If you like my articles, you probably like my tweets and newsletter too, or let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. This week contains an interesting AI tool and links to improve your CSS skills. Enjoy. You can share your thoughts about the tools I present in this article with me in the comments below or on Twitter.
How normal am I?
"How normal are we really? 🤔" this question made me curious when I found "How normal am I?" on ProductHunt. It is a live experience to see how an AI would judge your face.
All you have to do is allowing the website to access your webcam (they say no personal data is collected) and start the process. It's funny when you get feedback like "You are more attractive than 80% of the Spice Girls.". I am not sure, but still - thank you! 😅
You can try it for free on hownormalami.eu.
📗 Books
"Drive: The Surprising Truth About What Motivates Us" by Daniel H. Pink fascinates me. I am halfway through it and have highlighted many valuable pieces of information. I can recommend this book to anyone, especially leaders and entrepreneurs.
⛓ Links of the Week
- "Full-Bleed Layout Using CSS Grid": you will be surprised how easy it is to create modern layouts with CSS Grid.
- The built-in macOS app switcher is okay, but I was looking for an alternative and found Witch. I am still playing around with it. Let's see.
- Did you know VS Code has an extension that lets you run Microsoft Edge inside editor with browser developer tools?
- Share beautiful screenshots of your Tweets on Instagram or any other platform with twiger.
- Last week I tested earthly. Earthly is a build automation tool for the post-container era.
- Is it possible to fade-out the end of a text line in CSS?. Yes, it is, even if you work with gradients.
- You can do more with CSS media queries than just adding CSS rules based on the given screen width, did you know that?
- iOS Shortcuts are fantastic. I use a lot of them. Last week I found an extensive collection with over 600 of them!
- Create easily customizable tooltips with Cooltipz.css!
- Have you seen Checka11y.css already? It's a CSS stylesheet to quickly highlight a11y concerns. Wonderful idea, Jack Domleo!
- Meet the Simpsons Slider build with GSAP.
🐦 Tweets of the Week
 Today is the day 🥳 #YouTubeForDevelopers LAUNCHES IN A FEW HOURS!
Today is the day 🥳 #YouTubeForDevelopers LAUNCHES IN A FEW HOURS!
Working on final cleanups and edits right now.
youtubefordevelopers.com12:32 PM - 07 Oct 2020
 Giannis Koutsaftakis@kouts_tweet
Giannis Koutsaftakis@kouts_tweet 08:38 AM - 11 Oct 2020
08:38 AM - 11 Oct 2020
Takeaways from talk with @ravinwashere
🔸Do not copy or imitate others, be a trend setter
🔸Take responsibility of your content
🔸Set rules of dos & don'ts
🔸Be a leader not follower
🔸It's all about community, if you help you get help
Ravin, please improve if I am wrong05:45 AM - 11 Oct 2020

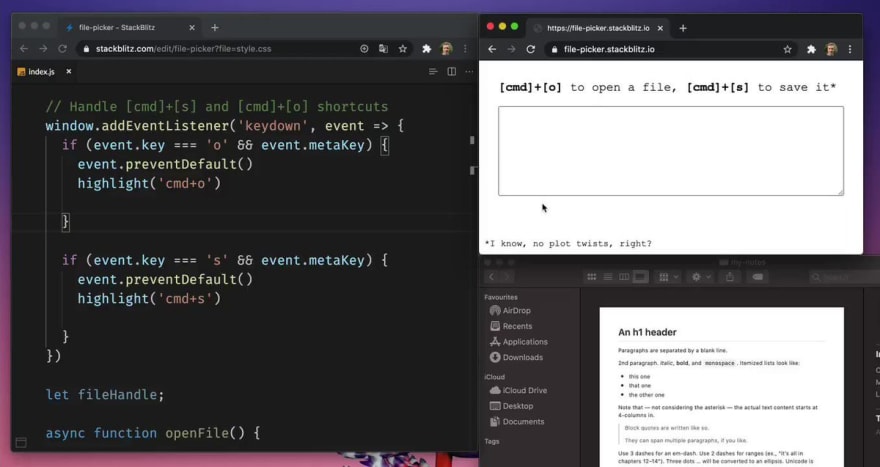
 With `window.showOpenFilePicker()` you can now make a text editor that reads and writes to a local(!) file in 12 lines of JavaScript. That is insane.
With `window.showOpenFilePicker()` you can now make a text editor that reads and writes to a local(!) file in 12 lines of JavaScript. That is insane.
(+ a couple lines for handling shortcuts)11:08 AM - 07 Oct 2020
 Dimitri 🔥 Ivashchuk@divdev_
Dimitri 🔥 Ivashchuk@divdev_ @catalinmpit I remember @ukutaht's interesting insight:
@catalinmpit I remember @ukutaht's interesting insight:
You can work 5 years in one company on 1 project or You can work 5 years in an agency and work on 5 projects
Difference is colossal indeed10:28 AM - 07 Oct 2020

 Product Haunt 👻@producthunt
Product Haunt 👻@producthunt How normal are we really? 🤔
How normal are we really? 🤔
A live experience to see how an AI would judge your face
meow.ph/how-normal-am-i04:04 AM - 07 Oct 2020
Bye, bye, 41/2020.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on Patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.











Top comments (0)