Warning: This function is not widely supported at the moment. Be cautious when using it, and avoid relying on it in production environments.
The color() function allows defining colors in a particular colorspace. It will take as parameters a comma-separated list of colors (that can be from different colorspaces), with the last one (this time from any type) acting as a fallback.
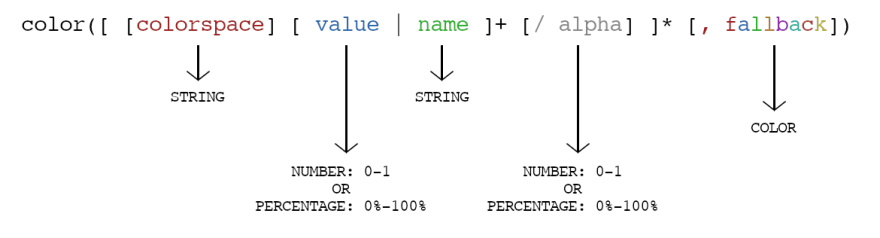
Its syntax may seem complicated compared to the previous ones but, as we'll soon see, it is simpler than what it seems:
The arguments for the color() function are:
Colorspace identifier: this is an optional string that will help identify the colorspace used in the function (see below for some predefined colorspaces). If none is provided,
srgbis the default value.-
Followed by one of these:
- One or more numeric values (they can be number or percentages) that will match the values for the parameters in the specified color space. Or,
- A string with the name of the color as defined in the specified colorspace. Not all colors will have string names.
Alpha value: we've seen this one in other color functions, it indicates the opacity of the color, it is an optional value that can be a number or a percentage.
Fallback value: an optional color value in any of the formats available in CSS.
You may have noticed that brackets are surrounding from the colorspace to the alpha (steps 1-3), which means that we can have multiple colors that would be separated by commas.
Five predefined colorspaces can be used with the color() function. We are going to add a short description without getting into much detail for each of them:
- a98-rgb: compatible with Adobe® 98 RGB (thus the name). It is a common colorspace for photography.
- display-p3: supported by most TVs, modern displays, and computer/laptop screens, which can display all (or almost all) the display-p3 colors.
- prophoto-rgb: often used in digital photography for the master version of the images.
- rec2020: this colorspace is used by photographers and by the broadcast industry –where it is the standard– for High-Definition, 4K, and 8K television.
-
srgb: the default colorspace for CSS. And its result would be equivalent to using the
rgb()function.
All these colorspaces take three parameters that will correspond to red, green, and blue respectively, which values can go from 0 to 1 or from 0% to 100%. Lower values imply a lack of that color, while full 1 or 100% values indicate the full application of the color.
Some examples of the color() function with different combinations of colorspaces, alphas, and fallbacks:
color: color(a98-rgb 0.44091 0.49971 0.37408);
color: color(display-p3 0.25 0.12 0.45);
color: color(prophoto-rgb 0.36589 0.41717 0.31333);
color: color(rec2020 0.534 0.123 0.121 / 1);
color: color(srgb 100% 0% 0%, #F00);
color: color(srgb 1 0 0, srgb 0.865 0.417 0.333, #F00);








Top comments (0)