If you like my articles, you probably like my tweets and newsletter too. Let's connect on LinkedIn. 🚀
Hello 👋🏻.
Welcome to my "Week in Review" series. Each week I will share what I discovered, learned, and tested with you. Let's take a look at what I got this week.
As mentioned in my last review, this one and also the next one is shorter. Afterward, you can find my Week in Review here again in the usual length and scope. If you have tools you would like me to test, please let me know. I would be glad to hear from you. Until then I hope you enjoy reading.
loadable-components
This topic alone would be worth a blog post of its own. But for today I'll leave it to make you curious and share a link with more examples and docs.
It has never been more important than today to optimize the speed and size of your website, especially on mobile devices. Getting a top Google Lighthouse Index score is very important for SEO. A lot can be achieved with Lazy Loading Images, Responsive Images, CDNs, Caching, Minification, and Uglification.
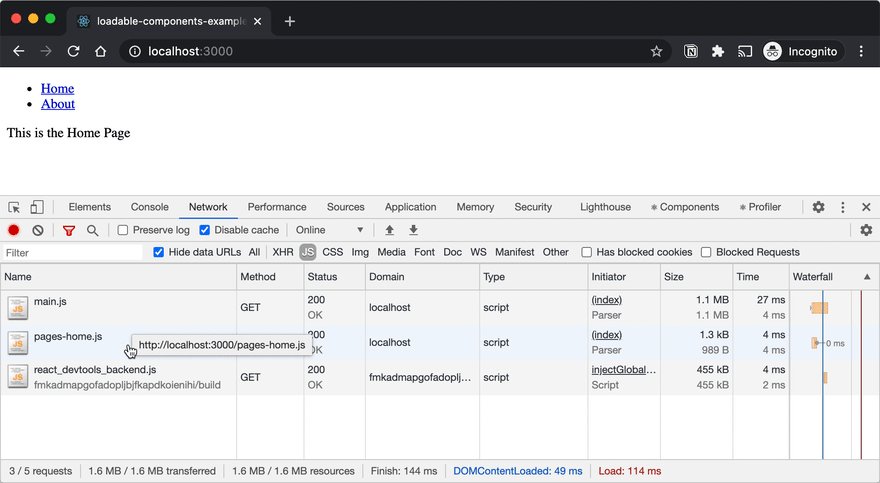
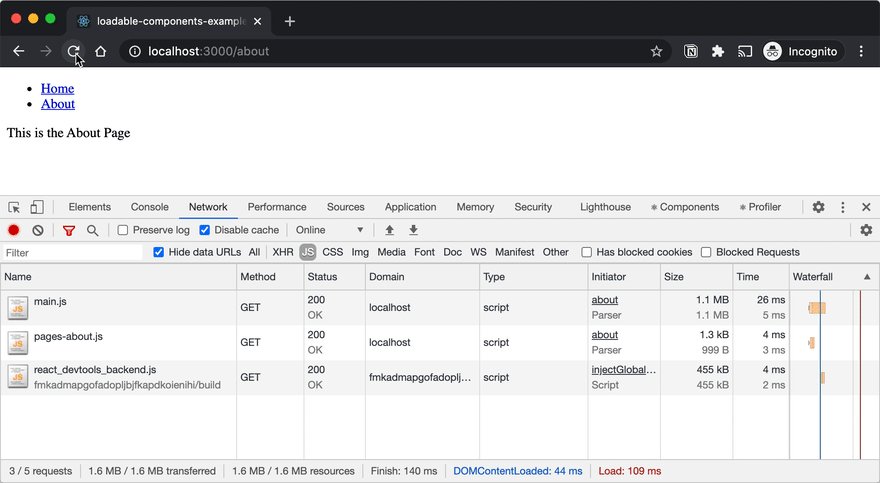
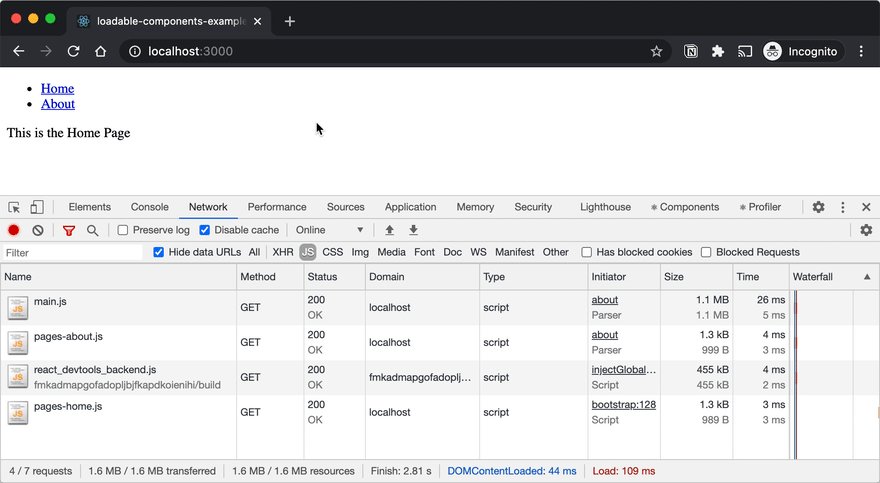
But at some point, you come to the point where you have to take care that the JavaScript bundle is made even smaller. For example, you can make sure that for each route (start page, imprint, ...) only those components are loaded that are actually used. Or that components are only loaded when they are actually seen on the page (e.g. an image gallery). And this is relatively easy thanks to loadable-components.
Do you want to know more about it? Do you want to know how it works with server-side rendering? I got you covered. I have created (actually forked) an example app (template repository) with code splitting, lazy loading components per route, and TypeScript.
There were some "aha" moments when I looked at the official SSR example and bundling docs (with Webpack). A few details were not well documented in my opinion. For this reason, I link some of my learnings here. Hopefully, this makes it easier for you to get started.
-
babel.config.js: add
@loadable/babel-plugin -
tsconfig.json: When you use both
babel-loaderandts-loaderensure thatmoduleis set toesnext! It took me quite some time to figure that out. - webpack.config.js:
ts-loaderneeds to be properly configured with a custom ´getCustomTransformers`. You also need to add LoadablePlugin to the plugins. -
webpack.server.js: If you bundle the server app, make sure the libraryTarget is set to commonjs2 and @loadable/component is excluded from the bundle.
If you have more questions, let me know on Twitter.
Links
📗 Books
I paused reading "We Are All Leaders: Leadership is not a position, it's a mindset" by Fredrik Arnander and finished "Ego is the Enemy" by Ryan Holiday instead. It is an exciting book about the influence of the ego on our success, our environment, and how we can and should deal with it. Have you read it too?
What are you reading? Share your recommendations in the comments below. 🙏🏻
⛓ Links of the Week
- web.dev/vitals - Essential metrics for a healthy site
- Get to know why you should stop using pixels in CSS
- Delay a promise a minimum amount of time with p-min-delay
- Simple timeouts for promises with promise-timeout
- lazysizes - "High performance and SEO friendly lazy loader for images (responsive and normal), iframes and more, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration." (read more about it in the web.dev docs)
- How to make fixed-bottom menus usable again - even on Safari with react-fixed-bottom
- Learn how to use React Transition Group to implement smooth transitions in your app .
- Setting up a Lerna monorepo can look cumbersome at first, but actually it is pretty straightforward.
- react-query provides hooks for fetching, caching, and updating asynchronous data in React!
- Did you ever want to know how to morph a SVG with react-spring?
This is it for week 37/2020.
See you next week - thank you. 👋🏻
Stefan
If you like this article, chances are you will like my newsletter too. 🚀
Let's stay connected on Twitter, LinkedIn, and GitHub.
You can buy me a coffee or support my work on Patreon too if you want.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.



Top comments (0)