Warning: This color format is not widely supported at the moment. Be cautious when using it, and avoid relying on it in production environments.
While screens typically display colors in RGB, other devices represent colors in different ways. For example, printers generally use combinations of cyan, magenta, yellow, and black to represent colors because those are the most common ink colors.
CMYK stands for Cyan, Magenta, Yellow, and Key, which matches the ink colors in the printer (with black for key). And it could be a good format to pick if the end goal is to have the content physically printed (as it will better match the mixture of colors).
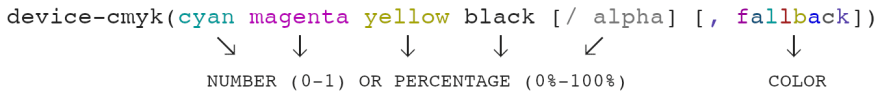
The function to specify the CMYK format is not cmyk() as one could have expected but device-cmyk() because it defines a device-dependent CMYK color:
As in previous color functions, as it is a newly released one, it only comes with the new space-separated notation. But cmyk() has something different from the other color functions: it allows adding an optional fallback color in case the specified CMYK color is not valid.
Considering the option of using a number or a percentage –remember, they cannot be combined, it's one or the other for all the arguments–, the inclusion of alpha and a fallback, there are 12 combinations for the same color in CMYK format:
color: device-cmyk(1 0 0 0);
color: device-cmyk(1 0 0 0 / 1);
color: device-cmyk(1 0 0 0 / 100%);
color: device-cmyk(1 0 0 0, #00FFFF);
color: device-cmyk(1 0 0 0 / 1, #00FFFF);
color: device-cmyk(1 0 0 0 / 100%, #00FFFF);
color: device-cmyk(100% 0% 0% 0%);
color: device-cmyk(100% 0% 0% 0% / 1);
color: device-cmyk(100% 0% 0% 0% / 100%);
color: device-cmyk(100% 0% 0% 0%, #00FFFF);
color: device-cmyk(100% 0% 0% 0% / 1, #00FFFF);
color: device-cmyk(100% 0% 0% 0% / 100%, #00FFFF);
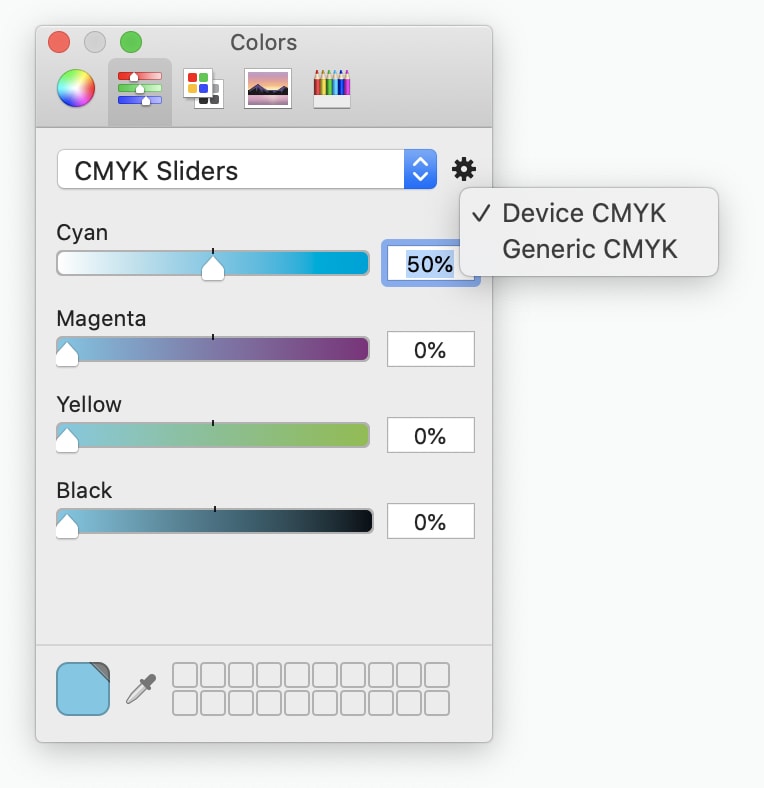
As a curiosity, when selecting a value for a color input on a Mac computer, the menu will give us the option of picking the color on device-CMYK too:









Top comments (0)