Welcome to part-26 of the series. In this part we will create a new addon called Website Sidenotes. This addon allows a user to save text in a sidebar for any website. It saves the text in local storage and when the save website is opened, we will find the same note.
So, go ahead and create a folder WebsiteSidenotes and inside it another folder icons. Inside that folder place two icons. You can get them from the github link at the end of this post.
Now, create a file manifest.json inside the folder WebsiteSidenotes and put the below content in it.
Next, create a folder sidebar and put panel.html file in it and put the below code in it.
It is a simple html file, with link to css and js file. It have a div with id of content to display a text-area.
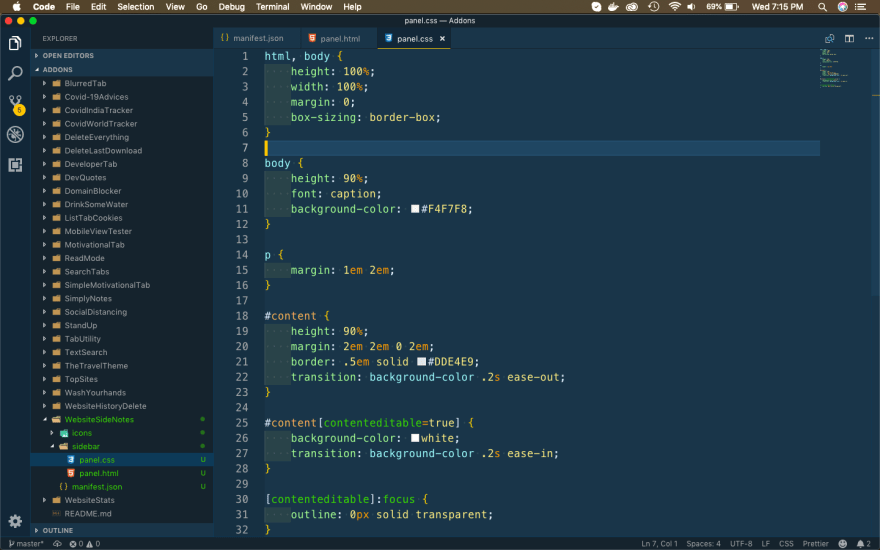
Now, let’s put some styles for this html file. Create a file panel.css in the same folder and put the below content in it.
Now, i had loaded the temporary extension and checked the styles, and it looks fine. To open Sidenotes in firefox, click on View->Sidebar->SideNotes or by the keyboard shortcut Command+Shift+Y.
Now, we will add the logic for this addon. Create a file panel.js in the same directory and put the below code in it.
Now when the sidebar loads for the first time, we get the ID of its window by windows.getCurrent() at Line 29. We update the variable webWindowId, with the id and then call the updateContent() function.
Inside the updateContent() function, we run tabs.query() to get the details of the tab opened in the url. After that at Line 20, we get its stored content from local storage. After that we put it in the content box, in Line 23.
We also have tabs.onActivated() calling the updateContent() function. It runs when a new tab becomes active.
Similarly the tabs.onUpdated() also call the updateContent() function. It runs when a new page is loaded into a tab.
We also have an event listener for mouseover at Line 4, which makes the content box editable.
The event listener for mouseout at Line 8, first makes the content box un-editable. After that it runs tabs.query() and store the text for the content box in the local storage.
So, our code is complete. I had checked it by testing the temporary addon and it works perfectly.
So, it’s time to publish it in the mozilla addon store. I will follow the procedure from another of my blog in the series. The link is here.
This complete part-26 of the series. You can install the addon in firefox from here.
You can find the code for the same in my github account here.















Top comments (0)