RGB stands for Red-Green-Blue. It is a format in which the developer provides values for red, green, and blue separately, and that can have an optional alpha argument to indicate alpha/opacity (thus RGBA).
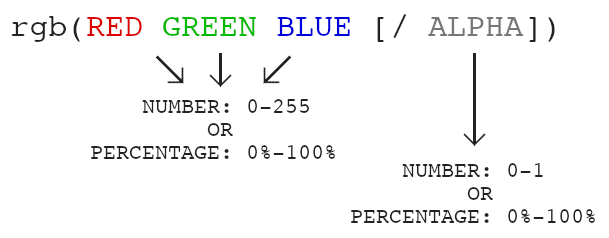
Traditionally, the rgb and rgba color functions had all the arguments separated by commas (e.g. rgb(255, 0, 0)); but that notation is now considered legacy, and moving forwards all the color functions will have arguments separated by spaces and the alpha by a forward slash (/):
/* old notation */
color: rgb(255, 255, 255);
color: rgba(255, 255, 255, 1);
/* new notation */
color: rgb(255 255 255);
color: rgb(255 255 255 / 1);
Another change is the consolidation of rgb and rgba into a single function (rgb) that will take the four arguments: the three colors and an optional alpha. The function rgba will remain but as legacy.
The color values can be a number from 0 to 255, or a percentage from 0% and 100% (both included). While the alpha value can be represented as a float number from 0.0 to 1.0, or as a percentage from 0% to 100%.
One important thing to take into account: you can use numbers or percentages but not combine them in the same
rgb/rgbafunction.
This may seem obvious, but there is an edge case that may not be so obvious: the zero. The unit can be omitted in other properties if the value is 0, but that's not the case for the color functions:rgb(0%, 100%, 100%)is a valid color, whilergb(0, 100%, 100%)will fail.
Taking into consideration the old and new notations, rgb now supporting alpha, rgba kept as legacy, and the different number/percentage formats that can be used, there are 24 different ways of representing the same color in RGB:
/* cyan/aqua color */
color: rgb(0, 255, 255);
color: rgb(0, 255, 255, 1);
color: rgb(0, 255, 255, 100%);
color: rgb(0%, 100%, 100%);
color: rgb(0%, 100%, 100%, 1);
color: rgb(0%, 100%, 100%, 100%);
color: rgb(0 255 255);
color: rgb(0 255 255 / 1);
color: rgb(0 255 255 / 100%);
color: rgb(0% 100% 100%);
color: rgb(0% 100% 100% / 1);
color: rgb(0% 100% 100% / 100%);
color: rgba(0, 255, 255);
color: rgba(0%, 100%, 100%);
color: rgba(0%, 100%, 100%, 1);
color: rgba(0%, 100%, 100%, 100%);
color: rgba(0, 255, 255, 1);
color: rgba(0, 255, 255, 100%);
color: rgba(0 255 255);
color: rgba(0 255 255 / 1);
color: rgba(0 255 255 / 100%);
color: rgba(0% 100% 100%);
color: rgba(0% 100% 100% / 1);
color: rgba(0% 100% 100% / 100%);
All the browsers that were tested for this article supported all the notations of RGB and RGBA listed above... Except for Edge on Windows that only supported the comma-separated notation, rgb with 3 arguments and rgba with 4 arguments (the "classic" notation).








Top comments (0)