Welcome to Web Weekly #12
I just returned from a relaxing bike ride and a long walk around Berlin's Tempelhofer Feld. It's so good to be outside, and I hope you had some refreshing moments this week, too!
This week's Web Weekly includes...
- detailed website performance audits
- container queries in CSS (are they really coming?)
- custom CSS list styles using
@counter-style
... and, as always, GitHub repositories, new Tiny Helpers and some music.
Shall we? Let's jump in!
A look under the hood of slow websites
I love web performance audits. There's always a lot to learn when experts look "under the hood" of a slow website. With the Formula 1 season's start, Jake Archibald kicks off the webperf analysis for the racing teams' websites. Great learning material!
👉 Learn more about web performance
The new and shiny – Rust-based CLI tooling
Jakub Neander listed great Rust-based command-line tools. I use bat (cat with syntax highlighting) and exa (a better ls) myself. If you spend a lot of time on the CLI, you definitely should have a look!
Let the robots create your regular expressions for you
The post of Rust tools above also includes the tool grex. grex accepts multiple strings and returns regular expression matching these. It's magic! I shared a quick video on Twitter, and it really took off. 🤯
👉 Use grex to create regular expressions
Is it true? Will we get container queries?
Container queries are high on developers' wishlist for ages. The hope is that we'll be able to style elements depending on their width instead of the viewport's width one day.
And browser vendors started looking at implementing it. Una Kravets shared that Chrome ships container queries behind a flag (enable-container-queries) already. You can play around with the @container syntax today! 😲
👉 See Container queries in action
Is it time to revisit AMP?
Google's AMP (Accelerated Mobile Pages) is a web framework that promises to make the web faster. I'm all behind this idea, but, unfortunately, Google pushed their invention onto all of us. If you wanted to be included in the top-row mobile search results, you have to follow Google's rules and ship AMP.
Fortunately, this "enforcement" will disappear in May 2021, and the carousel can include "normal" sites then. Ethan Marcotte shares what that means for the web.
Blogging tips in a sentence
I enjoy Josh Spector's work. He runs the "For the interested" newsletter. I recommend checking it out, if you blog or create content online. His article about blogging is worth your time, too.
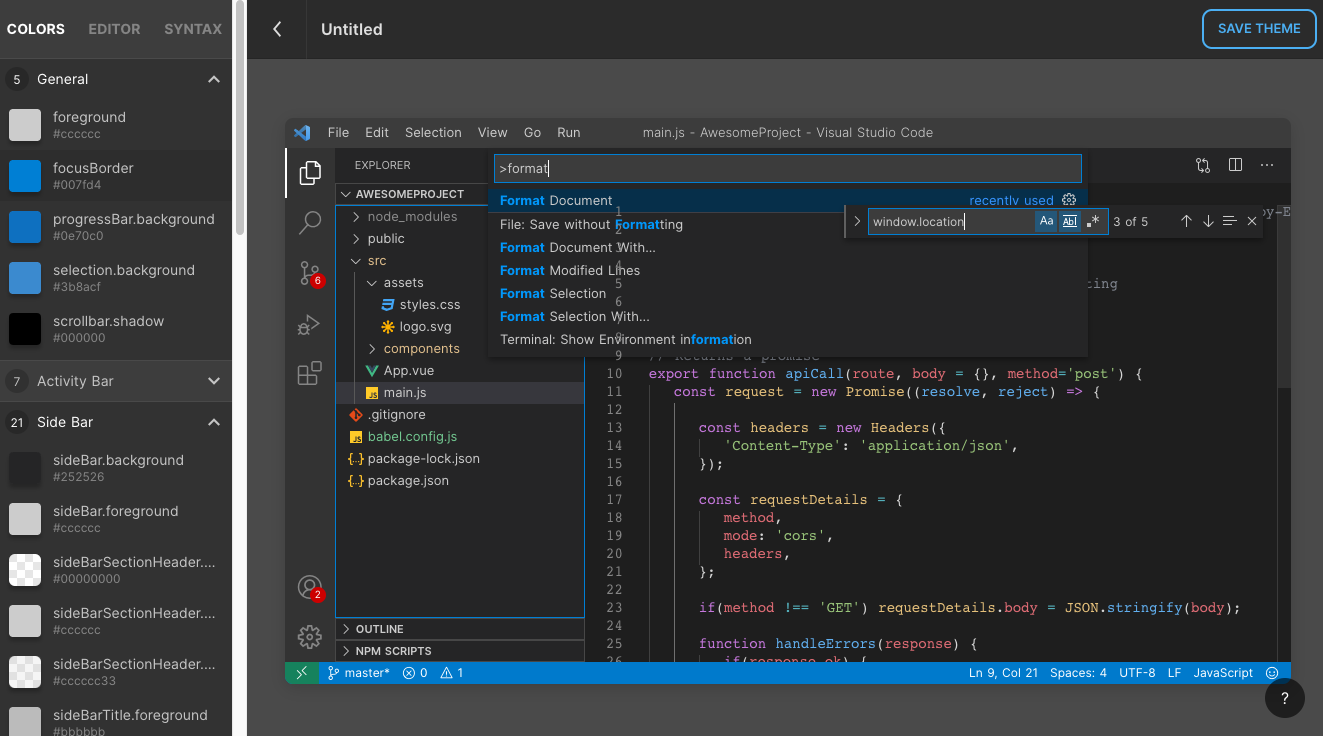
Build your custom VSCode theme
If you always wanted to create your own custom VS Code theme but didn't know how to start. Say Hi to "Theme Studio for VS Code". Log in, adjust colours and call it a day.
👉 Create your custom VSCode theme
Who's the best engineer you've worked with?
Des Preston shared an interesting approach to interviews (as interviewer or interviewee). He asks the persons in the conversation about the best engineer they worked with. That's a fascinating take, because I can totally see how it sparks valuable conversations.
Getting started with VoiceOver
To make your websites fully accessible, you have to test them with assistive technology such as screen readers. VoiceOver is the screen reader coming with macOS. If you want to get started, Yakim van Zuijlen wrote an excellent guide to get started.
👉 Get started with VoiceOver testing
Custom list styles with @counter-style
Did you know that there's an at-rule to style list counters – @counter-style. Soon it will be supported in Chromiums and Firefox. I posted a quick #devsheet sharing details about it on Twitter.
👉 Learn more about @counter-style
💙 Shout outs
Chris Ashton shared that he learned something from this newsletter on Twitter. Thanks so much, Chris!
There's no new tiny helper this week... 😱
The additions to Tiny Helpers are slowing down. I wonder if I should remove this section from the newsletter in the future... Reply to this newsletter and let me know if all these tools are valuable (or not).
Three useful projects to have a look at
- mattermost/focalboard – ocalboard is an open source, self-hosted alternative to Trello, Notion, and Asana.
- matryer/xbar – Put the output from any script or program into your macOS Menu Bar.
- microsoft/codetour – VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor.
A quote to think about
There's a lot of truth in this week's quote. @traf shared that enjoying what you do directly impacts your productivity.
The only productivity hack you need is enjoying what you do.
A song that makes you stop coding
I have tickets for the Immergut Festival this year in May. While that's not gonna happen, one of my best friends shared this wonderful bouncy house track from Glenn Astro with me. Apparently, they were in the lineup. 🤷♂️
And that's a wrap for the twelfth Web Weekly! 🎉
Writing this newsletter takes me three hours every week. If you enjoyed it, a quick share means the world to me. ♥️
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.


















Top comments (0)