Some of my friends from the tech community on Twitter already have one or have recently started doing so. I'm talking about a Twitch and YouTube channel.
Some of them are very successful with it. For example, Tadas' video about Flutter was mentioned and recommended by Flutter's Director of Product Management. Congrats!
My channel is still in its infancy, but I have some great ideas. But first, start small. The main thing is to start.
Besides the announcement of my new YouTube and Twitch channel, I have again a bag full of interesting links for you.
Enjoy reading.
Stefan
Streaming on Twitch and YouTube
In a very comfortable atmosphere, without much preparation and emphasis on perfection, Barnabas and I started streaming yesterday (here is the recording). The goal was to play with NextJS and Tailwind. Even if we had bugs here and there, it was a lot of fun. Not to wait for the perfect day, but to decide that it's about time to start was the key to success.
Just start!
My former boss used to say: "If you are not ashamed of something when your product is first released, you have waited too long to do it." He was absolutely right.
I will do this more often now. I already have a few guests for my channel on my list. Among them is Devin Ford, with whom I will go live on air on December 09th at 18:00 CET. The topic: StorybookJS.
Follow me today, so you'll get a notification whenever I go live in the future:
⛓ Links of the Week
- Have you ever heard of ScrollMagic? It is probably THE javascript library for magical scroll interactions. Do you want to animate elements on your page based on the user's scroll position? Then ScrollMagic is for you.
- In one of our most recent projects at work, the designer wanted to have a skewed input field. Thanks to my colleague Barnabas I found a suitable solution and published a draft on CodePen.
- During my search for a solution for the skewed input field, I came across this article with a variety of background animation effects. Wow! This one is definitely one of my favorites.
- The affiliate market is big! It is not difficult to get a small part of the cake. You just need to know where to find affiliate programs and how to apply. My point of contact for this is affiliatedatabase.net.
- Want a Medium like reading time estimation? Here you go github.com/ngryman/reading-time.
- I am a big fan of TypeScript. It is more fun than I thought a year ago. Although I use TypeScript and React almost every day, I have to look up React's type references from time to time. Although in the end I mostly use
React.ComponentTypeorReact.Nodeanyway. - Virtual cameras are a lot of fun. You can equip yourself with Snapchat-like filters or let your presentation run in the background. The possibilities are endless. Just recently I stumbled upon mmhmm and am currently testing it. Which apps do you use for that?
- "pgRITA analyzes your database schema against our rules, compiling an interactive report that helps your engineers to build secure, robust and performant databases." Sounds good, doesn't it?
- Did you notice last year that the core developer of core-js said goodbye in a GitHub issue for 18 months? Because at that time he announced he was going to jail. When I recently saw that there is an update from core-js I was curious. And lo and behold, he announced on 25. October 2020 that he is back!
- Plan to start learning NodeJS with Express? My friend Catalin has put together five high valued tutorials for you.
- Who of us does not remember the good old times on MySpace. Raise your hand, if you were on MySpace as well? I found it all the funnier when I discovered SpaceHey the other day. A fan-based project with the old nostalgic design from the early 2000s. And guess who's made a profile on the page. You know it's me!
- One of the first steps in setting up a new repository on GitHub is to create a
.gitignorefile. So far, I've either taken the suggestion from GitHub or copied the file from my last project into the new one. But then I stumbled upon an interesting conversation between Wes Bos and Yasin Kavakli. Now I know that there are useful tools for that as well: gitignore (npm) and gitignore.io!
📺 Video of the Week
🐦 Tweets of the Week
20:05 PM - 03 Dec 2020Karim Daghari @_KarimDaghariHoly smokes! I finally found a solution (and not just a workaround) 1. Go to your list through normal twitter. 2. Get its id from the url (e.g.: https://t.co/ejRJJeCUk4) 3. Use this search query: list:1234 4. That's it, no "." hack, no other settings whatsoever. cc @julian https://t.co/nBeuVrUgwd

 Product Hunt 😺@producthunt
Product Hunt 😺@producthunt 05:10 AM - 30 Nov 2020
05:10 AM - 30 Nov 2020

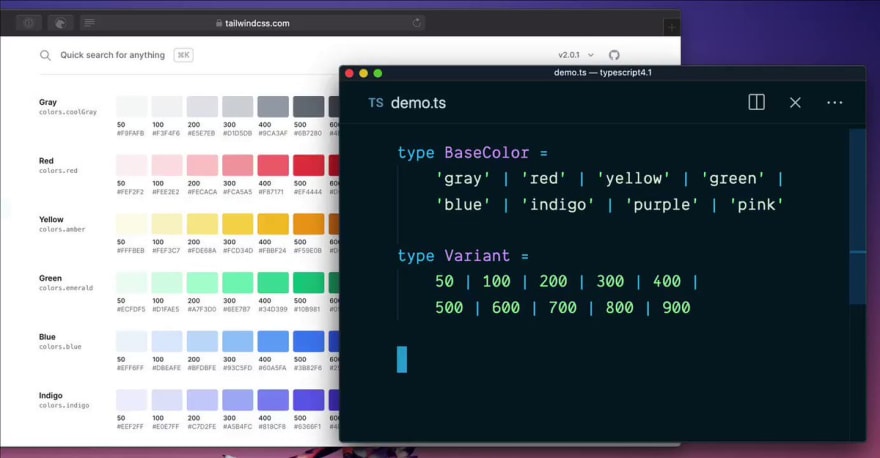
 Ok, I'm seriously so excited by #TypeScript 4.1!
Ok, I'm seriously so excited by #TypeScript 4.1!
(released today!)
I mean come on: you can now e.g. type all 80 color variations from @TailwindCSS in like.. no time:14:56 PM - 27 Nov 2020

 Santiago@svpino
Santiago@svpino Are you looking to do something bold, different, and potentially change your life?
Are you looking to do something bold, different, and potentially change your life?
How about starting with TensorFlow?
Here is your Quickstart tutorial for absolute beginners: tensorflow.org/tutorials/quic…
And If you are feeling more adventurous go here: tensorflow.org/tutorials/quic…05:31 AM - 27 Nov 2020
See you next week - thank you. 👋🏻
Stefan
If you like my articles, you probably like my tweets and newsletter too. Let's stay connected on Twitter, LinkedIn, and GitHub.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.









Top comments (0)