If you like my articles, you probably like my tweets and newsletter too. Let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I will share what I discovered, learned, and tested with you.

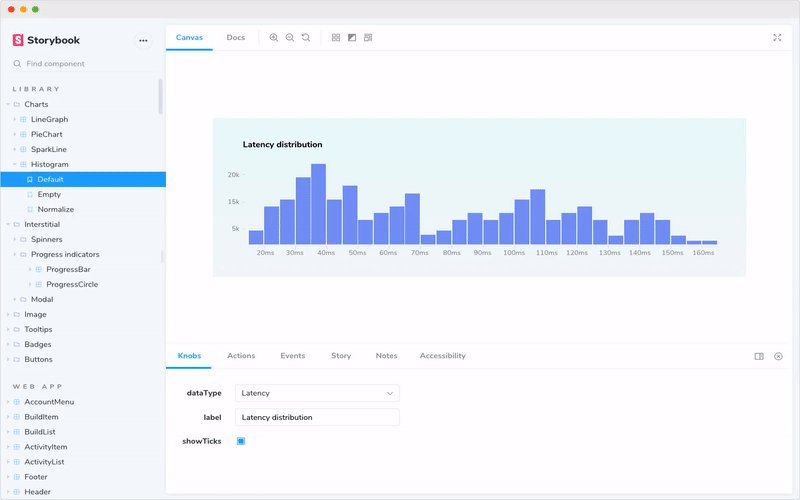
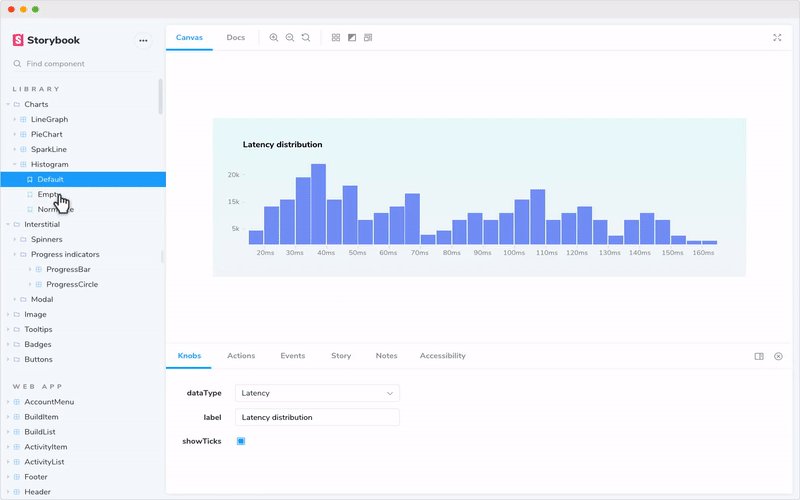
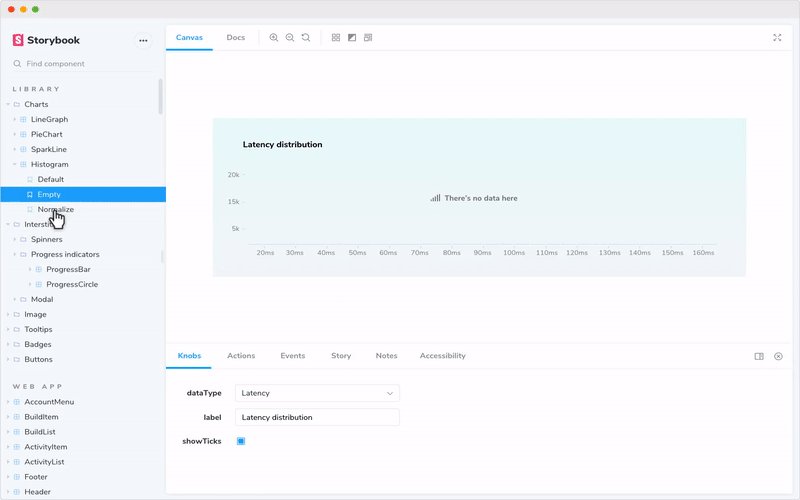
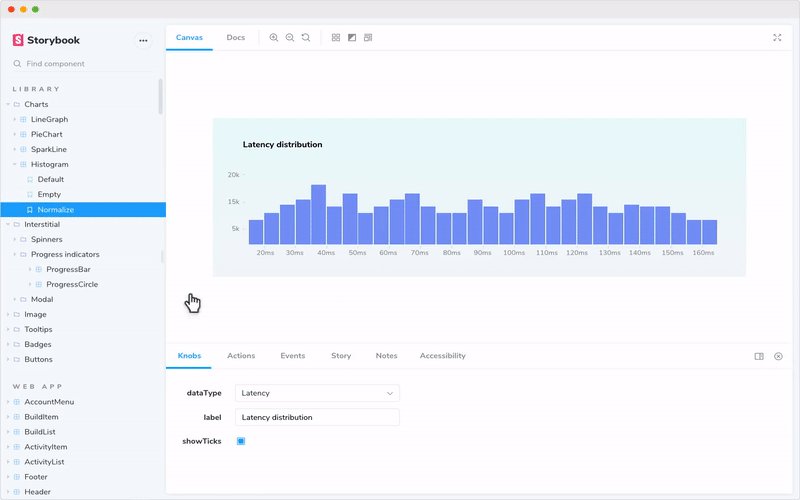
(Source: https://storybook.js.org/)
Storybook 6.0 was released 🎉 ! This is huge in my opinion. Since we have been using Storybook, the quality of our frontend components has improved within the team. Components are developed more isolated, can be used more universally, and can be tested more easily (for example with Cypress). If you are using Storybook 5, take a look at the Migration Guide. I have already added a todo to my list to write a detailed article about Storybook.
Let's see what I have for you in today's issue until then.
Highlights
My last week's top tweet was the following one with yet another joke. As you may have experienced yourself on Twitter, these spontaneous tweets, unfortunately, get a lot more engagement than those behind which there are more energy and planning involved. That's just the way it is on social media I guess.
Apple has 'air.'
Amazon has 'fire.'
Google has 'earth.'
I think Microsoft should create something called 'water.'11:29 AM - 11 Aug 2020
I continued talking with the people behind the Twitter avatars last week. On Wednesday Chris Kalmar met online. We talked about the Austrian developer landscape, about our software engineering journey, and how we get the most out of Twitter for ourselves. It was interesting and I got to know Chris better. In the next few weeks, I plan to get in touch with even more of my Twitter friends.
Would you be up for a video call with me? Let me know in the comments below, or contact me on Twitter or LinkedIn.
Another highlight for me last week was the rise of Hashnode. The blogging platform was on my radar for a few weeks already. But something changed over the last two weeks. Many bloggers (like Danny Thompson, Catalin Pit, Waylon Walker, Bruno Raljic, and Anna J McDougall) created or even moved their existing blog to Hashnode. That was an interesting move and I am curious to see how this works out for them. I added my blog on Hashnode too now. The blog is still under construction though. Stay tuned! Catalin also looked at how much traffic from HackerNews and Reddit lands on his blog.
Do you use Hashnode too? Let's connect!
Where do you host and share your articles?
📗 Books
I finally managed to finish "Thinking, Fast and Slow" written by Daniel Kahneman. Honestly, that's one of the cons of working at home for me. I fail to allocate time for listening to audiobooks. When I drove to the office there was plenty of time during commuting, but not anymore. I'll have to make up the time.
The next book on my list is "We Are All Leaders: Leadership is not a position, it's a mindset" by Fredrik Arnander. I read it before, but want to read it again.
Catalin's ebook "Improve Your Online Presence" and Danny's "HOW TO GET FOLLOWERS ON TWITTER! How I went from 0 to 30k Followers in 90 Days!" were both a huge success!
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- There are a lot of tutorials and courses to get started with programming online. Some of them are free, some are not. Some of you may already know freeCodeCamp. freeCodeCamp is one of the most popular platforms with a large selection of free tutorials. Learn, build a project, and get a certificate - for free.
- exercism is another great resource for learning programming. I have not tried it yet, but their selling point is promising: "Code practice and mentorship for everyone". Choose the language you want to learn, complete a challenge, upload your solution, and review it with a mentor. I can imaging this could help to learn new languages and concepts a lot.
- Anyone who has ever dealt with GraphQL APIs will appreciate having an overview of the schema. Tools like Voyager make life easier in this respect. However, Voyager is only used with a given schema. All the more helpful would be a tool that would sketch and generate the GraphQL API from the beginning, wouldn't it? This is where GraphQLEditor comes into play.
- Ever wondered how you can upload your node package to npm and GitHub Package Registry simultaneously? This is how it works.
- I have mentioned this in the past already, I am a fan of Sizzy. It makes testing and verifying React components on multiple screen sizes simultaneously easy. Jhey mentioned in his last newsletter another alternative: Responsively. Based on your features list, Responsively seems to be relatively similar. With the big difference that it is free and open-source (AGPL-3.0 License). I will compare both of them this week. Which one do you currently use?
- Many great things have already been developed with React.js. From websites, APIs, and apps, everything is there. I am always amazed when I discover great React solutions (e.g. here). All the more I was pleased when I discovered madewithreactjs.com by the two Austrians Armin Ulrich and Melanie Massinger. The website presents React components and solutions in various categories (e.g. charts, forms, tables). Simply great.
- The two of them also created the MakerWidget - "Make yourself more visible as a maker on your project pages!".
- Have you ever tried the built-in node debugger instead of console.log's?
- Compute measurements of a React component with react-measure.
- Now you can create an entire store with just a Google Sheet! WOW!
- Sara Vieira released her "The Opinionated Guide to React" book.
- Have you heard of
content-visibilityalready? This new CSS property boosts your rendering performance! - There is more than just Google Analytics when it comes to Web Analytics. Catalin asked his community what they use and they presented some interesting tools.
- Do you know what Nokia Scrum Test is? Thanks to Deni I know now.
- This is an awesome keyboard! I'd love to have this one too!
Do you want me to test your product or service? Let me know in the comments below, or contact me on Twitter or LinkedIn. I love to test new things!
🐦 Tweets of the Week
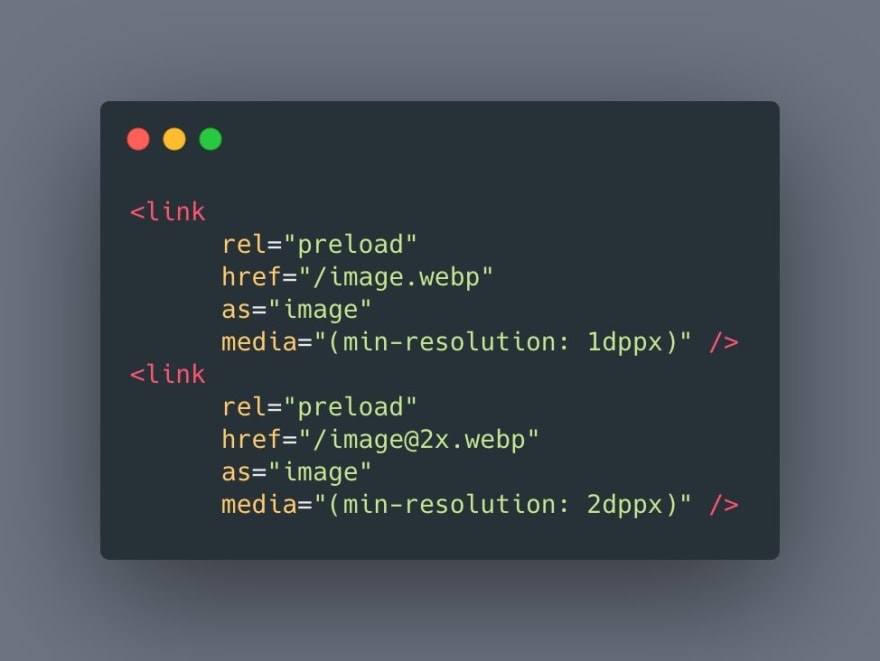
 🏙 Image preloading tip ⚡️:
🏙 Image preloading tip ⚡️:
Did you know you can use media queries with <link rel="preload">?
Simply add media="(max-width: 600px)" or even target device pixel density. Sky is the limit.
More details on the link below 👇
#HTML #webdevelopment19:20 PM - 11 Aug 2020
I can finally release my biggest blog post of all time! It's the complete guide on how to pass the #AWSCertified Solutions Architect Associate exam! 🎉🎉
It took a lot of effort to create, so please Retweet this to help every dev in the #AWS Cloud 🙏❤️
dannys.cloud/aws-solutions-…04:54 AM - 13 Aug 2020
 Jhey 🐻@jh3yy
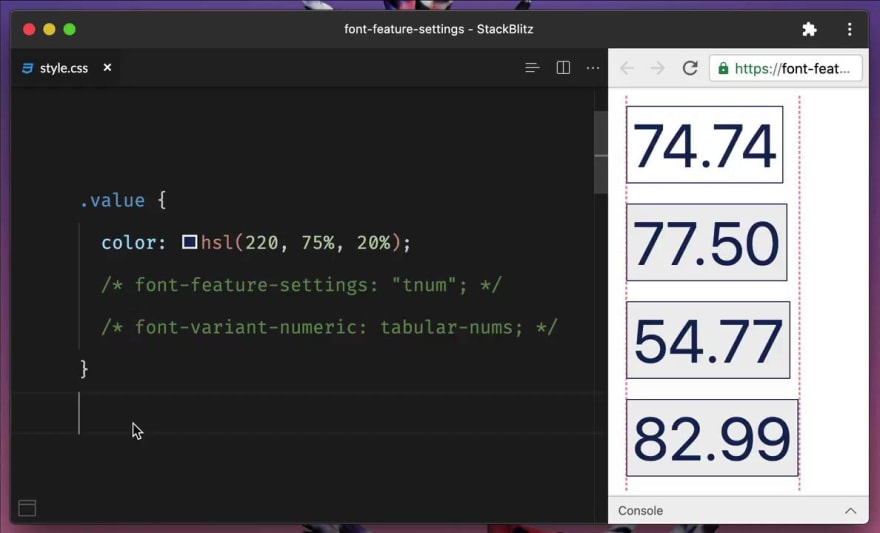
Jhey 🐻@jh3yy How do you write out the colors in your CSS? 🤔
How do you write out the colors in your CSS? 🤔
Hex?
RGB?
Have you tried HSL? I never looked back after reading @refactoringui 😍
Let's walk through an example where you can rapidly prototype with HSL and CSS variables 🚀
egghead.io/lessons/css-us… via @eggheadio15:06 PM - 13 Aug 2020


 Matt Bierner@mattbierner
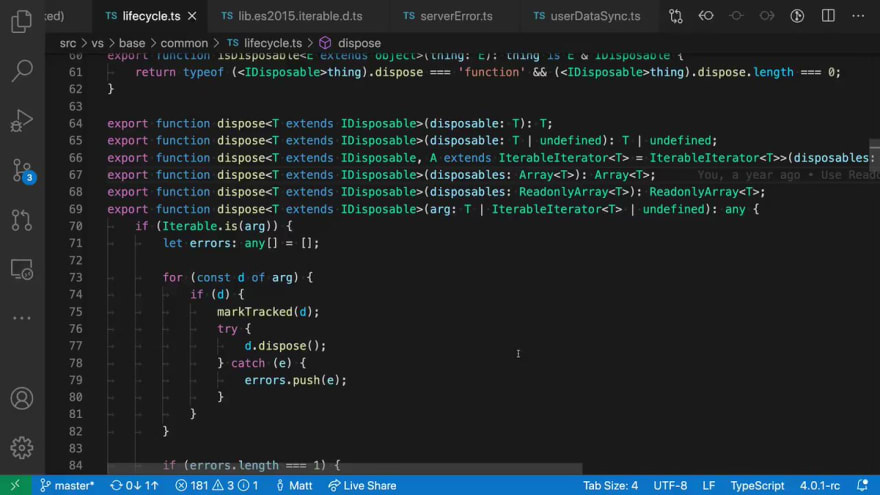
Matt Bierner@mattbierner Today's @code setting: workbench.editor.closeEmptyGroups
Today's @code setting: workbench.editor.closeEmptyGroups
Disable "Workbench: Editor: Close empty groups" to make VS Code keep empty editor group open instead of automatically closing them.
This can be useful if you want to preserve a specific editor layout
#code202016:30 PM - 14 Aug 2020
 Ben Junya@mrbenj5
Ben Junya@mrbenj5 #react spring is one of my favorite animation libraries for React! It's really easy to use and has 1st class #typescript support. Go check it out here!
#react spring is one of my favorite animation libraries for React! It's really easy to use and has 1st class #typescript support. Go check it out here!
react-spring.io
#100DaysOfCode #software #engineering #developer #code #coding #dev #MrBenJCodes18:00 PM - 14 Aug 2020

 Santiago ☉@svpino
Santiago ☉@svpino @jackdomleo7 Jack, so look at this picture for an explanation.
@jackdomleo7 Jack, so look at this picture for an explanation.
Those lines represent communication complexity as you add more people. You'll quickly realize one of the reasons where more does not always lead to better outcomes.00:41 AM - 15 Aug 2020
"This website tracks events happening across GitHub and converts them to music notes based on certain parameters."
github.audio
Pretty cool 🤘12:40 PM - 15 Aug 2020
 🆃o͎m͎a͎s͎ ͎🅂l͎o͎u͎k͎a͎ 🧩@tomasslouka
🆃o͎m͎a͎s͎ ͎🅂l͎o͎u͎k͎a͎ 🧩@tomasslouka ⚠️Small, big announcement.⚠️
⚠️Small, big announcement.⚠️
I would love to share with you guys, my side-project that I was working on for a past few days. Check out upfordomain.com @upfordomainHQ.
Submit your idle domain up for rent (sell) or find a domain name for your next project.16:46 PM - 16 Jul 2020
🐦 Tweet of the Month
YOU are such an inspiration, Danny!
If you know me, you know my family is my world
I created an email account for my son when he was born.
every now & again, I write emails to it
I never want him to try & father himself, if something happens to me, I want him to know he was loved
Hate that he is growing up on me!17:29 PM - 16 Aug 2020
This is it for week 33/2020.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on Patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.

![Cover image for Storybook 6.0 was released [Week 33/20 in Review]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fq2dq4lr9mcielq7xm27t.png)













Top comments (0)