Welcome to Web Weekly #10
To start this week's edition, I want to ask you: what great resources, articles or videos did you discover recently? I'd love to include a "{YOUR_NAME} recommends" section in this newsletter. Please share resources with me by replying to this email (or clicking this link when you're reading the newsletter online).
This week's Web Weekly includes CSS tricks such as repeating gradients and the :is pseudo-class, a fascinating maker story, facts about the scary insecure web ecosystem, and, as always, GitHub repositories, new Tiny Helpers and some music.
Ready? Steady? Go!
The :is pseudo-class in CSS
I discovered Kevin Powell's YouTube channel, and he's such an excellent teacher. If you're wondering what the :is pseudo-class is about, this video is golden.
"Objective" search engine results
How different could various search engine results be for general terms such as "beautiful". It turns out, very different! David Merian shared the results of Google and DuckDuckGo. This example shows the tech giants' control over the content we all consume. It's scary!
The insecure system of programming dependencies
This post is wild! Alex Birsan shared how he made it to run code in the infrastructure of companies such as Apple, Netflix and PayPal. All that was possible thanks to the insecure way we install software dependencies.
Makers gonna make...
I love this story. Ben Stokes found out about emoji URLs, dug into the technical details, had an idea and went on to build a quick product.
👉 Learn more about the emoji product
The unhealthy hustle culture
Speaking about maker culture... Many people have side hustles these days. Heck, I'm writing a newsletter every Sunday evening. 🙈 Molly Conway questions if that's all worth it.
👉 Reconsider your side projects
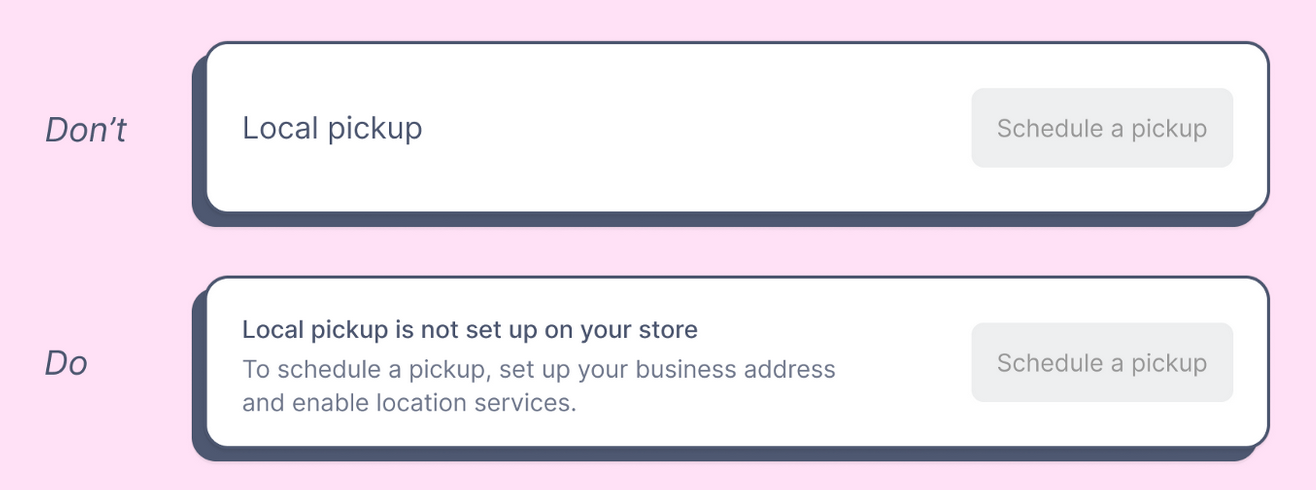
The user experience of disabled UI elements
Since reading Disabled buttons suck, I rethink putting disabled attributes on buttons. Justin Win shares best practices and alternatives to disabled UI elements that provide a better user experience.
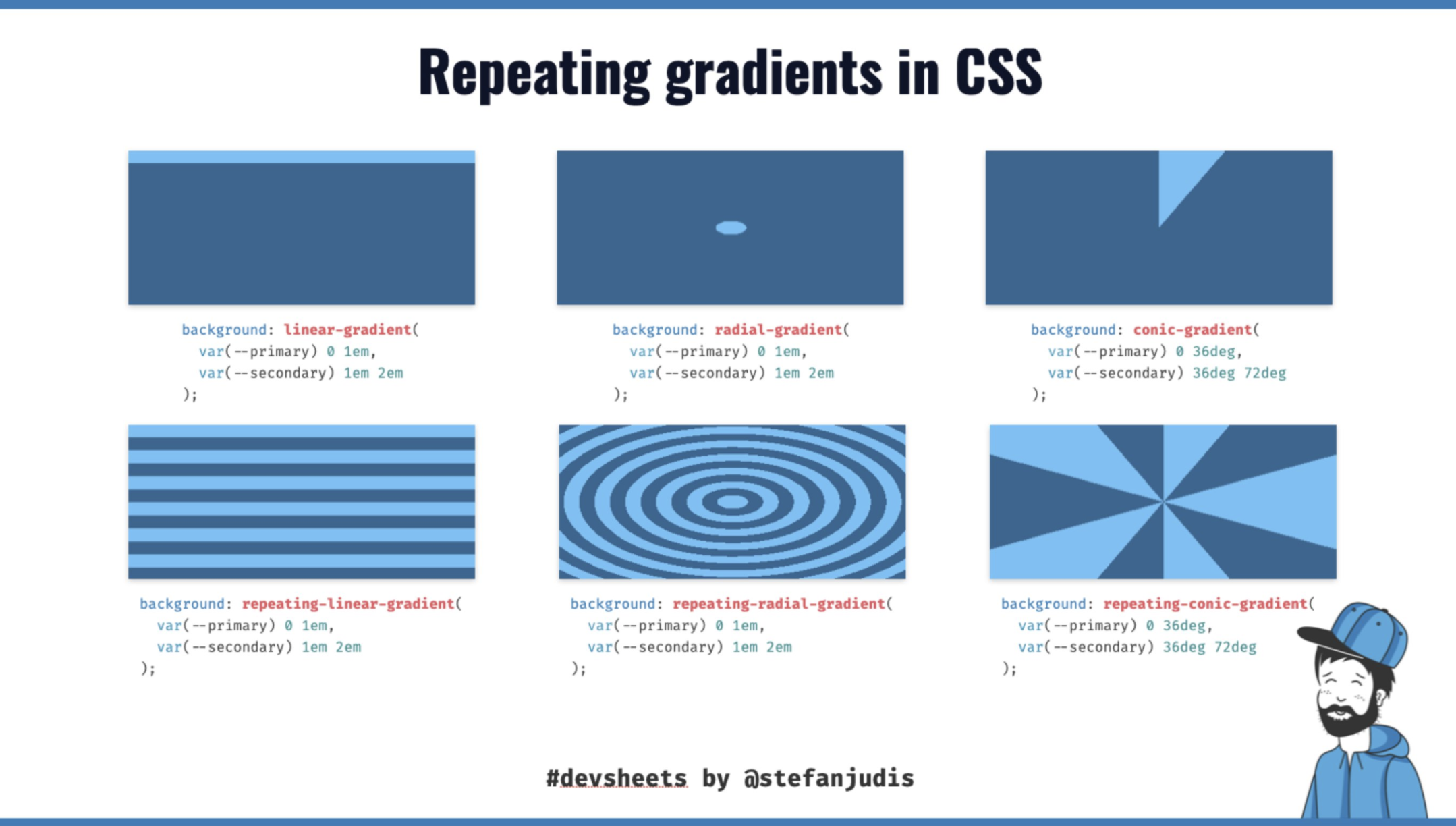
CSS functions to repeat gradients
This week I learned that CSS defines functions to repeat gradients. I honestly wonder why I haven't seen these functions before. 😲
How to succeed as a writer
Josh Spector wrote a wonderful motivational piece on writing and blogging. If you have doubts about publishing things online, this post is for you!
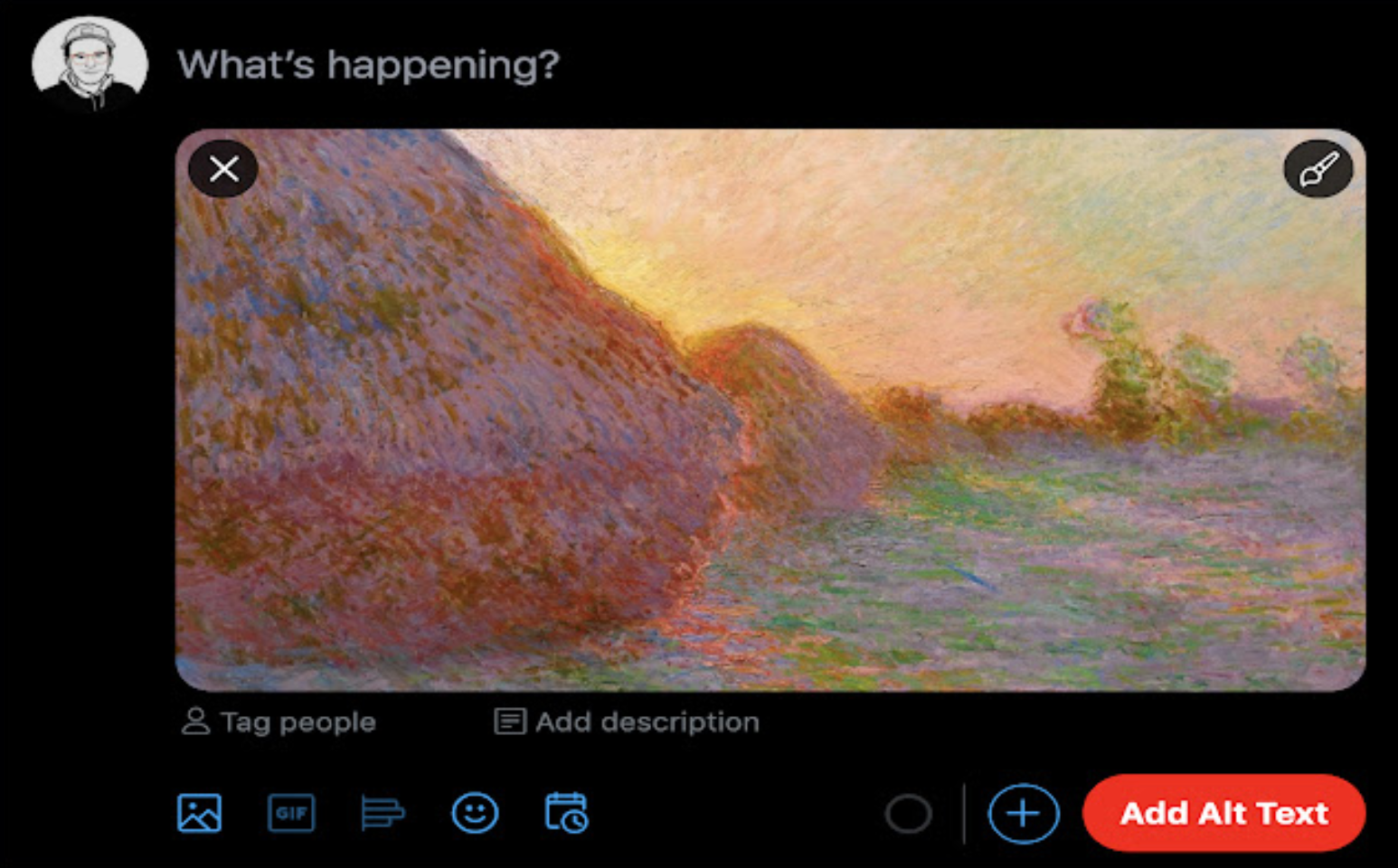
Make alt text required when tweeting images
Since reading Eric Meyer's post that explains how to change Twitter to show images without alt text in grayscale, it's scary to see how many images are inaccessible. I came across a Chrome/Firefox extension that enforces alt text when tweeting and installed it right away.
👉 Require image alt text to tweet
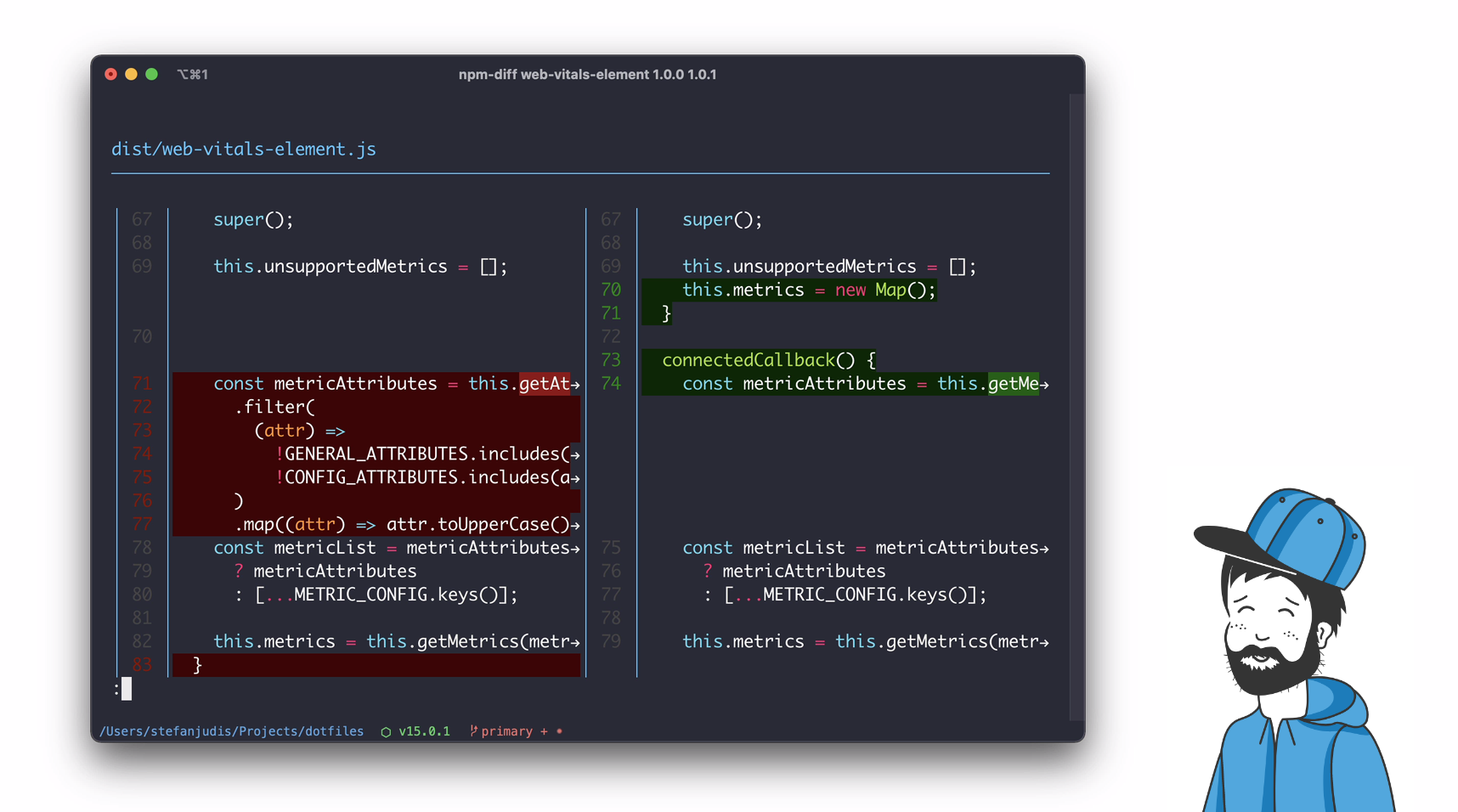
side-by-side CLI package diffs
The npm CLI tool recently got a valuable addition – diff. I updated one of my blog posts to reflect these changes. Read the post to find out how to show npm package diffs side-by-side right in your terminal.
👉 Start diffing your dependencies
The secret of convincing presentations
Public speaking (and slide design especially) is an art. When you get the people's attention for some time, it's on you to get the most out of their time. Tom Critchlow's post "Good Slides Reduce Complexity" includes valuable advice!
New tiny helpers
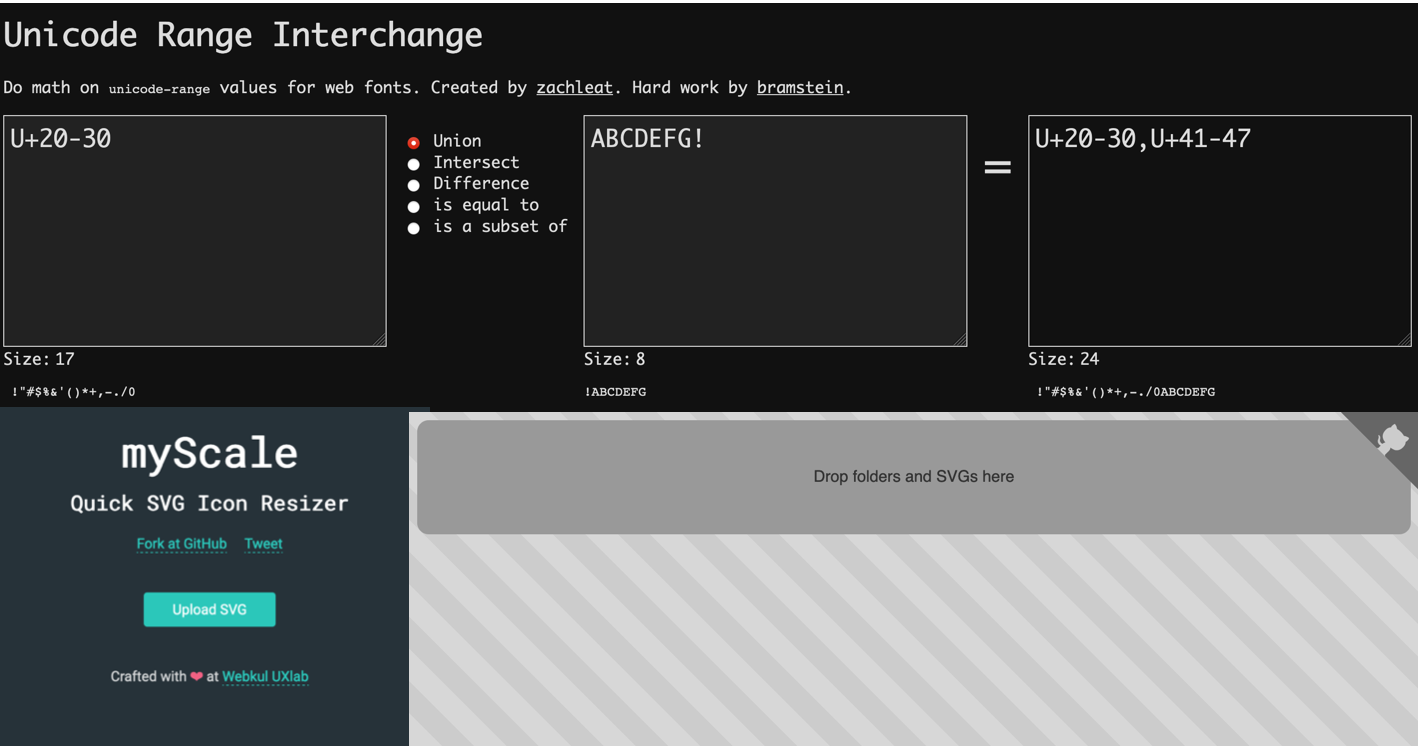
- Unicode Range Interchange – Do math on unicode-range values for web fonts.
- myScale – A quick SVG Icon Resizer.
- ikon – Build downloadable custom sprite sheets from dragged-and-dropped directories
Three useful projects to have a look at
- zachleat/glyphhanger – Your web font utility belt.
- artperrin/image2csv – Convert tables stored as images to an usable .csv file
- 5t3ph/11ty-web-component-generator – Use the power of 11ty to generate web components (custom elements).
A quote to think about
Remy Sharp shared quick thoughts on paid online products. I pay for a handful of tools I love using and 100% with the following statement.
Free is great, but longevity is better and always worth paying for.
A song that makes you stop coding
This week's song is one of my absolute favourite lifetime tracks. Patrick Wolf's "Time of my life" includes a piano, lots of strings, and it becomes so beautiful powerful to the end. I'll never get tired of this song!
And that's a wrap for the tenth Web Weekly! 🎉 (oh wow... time flies)
Writing this newsletter takes me three hours every Sunday. If you enjoyed this edition, a quick share means the world to me and you can subscribe on my site, too. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.



















Top comments (0)