Good Morning,
As every good story start: Once upon a time, in august 2022, I decided to put in a bit of time every day into making a game with these goals in mind:
- could hold 20-25 people playing simultaneously in multiple zones
- top down rpg similar to diablo but slower paced
- open sourced on github
Having never done this before, I took a small day of research and settled on:
- Babylon.js because in runs on the browser
- Colyseus because I did not want to build my own socket server and it looked great (I can confirm the latest 0.15 preview version is amazing and a breeze to use)
As you see my research was pretty much nonexistent, but luckily these were both great choices and after a month playing around (with a really steep learning curve), I got started.
FYI, I work with mostly PHP, with a fair amount of JS & Node. So, this is not my confort zone at all.
Links (for the impatient ones)
I doubt the demo server will hold up to you guys, but it's as much as I can provide for the moment.
Demo: https://t5c.onrender.com/
Github: https://github.com/oriongunning/t5c
Progress post: https://forum.babylonjs.com/t/multiplayer-3d-top-down-rpg-babylon-js-colyseus/35733
Current Progress
Nearly 400+ commits and 3 months later, I’m starting to have a solid little prototype in place:
- fully authorative movement with client side prediction and server reconciliation
- server & client controlled collisions
- simple scene management & switching
- networked animated characters
- networked NPC entities with basic AI
- health and mana stats
- level & experience
- a basic ui
- 4 working abilities (still working on implementing casting)
- zoning system (ability to teleport to different locations)
- login / character selection/creation scene
- database persistence (using SQLite for simplicity)
- global chat
- and more...
What I learned on the way
Addionnally, as you all would know, there are alot of things I learnt along the way, like:
- how to format & bundle with webpack & import dependencies to minimize bundle size
- how to setup a workflow for the level design between blender, unity and babylon
- how to prepare & export a navmesh
- how to setup a working demo (updatad with every commit)
- how to organize & structure your code to keep it as dynamic as possible and with the less duplicates possible (probably where I spent the most of my time: in refactoring loops)
- how to code in a networked way and make sure client never decides of anything and if he does, correct it once confirmation come back from the server. Fake it on the client basically :slight_smile:
Things I struggled with and/or still struggling with
- Understanding to never trust the client with anything that impacts gameplay
- Timing: One of the hardest thing in multiplayer is dealing with time & latency because everyhting has to be server controlled and reconciled on client. Anyway this point alone could be worth a whole topic on it's own.
- Ennemy AI: Having never done anything like this, it took me a long time to get a basic AI in place. And there is still alot of work to be done there.
- Collisions: Not wanting to run a copy of the world on the server, I decided to use navmeshes, but to get decent way of generating a navmesh that matches my level was alot of slow & hard work. My current workflow is by using unity: generating the navmesh in unity, exporting as GLTF, retouching with blender. I'm happy with that solutions for the moment.
- Player Movement: Client movement prediction & server reconciliation was a absolute mindf*** to put in place when I started this project but the results is well worth it: now even with 500 latency, the player moves around like butter. This is a must read to understand the magic that is happening: https://gabrielgambetta.com/client-side-prediction-server-reconciliation.html
Conclusion
So in regards to my initial roadmap, I’ve went a bit further than planned. The result is that I’m feeling much more confident in my abilities that when I started and will continue working on this for the next few months.
Here is the tings I would like to add:
- Basic name, logo & branding
- Basic levelling up & experience system
- Improve AI pathfinding & behaviour (spawn and patrol around an area only for ex)
- Better monster and player selection (its a little hit & miss atm)
- UI framework to deal with popups/panels using BABYLON GUI
- Inventory Panel
- Character Stats Panel
- Skills Panel
- Item drops from monsters (the actual items & gold will be on the floor ready for anyone to pickup so be quick)
- Ability for players to pickup to inventory & drop items from inventory
- Items & Spells database ( to be stored in a json file, format to be determined and associated ui tooltip to display information )
- NPC vendors where you can buy spells & items
Special Thanks
A big thanks to the whole DEV.to community for being great. Even If I have not interacted much, I've found many answers & inspiration here.
Last but not the least, none of this would have been possible without the amazing support of the Babylon.js community and their continuous support & encouragement!









Top comments (1)
After a big fight, I've managed to correctly implement casting and cooldowns that works even with bad latency. Now to implement auto attacking system... Fun! :)
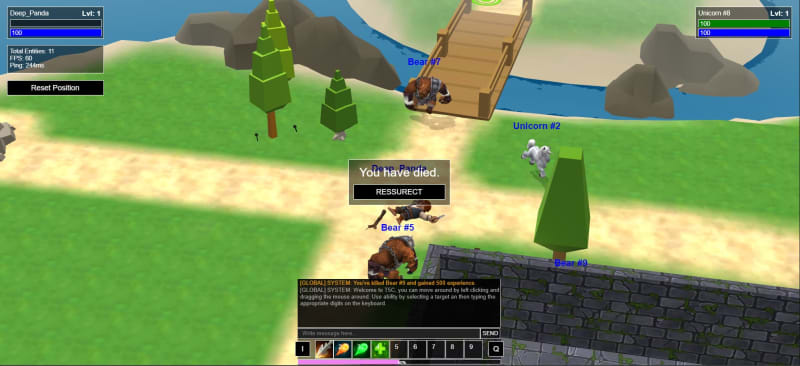
Hard to showcase casting, but here is what happens when you die now!