Welcome to part-14 of the series. In this part we will create a new addon called Top Sites. It will show a list of most visited sites, whenever you open a new tab. This way you can easily open your favourite site.
So, go ahead and create a folder TopSites and inside it another folder icons. Inside that folder place three icons. You can get them from the github link at the end of this post. We also have an icon for list items, which we are going to use later in the project.
Now, create a file manifest.json inside the folder TopSites and put the below content in it. We have the permissions for topSites, which will be used to get the list of all sites which you visit more frequently.
We also have chrome_url_overrides which will show the sites.html file whenever a new tab is opened.
Next create a file sites.html inside the folder. Put the below content in it. It is a simple html file, which have link to the css and js files.
One of the main thing is the id site-list, which we are going to target from the javascript file.
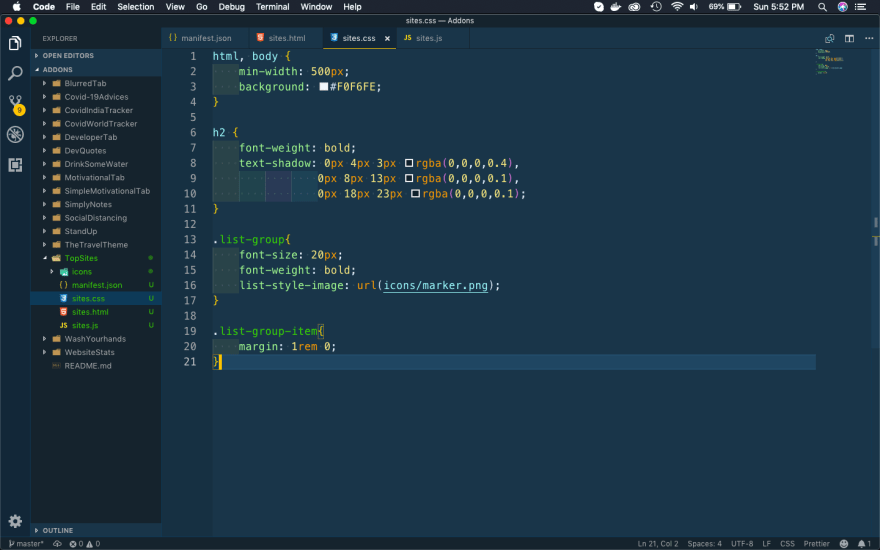
Next, we will create the styles for this html file. So, create a file sites.css in the same folder and the below content in it.
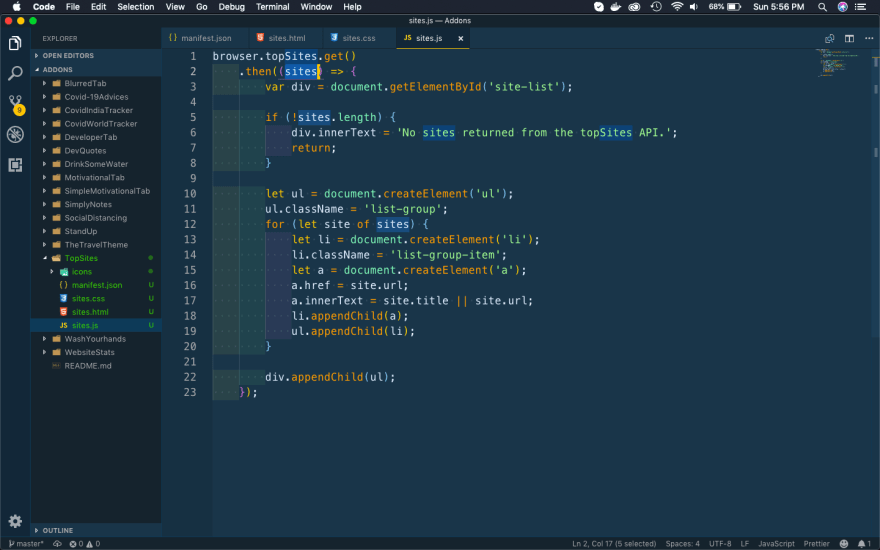
Next, we will put the logic in the javascript sites.js file. We are using topSites.get(), which gives us an array of all sites frequently visited. After that we are looping through the sites array, and add the url to an anchor element.
We are also creating an ul and li element. All of these we are appending to site-list div in the html file.
I had checked it by testing the temporary addon and it works perfectly. On opening a new tab, it shows below web-page.
So, it’s time to publish it in the mozilla addon store. I will follow the procedure from another of my blog in the series. The link is here.
I had submitted the addon, but i had to change the addon name a bit to Top Visited Sites, as Top Sites was already taken.
You can install this addon in your firefox browser from here
This complete part-14 of the series.
You can find the code for the same in my github account here.















Top comments (0)