Recently I made a GitHub Pages repository for my portfolio site, caffiendkitten.github.io/myportfolio. The issue with this is that I wanted my portfolio to be at caffiendkitten.github.io and not nned the /myportfolio as this is the only project I plan on hosting here. This means that I need to delete the "myportfolio" repository and set up the caffiendkitten.github.io repository I set up empty to host the portfolio repository.

Setting up Your Local Repository... Again...
Because the repository was empty I had to:
-
create-react-app caffiendkitten.github.ioa folder for the new repository on my computer and runnpm installto build it. - I honestly don't remember if I needed to
git init, but I know I neededgit remote add origin https://github.com/caffiendkitten/caffiendkitten.github.io.gitto link my local folder with my online repository. - From here I was able to install gh-pages via
npm install gh-pages --save-devand react router vianpm install react-router-dom. - Don't forget to push changes often to create lots of commits via
git push -u origin master. I had issues that I needed to backtrack a bit so having lots of commits was handy. - Before we get going with the styling of everything we want to change the package.json file for gh-pages by adding in the
"homepage": "http://caffiendkitten.github.io/my-portfolio", above "name" at the top of the file and in script part of the file add
and in script part of the file add "predeploy": "npm run build", "deploy": "gh-pages -d build"to allow npm to run the gh pages build.
- Push up again before running any of the deploy commands. Trust me.
Setting up Your Site.
Here is where you want to move to a new branch and set up your site.
I made a 'deploy' branch and for me, this is where I basically copied and pasted the files from my /myportfolio repository to my caffiendkitten.github.io.git repository locally.
Don't forget to make sure it all looks like you want on your localhost via npm start and push up this version but don't leave this branch.
Getting you User Site Launched
Now that your User Site is looking like you want this is where it gets tricky so push it up again to the 'deploy' branch you are working on.
So, here's the thing
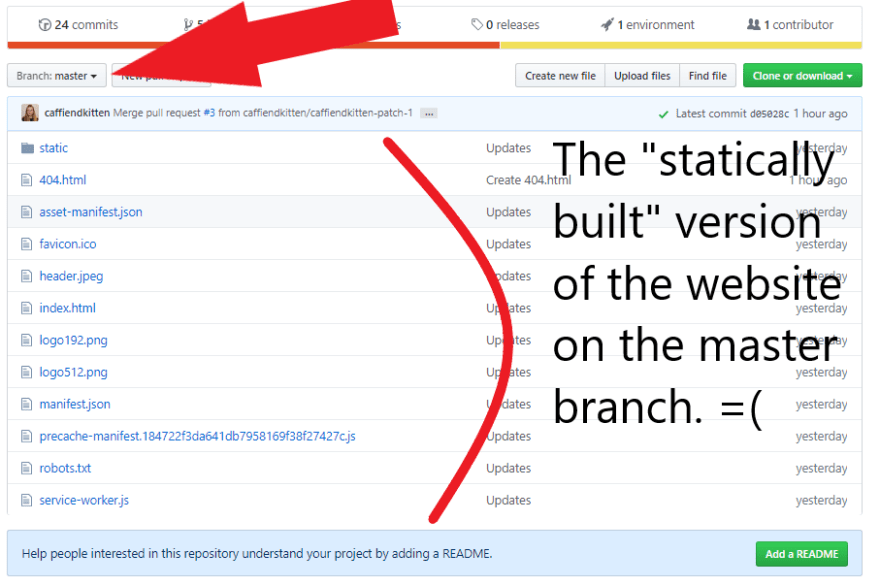
If you just ran npm run deploy from the master branch, that is synced up with the deploy branch, at this point what will happen is that this command will build your site and create a new commit which just has the "statically built" version of the website on the master branch. This means that when the "deploy": "gh-pages -b master -d build" is run, all contents of the build folder will be moved to your repository’s master branch and the original source code is buried under this commit and if we want to make updates, well ... we can't. 
This is why we use the "deploy" branch as our "master" branch in your minds. Don't change the master branch setting in GitHub. This will only work if you work off of the "deploy" branch and leave the "master" branch alone.
To launch your site
- Navigate to the 'deploy' branch
- Ensure it is pushed up to github
git add .git commit -m "message about commit"-
git push --set-upstream origin deploy --forceFor me I needed to add the set-upstream to the original deploy branch to get this to work and I believe you will too.
- Run
npm run deploy --forcefrom the deploy branch. This will ensure that it runs the "npm run deploy" and forces the update to the master branch. This will put that ugly "statically built" version that you can't edit on the master branch and leave the "deploy" branch intact with the right code for later updates.
Final Thoughts
This took me about 2 days to figure out as it seems only like 3 people have done with without using a theme that GitHub provides.
Now, any time that I need to update I only work on my 'deploy' branch and have to "--force" the push and the "npm deploy" commands the same way.
Note:: I did test this on a Mac and a Windows computer. And, there is occasionally some issues and you might need to run rm -rf node_modules/gh-pages/.cache before pushing and deploying.
Good Luck.
Edit:::
I updated my navigation later in the day I published this and discovered 2 things.
- That I only need to run the
git push --set-upstream origin deploy --forceandNpm run deploy --forceonce and now when I re-deploy my app I only need to push and deploy. woot - I also added in a custom 404 page via the steps in link 1 prior to this update and now my 404 page is no longer working. I think that my edits changed something in my build version but I will have to research more how to compensate for this.
References
- https://help.github.com/en/github/working-with-github-pages/creating-a-custom-404-page-for-your-github-pages-site
- https://help.github.com/en/github/working-with-github-pages/creating-a-github-pages-site
- https://github.com/transitive-bullshit/react-modern-library-boilerplate/issues/15
- https://github.com/tschaub/gh-pages/







Top comments (0)