It has been on my list for a while now to set up a repository with Github Pages and use React for just a simple app to have some resources to things that I have done in a nice way as well as learn something new and get better with Github and React.
For me, this was not super straightforward as I was hoping, but that's part of the learning process. I had to figure out why my system was not working as expected and navigate around it. I believe I accidently deleted a file that I needed before starting and then had to re-install
Note: for this project you will need two repositories for this to work. One for your github pages page and one for the app.
Setting up the react app in your computer
First thing that needs to be done make sure your node, npm, and glocal npm are up to date. I needed to ensure that my global was updated to get this to work by running npm install -g create-react-app first. Once done you can set up the React app in your local computer.
For setting up the React app you can run create-react-app my-portfolio and this will create a React app folder with the name "my-portfolio" and it will have all of the proper dependances files and folders to get going with.
So now that my-portfolio is created navigate into that folder and run npm install gh-pages --save-dev to install the npm github pages package which will help create a gh-pagesbranch on Github and also serve our bundled react files on the branch. It will place it at the bottom of the packages.json file like so.

Link the root directory
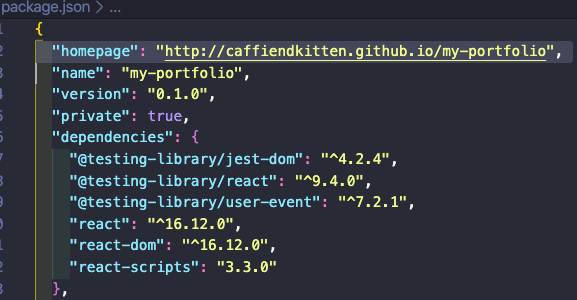
Now we need to locate the package.json file in your root directory, add "homepage": "http://caffiendkitten.github.io/my-portfolio", above "home" and save the file.
My file will look like this:
Now you'll need so ass to the "scripts" section the following two lines:
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
I added mind to the bottom as I don't know yet if the location matters.

Test the App
Now test the app on your local computer by running npm start from within the folder and seeing it in the localhost. I shouldn't be much right now if you are starting from scratch like me BUT this will make sure its all working correctly to deploy.
Make it Pretty or Launch??
If you are working from scratch like me it might be a time to make it pretty. For me I am going to skip this for the moment and work on making sure it launches on my Github Pages page.
Launch it!
For me I am going to deploy this repository onto Github and link it to my Pages. To do this I need to create a repository for this application.
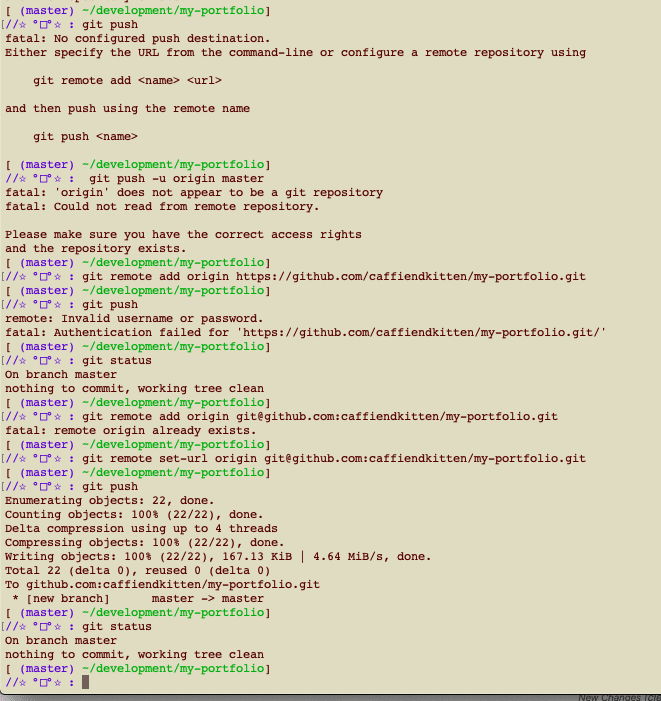
For me to launch my app I needed to run, from inside my app directory, git init to set up a git repository as well as set up a new remote via the " push an existing repository from the command line" that github provided me. Now I was able to git add . all the files and commit and push them up.
Here I had a few errors that happened and I needed to reset up my remote creds. This required a few steps. You can see my errors and trials here and what finally worked.

Setup the Pages.
Now its time to set up your Github Pages Page but you don't need anything on your computer file wise for it. You will be using it to leverage your project.
The set up of a GitHub Pages is the same as a normal repository EXCEPT your repository name will be your username.github.io. Mine will be "https://caffiendkitten.github.io/"
Setting up the settings
Now that you have a Github Pages you will need to make sure you run npm run deploy ONCE READY TO DEPLOY.
I ran into a lot of issues when I ran it and then tried to edit things.. SO wait until your project is done to make your life less painful.
Once this is done you should have a branch "gh-pages" and if you don't, make one. This branch will be where the site works off of.
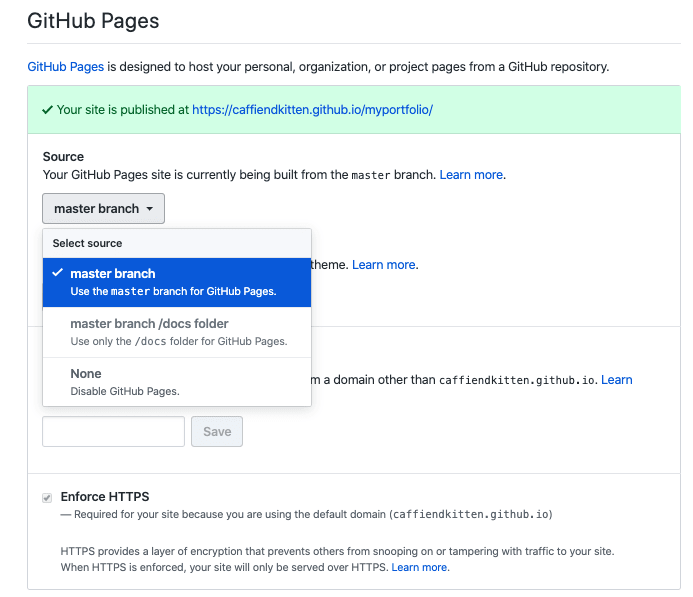
Now its time to go into the "Settings" if your project repository and scroll down to the bottom-ish where it deals with the GitHub Pages and change the branch for it to the "gh-pages" branch.


You'll Note that RIGHT NOW mine does not have the "gh-pages" branch. I currently had to delete it because my project was not currently ready for production. Without this branch your homepage will be the README file.
The End
Welp. That was kinda long but I hope it helps someone. This took me a day to figure out and get the kinks out and there are still some errors. It seems that whenever I try to update things that I need to rerun the npm run deploy which messes things up SO I need to delete things a lot and delete branches and re-add branches. It's a paid and maybe you have a better option but this is work is working for me currently.
I will update this is something better works.
Update: My biggest error with deploying this was trying to create my own "gh-pages" branch. This messes up the npm run deploy that creates one that it ONLY on GitHub. If you simply stay on the master branch and then run npm run deploy this will auto create the gh-pages branch for GitHub and that's all that needs to be done. From here all you will need to do is update the master branch and push it there. (I don't know if this will work with other branches or working not on the master branch but this is what's working for me so I'm running with it.
References
- https://dev.to/yuribenjamin/how-to-deploy-react-app-in-github-pages-2a1f
- https://www.youtube.com/watch?v=BZidYA3dgXA&feature=emb_logo
- https://codeburst.io/deploy-react-to-github-pages-to-create-an-amazing-website-42d8b09cd4d
- https://dev.to/yuribenjamin/how-to-deploy-react-app-in-github-pages-2a1f
- https://github.com/facebook/create-react-app
- https://medium.com/the-andela-way/how-to-deploy-your-react-application-to-github-pages-in-less-than-5-minutes-8c5f665a2d2a







Top comments (0)