Welcome to Web Weekly 15!
Brian Douglas from JAMstack radio invited me to talk about Contentful and all things headless CMS' this week. It was good fun (Brian is an excellent host). The show will be released in the upcoming weeks.
Apart from that, I had a very smooth week. My biggest highlight was that my "Jazz work playlist" was replaced by chilled lofi music. It's so good! Read on to learn more.
This week's Web Weekly includes...
- nerdy facts about JavaScript classes and date handling
- resources about HTML elements and emails
- guidelines to streamline your team's communication
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
The world's first computer program
Do you know who Ada Lovelace is? I didn't, but it turns out that she was an English mathematician and is responsible for the world's first computer program. One of this newsletter's readers, Gonçalo Morais, started the newsletter "Heroes of Computer Science".
That's a great idea, and I'm all up for learning more about computer history.
👉 Check out "Heroes of Computer Science"
How to identify pseudo-element selectors in Chrome's DevTools
Last week I learned that you could style the "Browse" button of file inputs. Bramus reacted to this learning and taught me how to inspect native HTML elements and find out which pseudo-elements are available.
👉 Start inspecting native elements
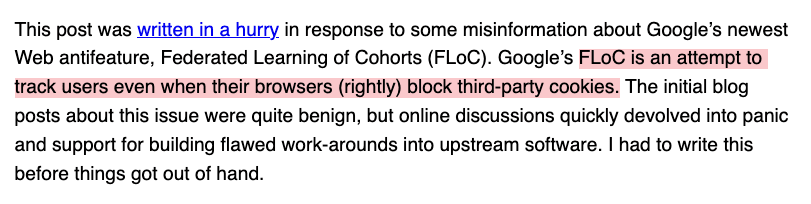
Things to keep an eye on: Google's FLoC
I mentioned it in a previous newsletter; Google starts rolling out FLoC (Federated Learning of Cohorts). It's Google's newest take to deal with their core business – advertising. FLoC is aiming to replace cookie-based user tracking. I read a few articles about it, but I can't say that I understand the technology yet. Rohan Kumar shares misconceptions about it and goes into technical details of this new technology (document.interestCohort).
Save all these screens with screensaver.js
People occasionally sneak into my DMs to tell me that they discovered my site's screensaver. I made it easier for my visitors to enable it this week. Here's the code that I use on my site. I still think that it's super funny! 🙈
If you implement Screensaver.js, please let me know! I'd love to share some creative screensaver examples next week.
A complete guide to HTML email
Writing HTML emails is complicated, and I know very few people who like coding emails. Luckily Vitaly Friedman published an extensive list of resources (see the table of contents above) that help dealing with emails.
Save the link, people! It'll come in handy in the future.
👉 Find resources to rock your next HTML email
Chilled beats with soothing background videos
I came across lofi.cafe and it replaced Slack on my second monitor multiple times. The site plays lofi tracks with relaxing video backgrounds. Wonderful!
👉 Put some music on your 2nd monitor
The finished HTMLElementInATweet series
Michael Scharnagl went on the journey to tweet one HTML element per day for a hundred days. He finished the series and wrapped up #HTMLElementInATweet on his blog.
If you want to level up your semantic HTML game, this post is for you!
JavaScript classes aren't "just" syntactic sugar
JavaScript classes are around for a while now. I don't use them very often, but I read countless times that "they're just sugar on top of JavaScript's prototypal inheritance". Andrea Giammarchi tackles this assumption and proves that classes are more than just syntactic sugar.
Get ready; there are many nerdy JS details in this post.
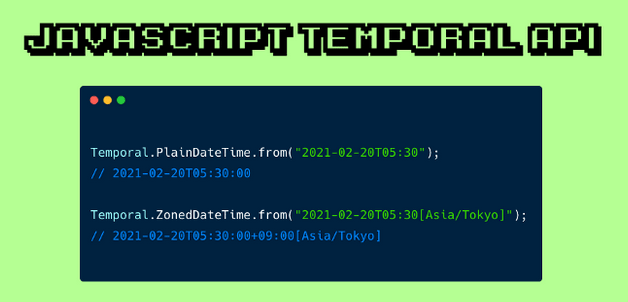
Will JavaScript date handling become easier?
Dealing with dates is complicated in every programming language. JavaScript dates are extra terrible. But there's hope: an early proposal (stage 2) aims to fix date handling. Nathan Sebhastian wrote down what you need to know about the new Temporal API.
👉 Get excited about easier date handling
Define how to communicate in your team
If you're working in a bigger company you know the following problem.
There are too many Slack messages, your email inbox gave up counting your unread emails and shows 1000+, the used tools and platforms scream for your attention to tell you about all the things your colleagues are doing, ... it's just too much – too much of everything.
Matt LeMay shared how a communication manual helped them to handle all this overload in their company.
👉 Define a communication manual
Reader shout out 💙
Victor Ofoegbu publishes weekly web development notes on his blog, and also listed some excellent blogs that you should check. He included my blog in the list. Thank you Victor!
A new Tiny Helper
You might have been in this sitation: you read the same software license repeatedly but still don't understand what these words are telling you. tl;drlegal translates software licences into plain English so that you can find out what you're allowed to do with the source code.
Find more single-purpose online tools on tiny-helpers.dev
Three useful projects to have a look at
- calendso/calendso – The open-source Calendly alternative.
- btford/write-good – A naive linter for English prose.
- nordicgiant2/awesome-landing-page – A series of beautiful and practical landing page templates.
A quote to think about
I found this week's quote in Sarah Jaffe's article Against Loving Your Job.
Work will never love us back. But other people will.
A song that makes you stop coding
A friend shared "Kupla – Roots" with me, and I discovered a whole lot of beautiful lofi tracks. The track includes a chilled beat and piano tunes and I'm so here for it!
Thank you for reading!
And that's a wrap for the fifteenth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.



















Top comments (0)