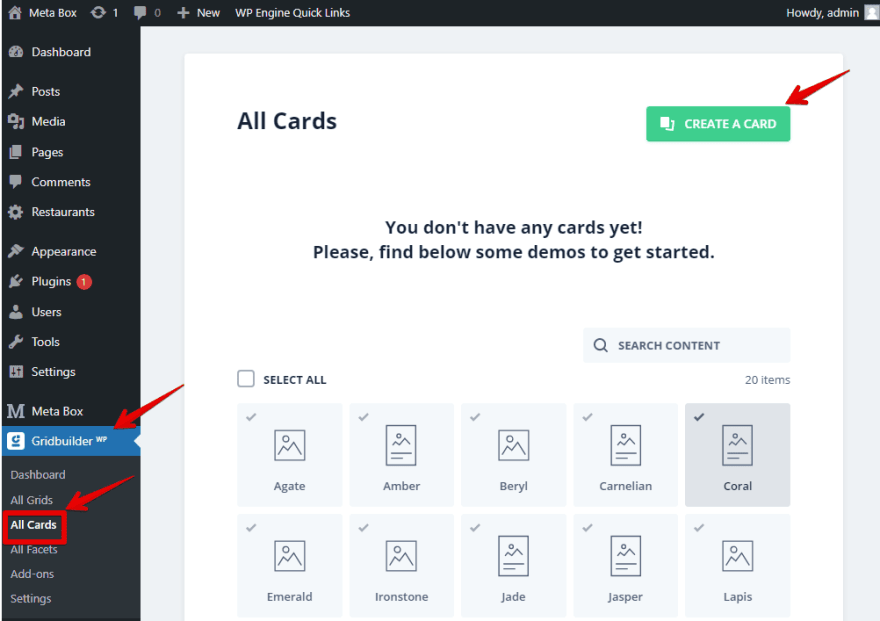
Go to Gridbuilder > All Cards > Create a Card.

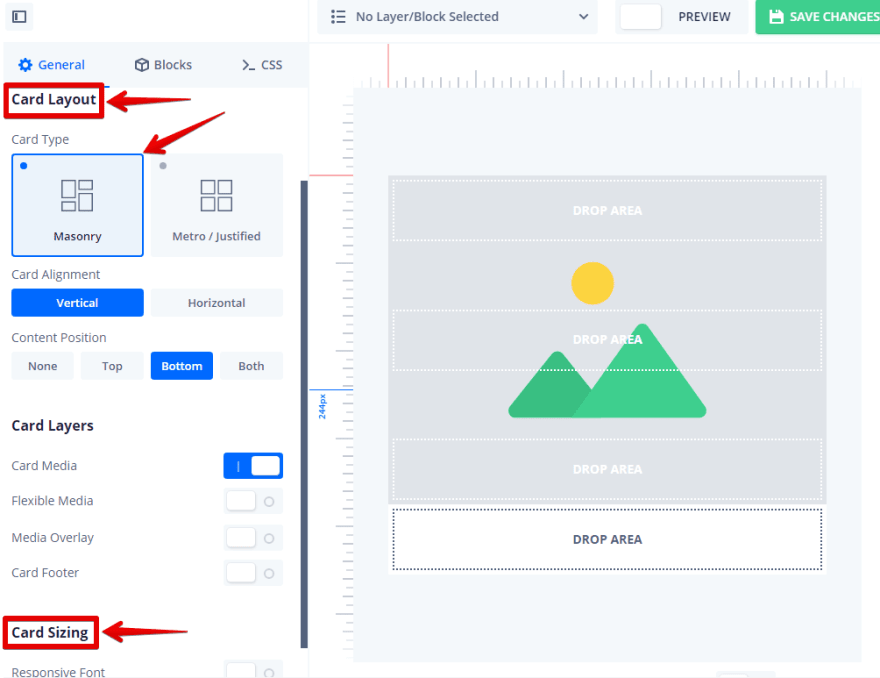
Name the card then scroll down to see the settings. I keep the default in the Card Layout and Card Sizing settings. You can customize all these settings as you want.
Pay attention to the Card Type options. The option you choose, the one appointed to the grid layout.
In the Card Layers section, I turned off the Media Overlay and Card Footer. I keep the Card Media only to display images then.
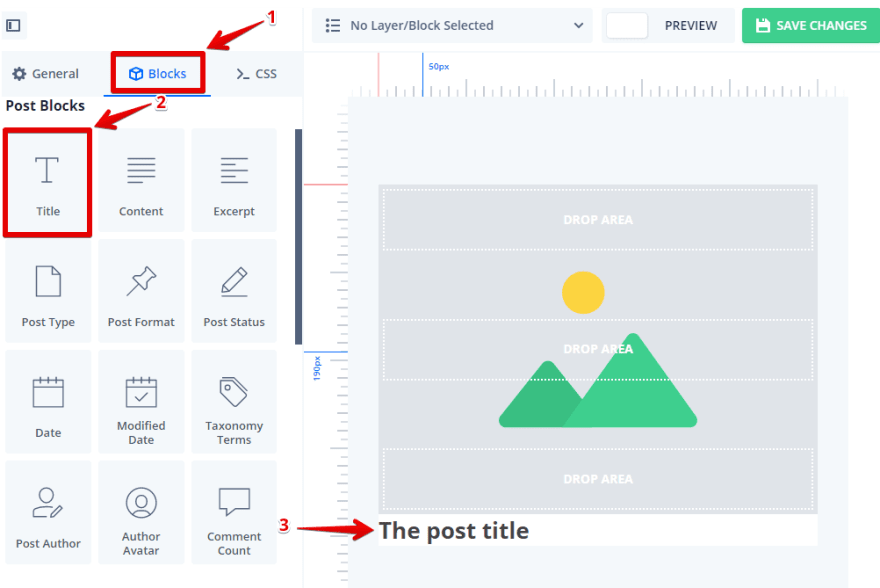
To add content to the card, move to the Blocks tab then search the wanted blocks. Choose the Title block to get the restaurant’s name and drag it to any place where you want to display the name.
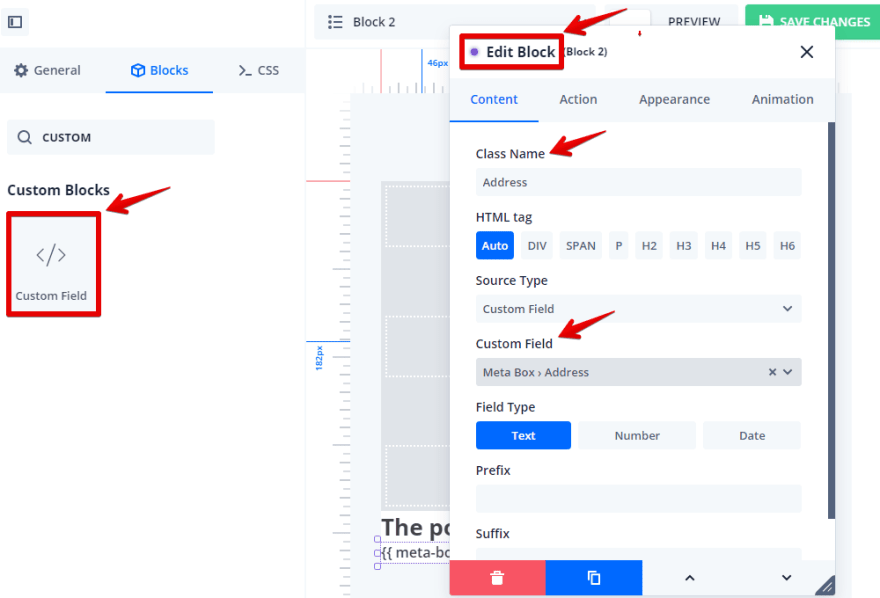
The address is in a custom field created by Meta Box, so choose the Custom Field block to get it. In the Edit Block popup, name the class (we’ll use it for styling in the next step) and search the label or ID of the corresponding custom field. Choose the field then you’ll get the information in place.
Do likewise with the voucher and status information.
The logo of the restaurant is a special one. There’s no pre-built block that supports calling out the image from custom fields, so I’ll create a new custom block.
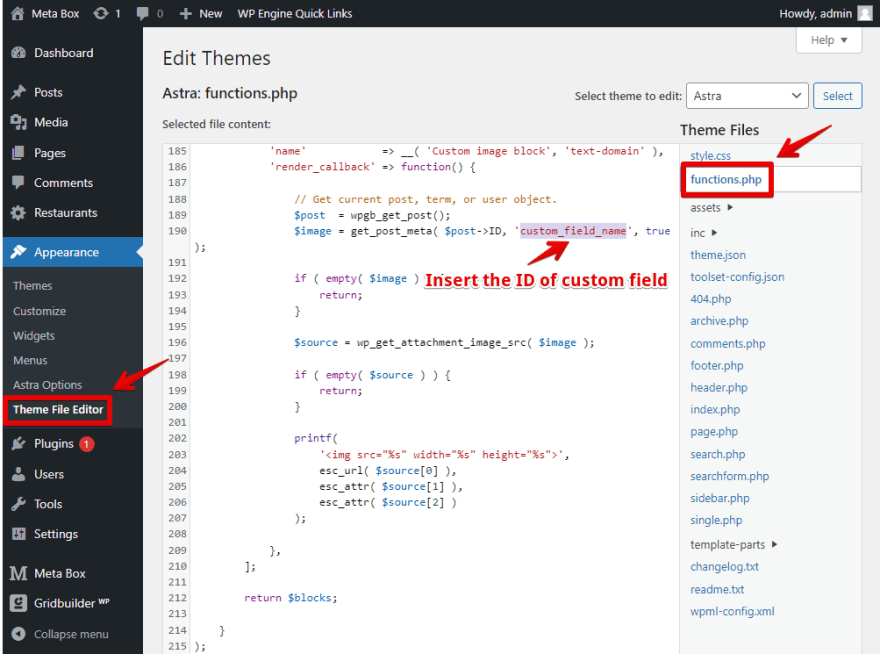
Move to the Theme File Editor in the Appearance menu and add the following code to the functions.php file.
add_filter(
'wp_grid_builder/blocks', function( $blocks ) {
// 'custom_image_block' corresponds to the block slug.
$blocks['custom_image_block'] = [
'name' => __( 'Custom image block', 'text-domain' ),
'render_callback' => function() {
// Get current post, term, or user object.
$post = wpgb_get_post();
$image = get_post_meta( $post->ID, 'custom_field_name', true );
if ( empty( $image ) ) {
return;
}
$source = wp_get_attachment_image_src( $image );
if ( empty( $source ) ) {
return;
}
printf(
'<img src="%s" width="%s" height="%s">',
esc_url( $source[0] ),
esc_attr( $source[1] ),
esc_attr( $source[2] )
);
},
];
return $blocks;
}
);
This code is officially provided by WP Grid Builder. I put it on Github so you can refer to it. Your work is just inserting the ID of the custom field that you want to get the image.
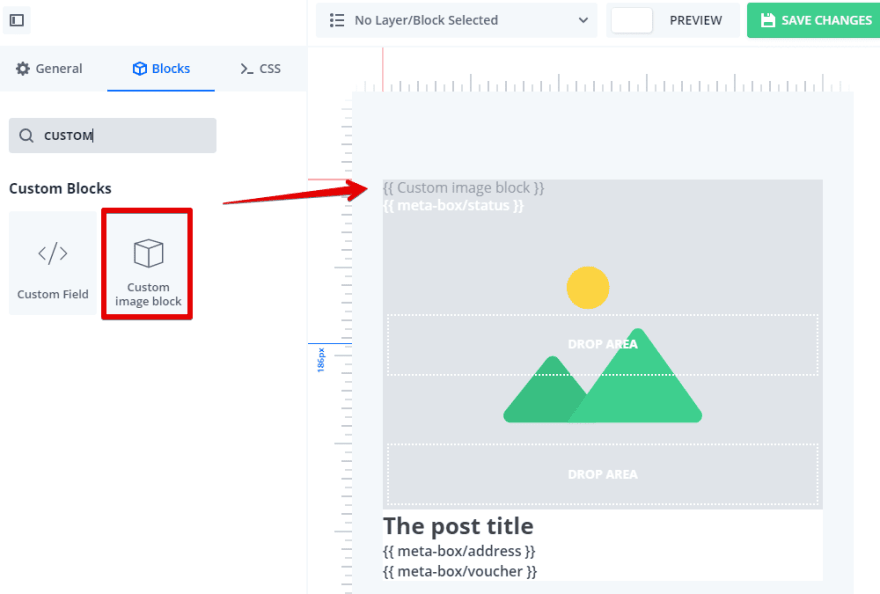
Go back to edit the card, you will see a new block named Custom Image Block, then add it to the card.
We’ve done all the settings for the card.
Step 3: Create a Grid
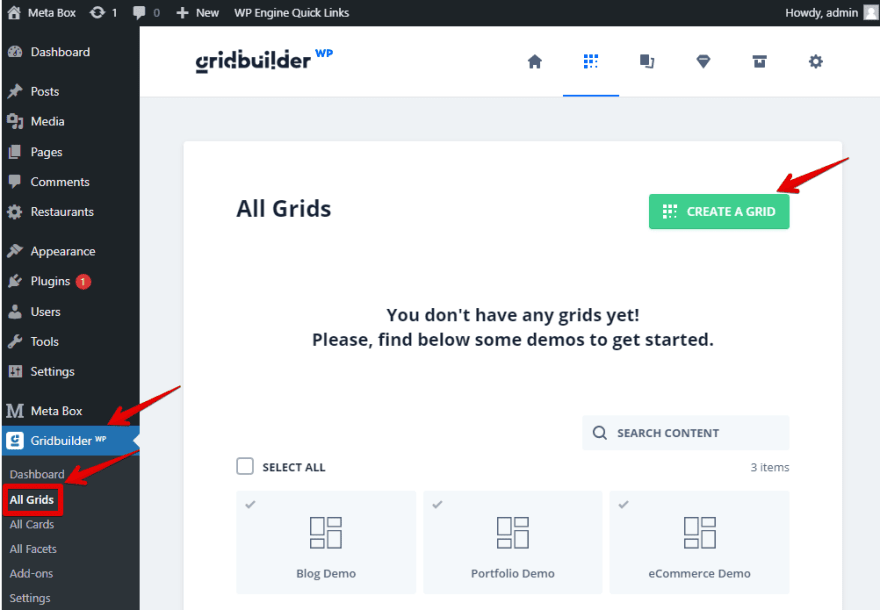
Open Gridbuilder > All Grids > Create a Grid.
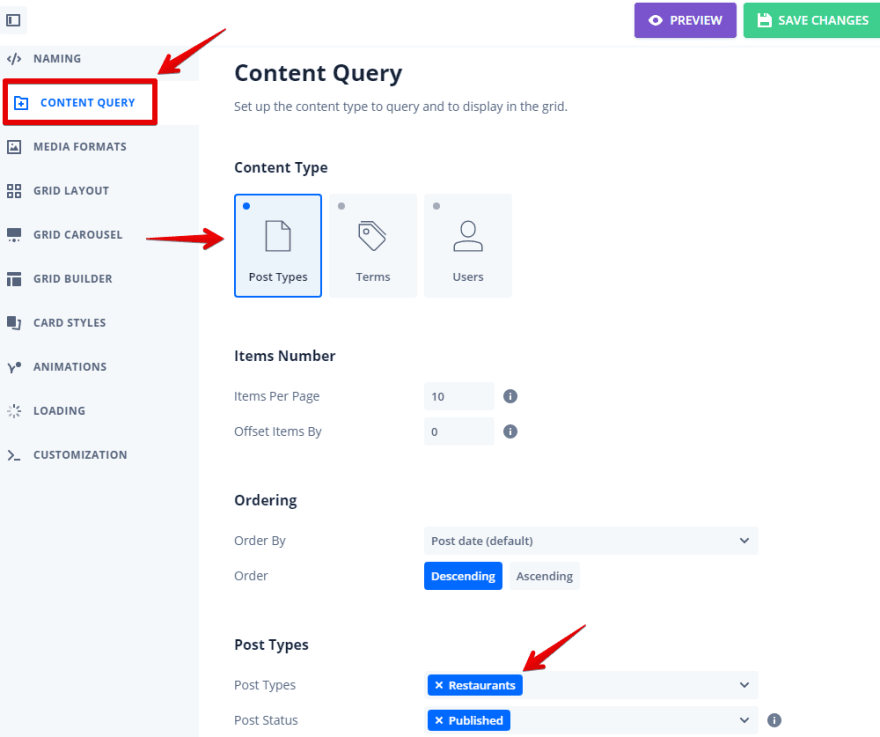
To get the content from the post type that you want to display in the grid, go to the Content Query section and choose the post type that we’ve just created.
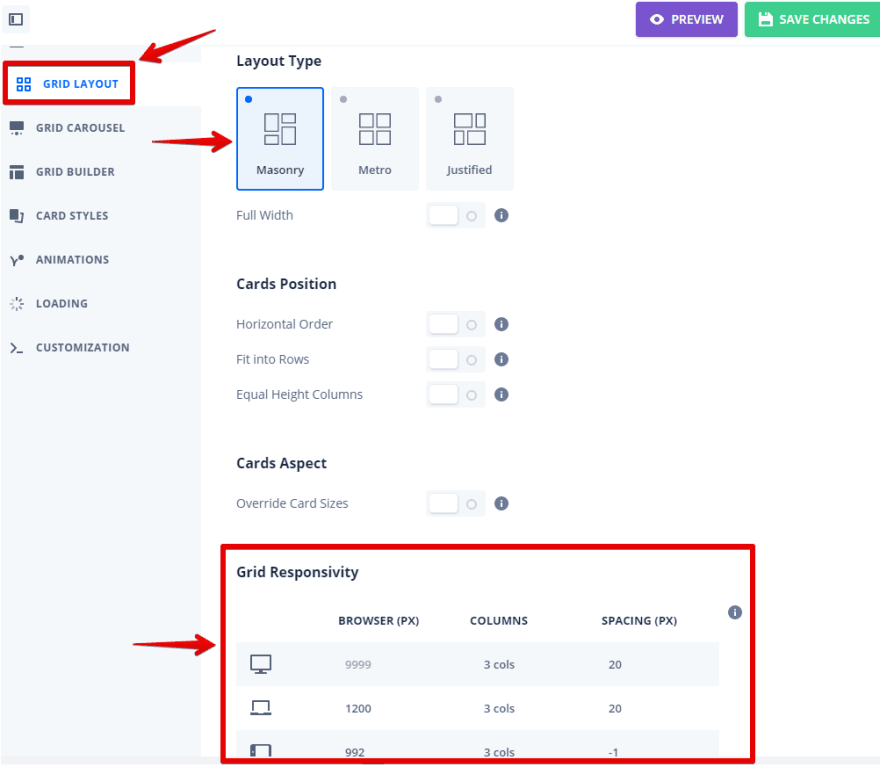
For the layout of the grid, it is automatically chosen as the option the same as the Card Type of the Card you set before. You cannot choose different options. For example, it is Masonry here since I set the Card Type as Masonry.
Then, go down to the Grid Responsivity section, adjust the number of columns and spacing of the display on different device screens.
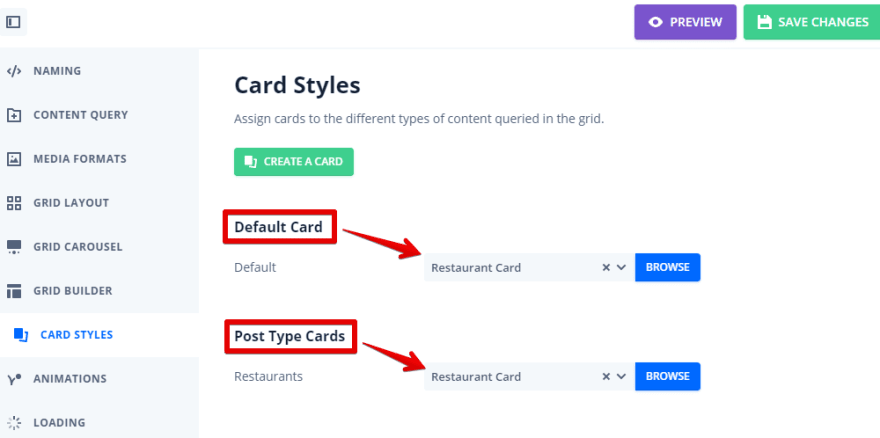
Next, in the Card Styles section, set both the Default Card and Post Type Cards as the Restaurant Card which we’ve just created.
Let’s move to the next step!
Step 4: Create a Facet
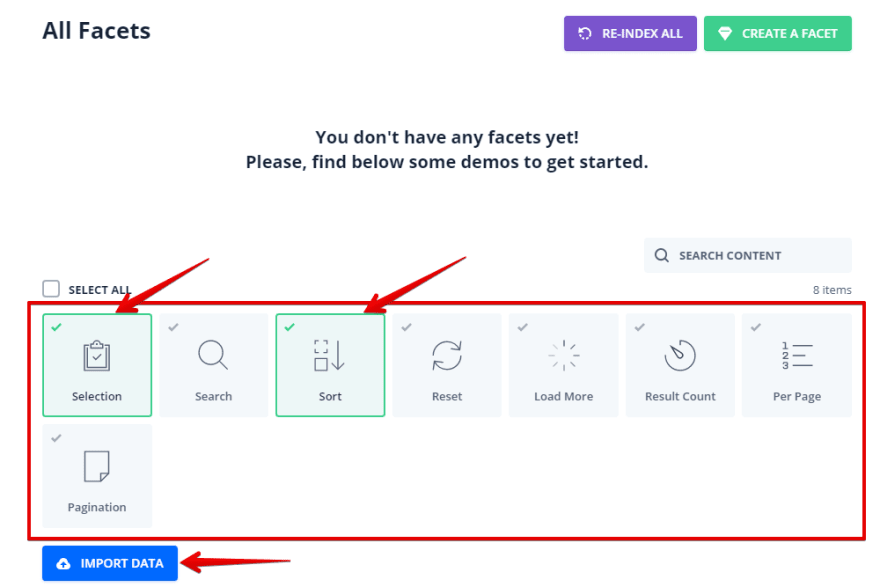
To create a facet, go to Gridbuilder > All Facets.
There’re a lot of pre-made facets that you can use instantly. In my case, I choose the Selection facet for my filter and the Sort facet to arrange content in order. Then, just import data to these ones instead of creating a new facet.
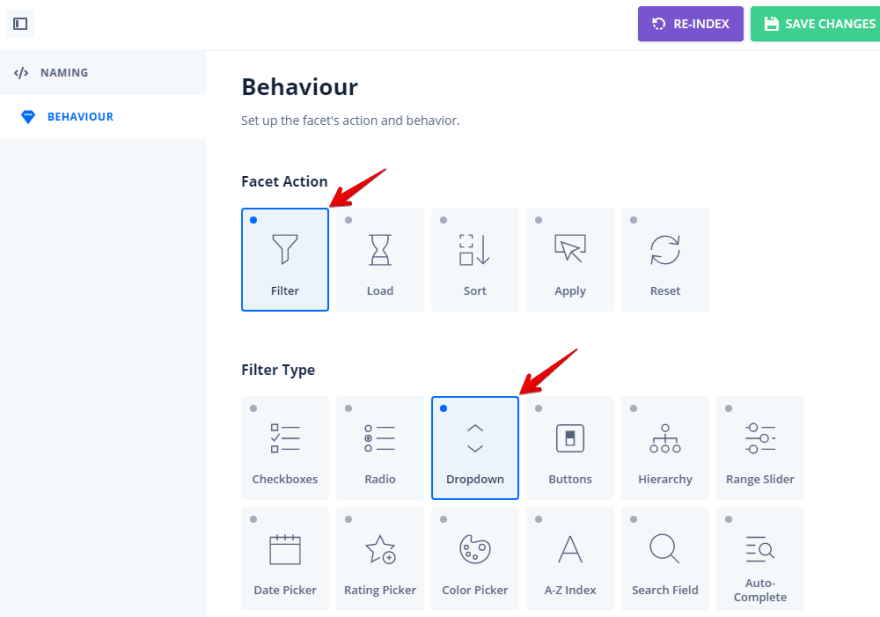
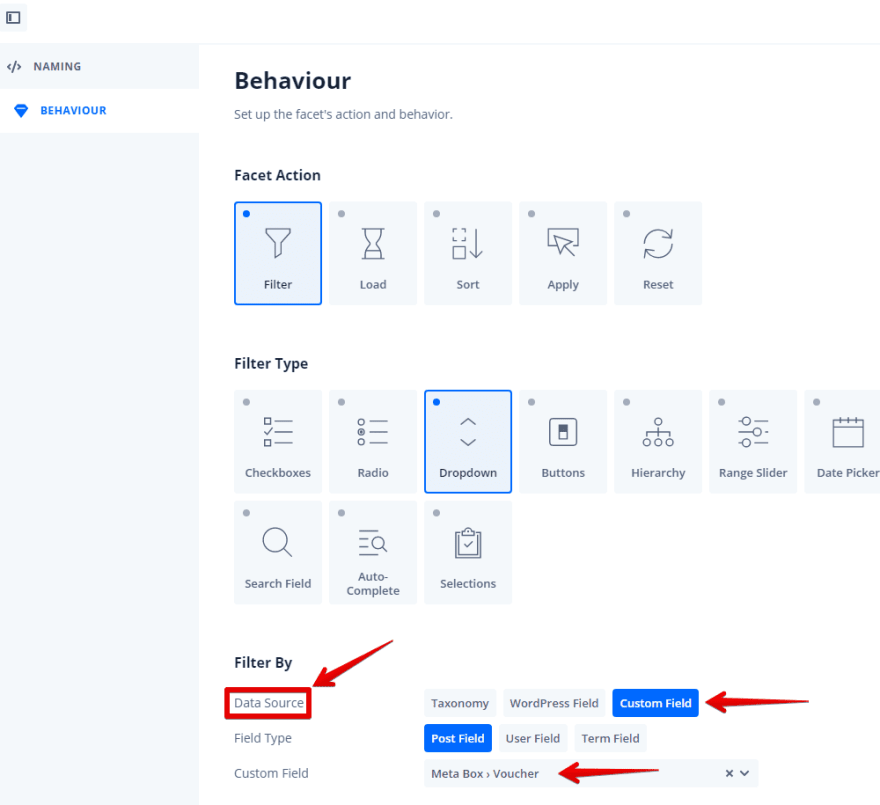
First, let’s change some settings of the Selection. In the Behaviour section, you can see that this facet is set as a filter already.
For the filter’s type, I set it as a dropdown. So, the options will be on a dropdown list like this:
Next, scroll down then you will see the Filter By section. It’s the most important setting for the facet. There are 3 options of Data Source that you can choose from.
In this practice, I want to filter restaurants by voucher so that users can see which ones have 30% or 50% discount for example. This kind of information is saved in the custom fields which we’ve just created by Meta Box. So, choose Custom Field and choose the field you want.
For other settings, I keep them as default.
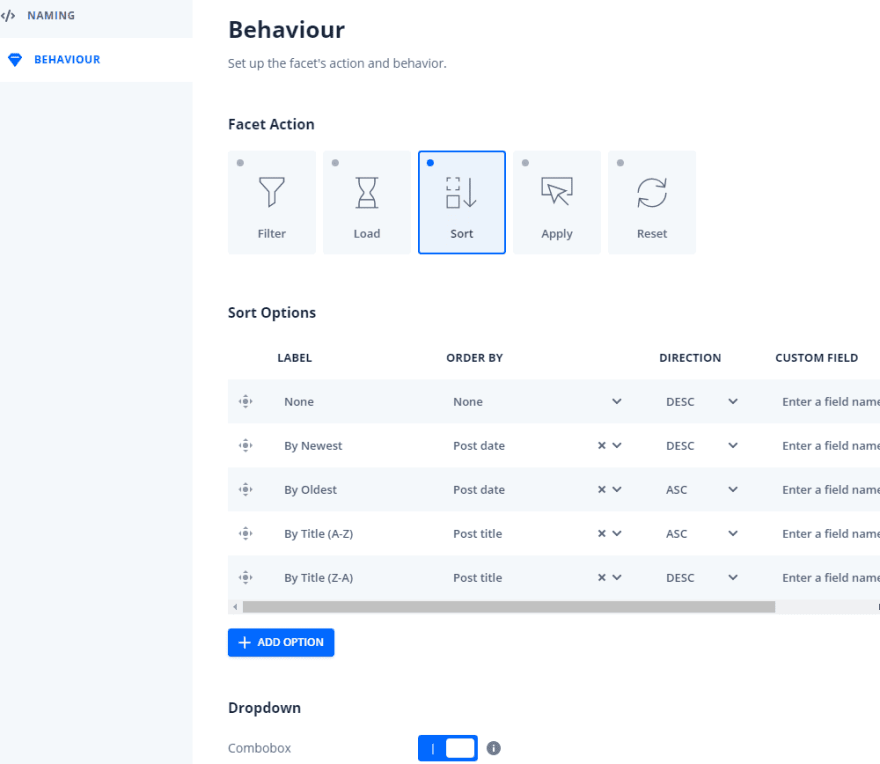
With the Sort facet, I also keep it as the default settings. You can remove or add more options for sorting in this section.
Step 5: Create a New Page
Go to Page > Add New.
As you know, the page that I showed at the beginning is divided into 2 sections. One for the facets with 2 columns, and one for the restaurant's information.
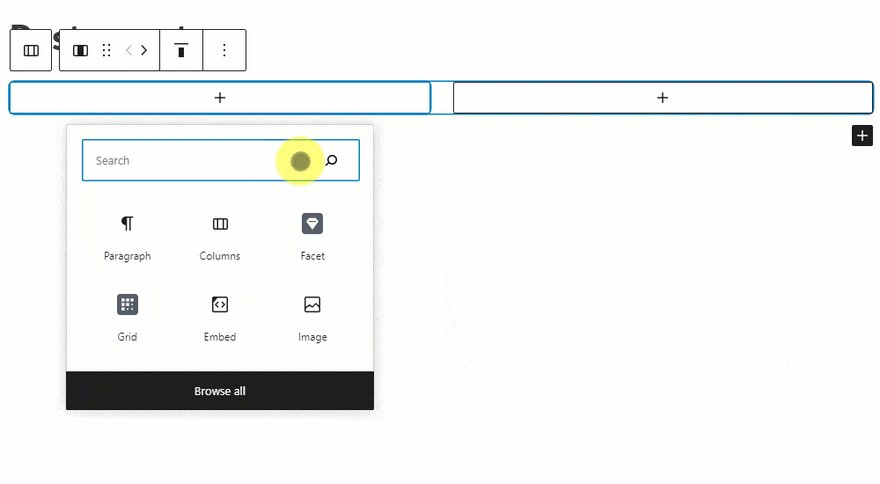
For the first section, I add columns and choose 50/50. In each column, add a Facet block inside then choose the corresponding one. For example, I add the filter name Selection then choose the grid named Restaurant Grid. It allows you to filter content from that grid. Then, the second column will be set as the sort. I also choose the grid named for the sort Restaurant Grid.
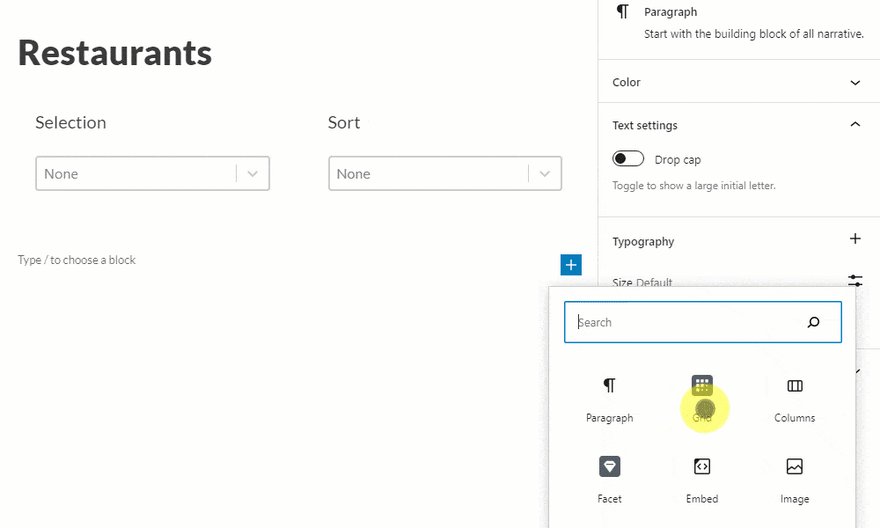
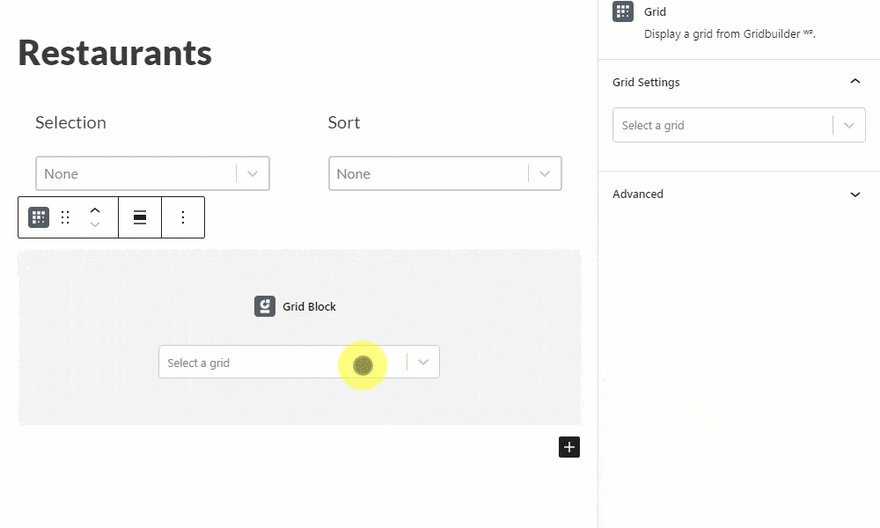
For the second section, it is the content about the restaurant. I’ve already created a grid for it. Thus, add a Grid block and choose your created one.
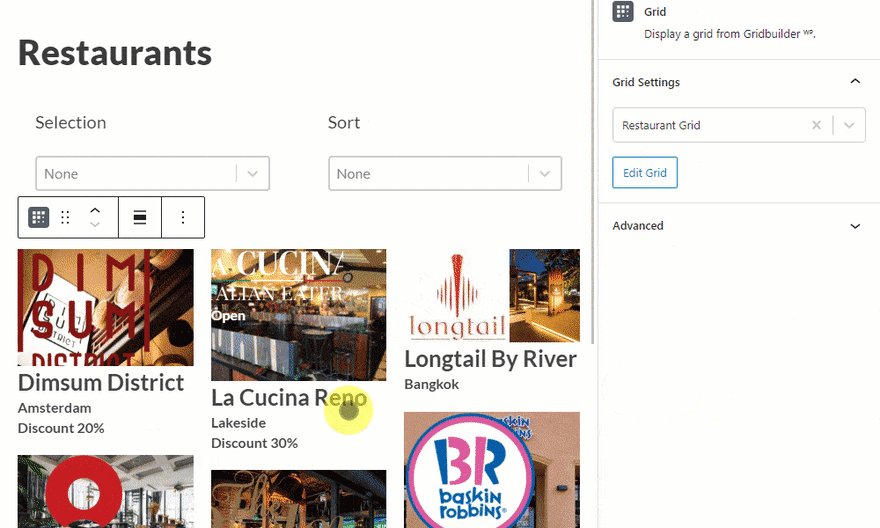
Now, all of the restaurant’s information is displayed. And you can see that the filter and sort work well.
However, there are some things like logos and statuses that look not good, so we need to style them a little bit.
Step 6: Style the Page
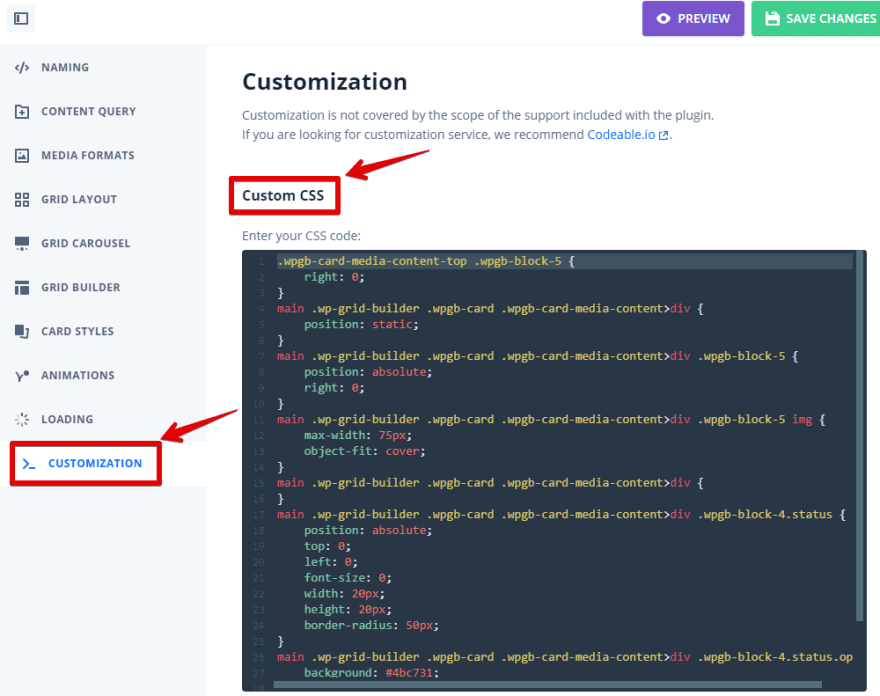
I just want to style the content in the grid only since the page template and the facets section look good enough. Instead of adding code to the theme file, we’ll go to the Customization in the grid settings.
Go to the grid and edit it, then go to the Customization section. Then add CSS and JS code to the corresponding box.
I put all the code on Github, so you can refer to it for more details.
I’d like to clarify the JS code a little bit.
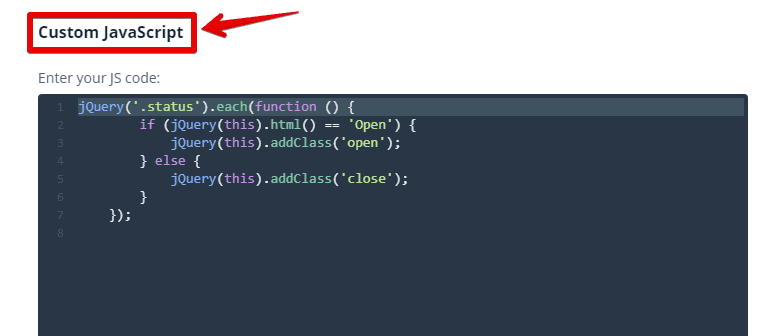
jQuery('.status').each(function () {
if (jQuery(this).html() == 'Open') {
jQuery(this).addClass('open');
} else {
jQuery(this).addClass('close');
}
});
jQuery('.status').each(function () {}) is to create a dynamic class for the status of the restaurant. The classes will be autogenerated based on the value of the status field which returns on the card. If it’s open, the class will be generated as open. Otherwise, the class will be close. Depending on the name of the generated class, I will have two different styles for the two statuses of the restaurant.
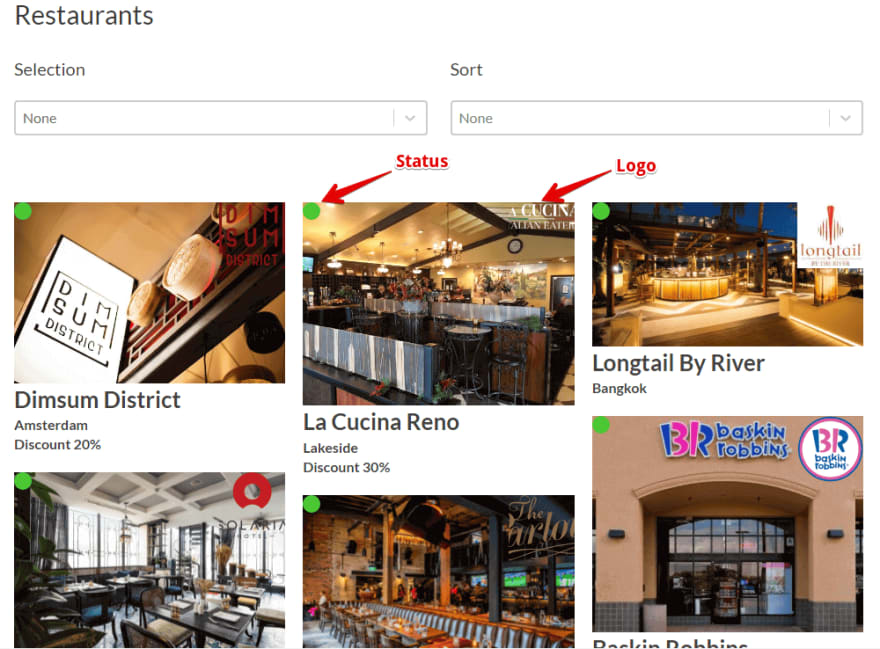
Back to the page, all of the information is displayed more beautifully, especially restaurants’ status and logos.
So we’ve done a simple listing page (archive page) created by WP Grid Builder with content from custom fields created by Meta Box.
Last Words
As you see, you can create a simple listing page easily with just drag and drop using WP Grid Builder. Hope that this practice makes sense to you all. For other ways, we may have some upcoming tutorials, just keep track of our blog.
If you want to watch more tutorials on other topics, don’t hesitate to leave a comment.




























Top comments (0)