After creating 3D models and replacing placeholders with the real meshes I moved to work on gameplay. Previously I have created simple capturing the vertices, navigating warriors between vertices and fighting between armies.
To briefly remind what the project is about:
Game Vistulans is named from Vistula (Latin name of Wisła - large and long river in Europe and historical Slavic tribes near) is inspired by Slavic mythology and graph-based strategy games. The game is written in C# with Unity Engine.
⭐ Please star on GitHub if you like this project and want more 😗
 pilotpirxie
/
vistulans
pilotpirxie
/
vistulans
🎮 Vistulans - graph-based strategy game about west slavic tribes with myths, legends and fantasy stories
Different levels of vertices
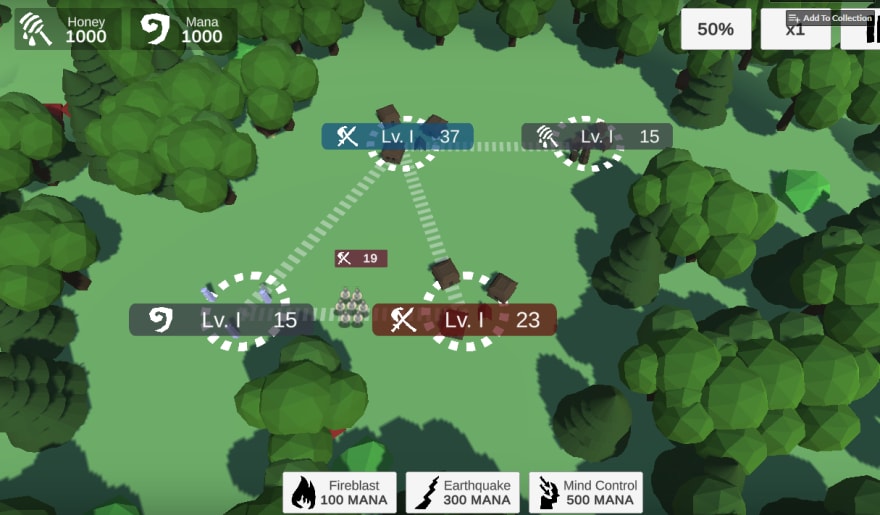
This time I started working on replaceable meshes for different levels of vertices. Below I spawned circles to distinguish decorative and clickable game objects. Between vertices, I created lines to show graph and connections. I made also sunshaft particles whose position is set to an active vertex.
Map generation
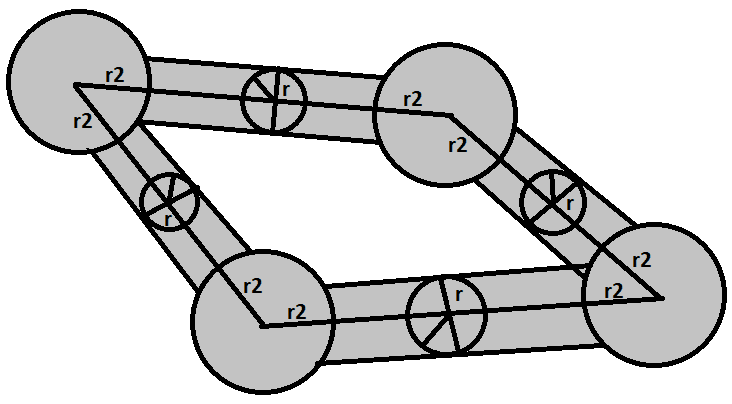
At this moment I got "aha moment"! Randomly spawned trees look ugly so I used math formula for calculating the distance between decoration transform position and nearest point at the line between vertices. Only if the distance is greater than r, the decoration is spawned.
/// <summary>
/// Calculate distance of point from a line
/// https://brilliant.org/wiki/dot-product-distance-between-point-and-a-line/
/// https://stackoverflow.com/questions/849211/shortest-distance-between-a-point-and-a-line-segment
/// </summary>
/// <param name="point">Point</param>
/// <param name="start">Start of the line</param>
/// <param name="end">End of the line</param>
/// <returns></returns>
float GetDistanceFromEdge(Vector2 point, Vector2 start, Vector2 end)
{
float A = point.x - start.x;
float B = point.y - start.y;
float C = end.x - start.x;
float D = end.y - start.y;
float dotProduct = A * C + B * D;
float lengthSquare = C * C + D * D;
float param = -1;
if (lengthSquare != 0)
{
param = dotProduct / lengthSquare;
}
float xx, yy;
if (param < 0)
{
xx = start.x;
yy = start.y;
}
else if (param > 1)
{
xx = end.x;
yy = end.y;
}
else
{
xx = start.x + param * C;
yy = start.y + param * D;
}
float dx = point.x - xx;
float dy = point.y - yy;
return Mathf.Sqrt(dx * dx + dy * dy);
}
Similarly, I calculate the distance r2 between two points: transform the position of a vertice object and decoration. However this time I used built-in function instead of writing own.
/// <summary>
/// Calculate distance between selected position and position of vertex
/// </summary>
/// <param name="spawnPosition"></param>
/// <param name="vertex"></param>
/// <returns></returns>
float GetDistanceFromVertex(Vector3 spawnPosition, GameObject vertex)
{
return Vector3.Distance(spawnPosition, vertex.transform.position);
}
And this is how I make sure decoration won't overlap army and looks better than random noise.

2D
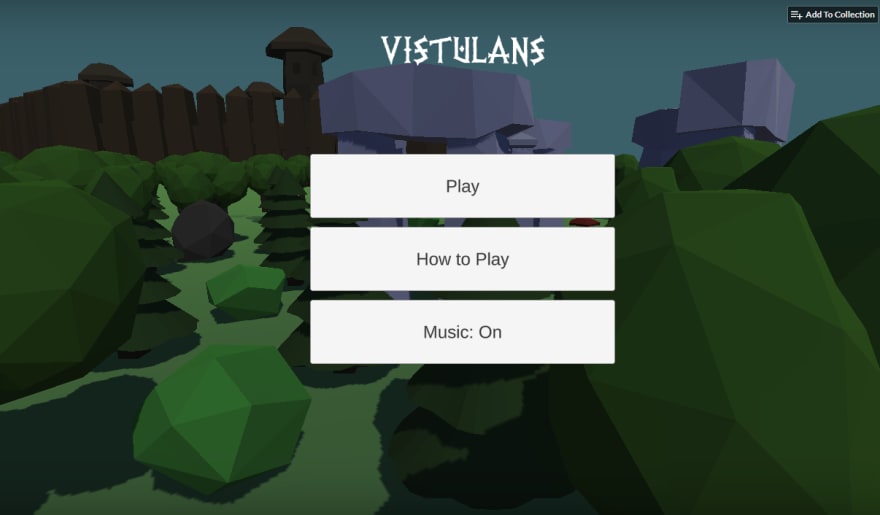
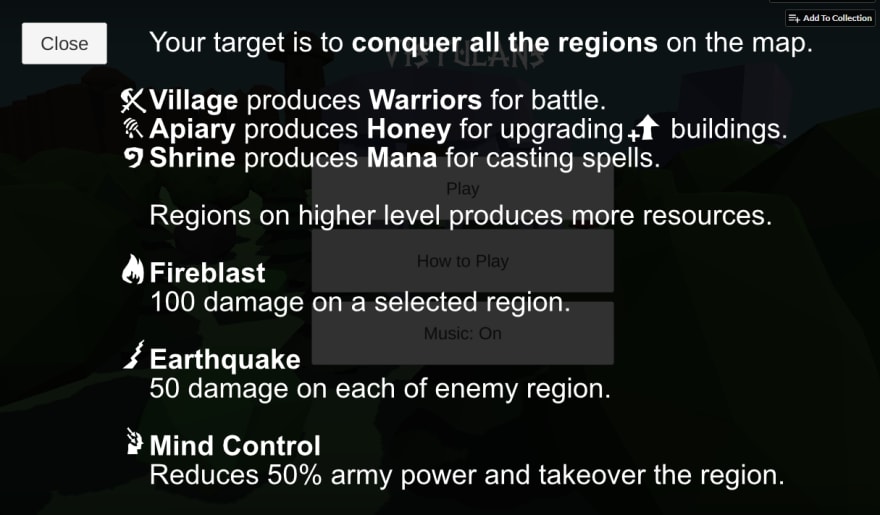
After creating world generation and 3d stuff I moved to 2d assets. I created vector icons for UI. When I was working UI, I created a pause menu, main menu with level selection and instruction on how to play.
⭐ Please star on GitHub if you like this project and want more 😗

















Top comments (0)