React Router has given me some interesting glitches when using with with GH Pages. This will be a write up on my fails and the final way I got my homepage to render with React Router on GitHub Pages. Feel free to skip to the end to see what worked.
How to set up React Router Normally
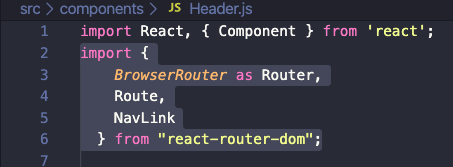
Under a normal site you will set up the React Routes by install the npm for routes via npm install react-router-dom. This will give you the ability to import the proper tags by placing "import { BrowserRouter as Router, Route, NavLink} from "react-router-dom";". There are a few more tags that can be added such as Switch, Link, useRouteMatch, and useParams, but I used Route and NavLink. (I'm sure there are a few more but I am not aware of them.) (1)

Routes Look Like
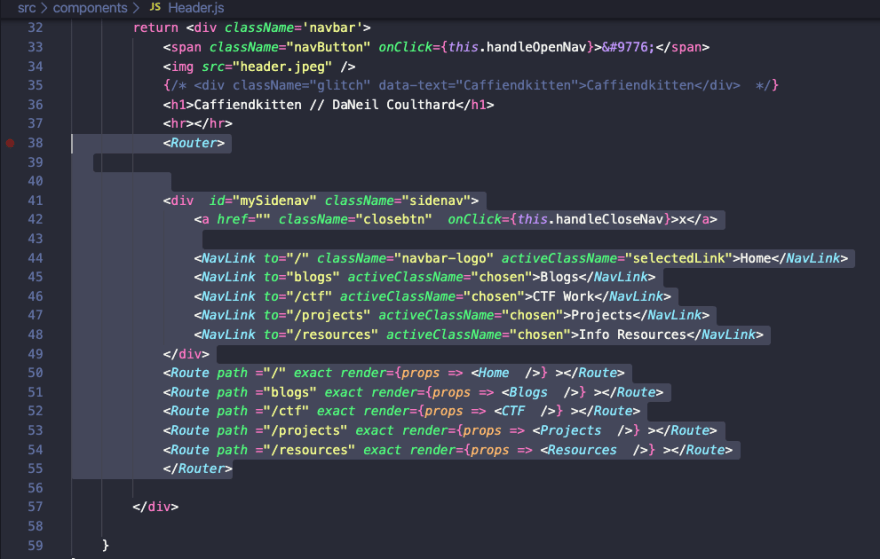
Once you have the import statement with the tags you like you can implement the routes tags in your project. For my I placed them in my Header file that will be the navigation of my app like so.

The Issue...
The issue is that when you use GH Pages that it has a specific address, your gh name + github.io. When you use your routes like you see mine are set it assumes that it is 'caffiendkitten.github.io/blogs" and not "caffiendkitten.github.io/myportfolio/blogs". The same happens with each link.
First Attempt The Fix
My first attempt fix to this is is to make both the NavLink and the Route Path account for the "myportfolio/blogs" but this produces "myportfolio/myportfolio/blogs" and breaks everything. =(
Second Attempt to Fix
My second attempt was to switch the NavLink and the Route Path from its original "/" or "/name" to seeing if one or the other would work with "myportfolio/name".
Unfortunately, this also produced a lot of "myportfolio/myportfolio/myportfolio/myportfolio/myportfolio//" on things, which isn't super helpful...
Third Attempt to Fix
This time I focused on the home link itself instead of any other.
I did this by editing both the NavLink and the Route Path separately and added the "myportfolio" to the path so it would be "myportfolio/. This produced... nothing... OK, there was some stuff from the Header but not the home page content that is there when I am on my localhost...

The same thing happens if I have one or the other, NavLink or Route Path, with or without the "myportfolio/", Nothing shows up.
Fourth Attempt to Fix
Now let's try something different as this obviously isn't getting anywhere.
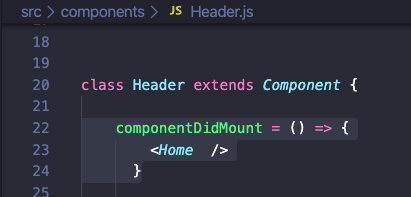
Now I'm going to try the componentDidMount and see if adding the element to it will get it to render.
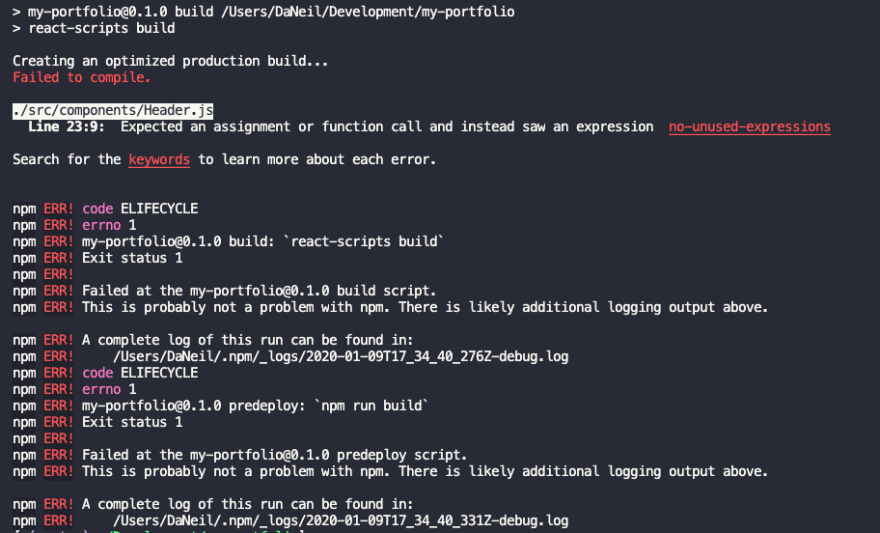
Which caused a LOT of errors.... and looks like this idea wont work.. 
Fifth Attempt to Fix
Another new thing to try is to create a const variable for the component and see if it will render it like this.

Which produced... more errors.. 
Hmm, I seem to have put it in the wrong location so I moved it up and out right below my imports which... did compile and looks like this.

So, it DID work... sort of. As you can see, the content is stacking. It did render my landing page BUT it stacks any content below it, which is not what I want.
Is there a way to utilize this landing page variable to display the content on load?
Sixth Attempt to Fix
Before I played with the variable I had an idea to try rendering the page without the "exact" tag.

This again stacked the layout...
Seventh Attempt to Fix
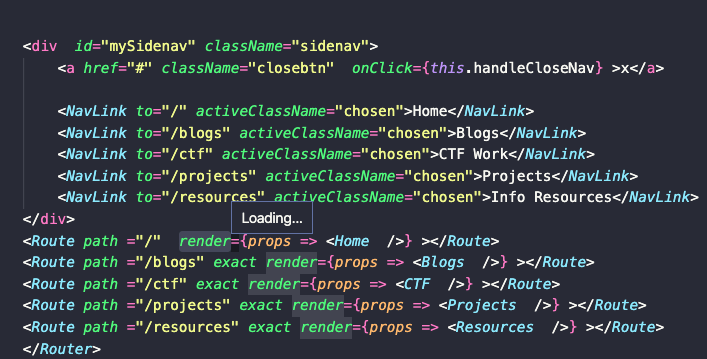
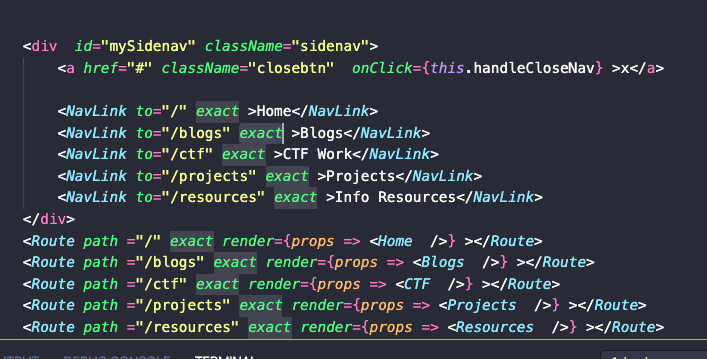
I changed my NavLink from "activeClassName="chosen"" to "exact".
This produced no change unfortunately... The site has no landing page but at least things are not stacking now.
Eighth Attempt to Fix
I tried re-arranging the Route Paths and placed the home link at the bottom. I don't know but I figured it couldn't hurt to try as this is how my last project looks. 
No changes here. Darn... Onto plan "I"...
Ninth Attempt to Fix - Switch to the Rescue!
This is actually my like, 11th try but I decided I didn't want to bore people with all the attempts so here is where I tried a Switch and got it to work. Huzzah!
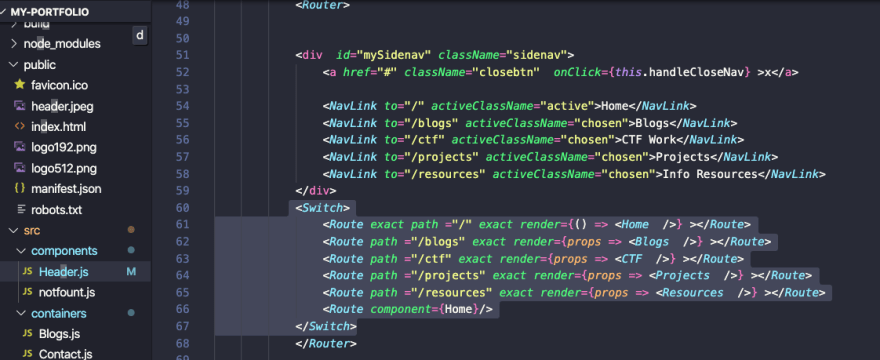
I added a Switch to my Router as well as a default component to get my home page to load. This method is supposed to be used as a case for if the components don't load properly but I found that I was able to use it for making my Home page show up like I wanted. (4)

As you can see I have a Component for "notfount" (cause my spelling is awesome) and I have a Switch case with a component={Home} as the last case in the Switch Tag. This allows for a default case as well as still having the allowance of the "/" to have a path for the Home button on my navigation. And Poof. My home page loads and other pages don't stack. Finally.

What's Next?
Now that I got my home page to load I need my path to display correctly so that if someone refreshes the page that they won't get a 404 page. Or maybe I need a "not found" page that will redirect people to the home page or something... ??? We shall see.
References
- https://reacttraining.com/react-router/web/guides/quick-start
- https://www.npmjs.com/package/react-router
- https://itnext.io/react-router-how-to-add-child-routes-62e23d1a0c5e
- https://www.javatpoint.com/react-router
- https://github.com/ReactTraining/react-router/issues/6201
- https://stackoverflow.com/questions/47338077/react-router-v4-navlink-vs-link-benefits
- https://github.com/ReactTraining/react-router/blob/master/packages/react-router-dom/docs/api/NavLink.md
- https://medium.com/swlh/using-react-router-navlink-to-specify-the-active-element-in-a-navigation-bar-38700ffd4900
- https://www.codementor.io/@packt/using-the-link-and-navlink-components-to-navigate-to-a-route-rieqipp42







Top comments (2)
About getting a 404 page running, I use
in my BrowserRouter Switch with my own 404 page, instead of putting the homepage there.
Also you should consider passing the
exactprop to your other paths so that/blog/invalidpathdoes not silently redirect to/blog. The 404 route shouldn't have theexactprop though.Thanks for the input. I have since changed it to a HashRouter for the GitHub Pages to get my refreshing to work and then the Switch with a 404 default pages works great. GitHub Pages is so picky.