Welcome to part-18 of the series. We will complete our addon Tab Utility, which we had started building in part-17.
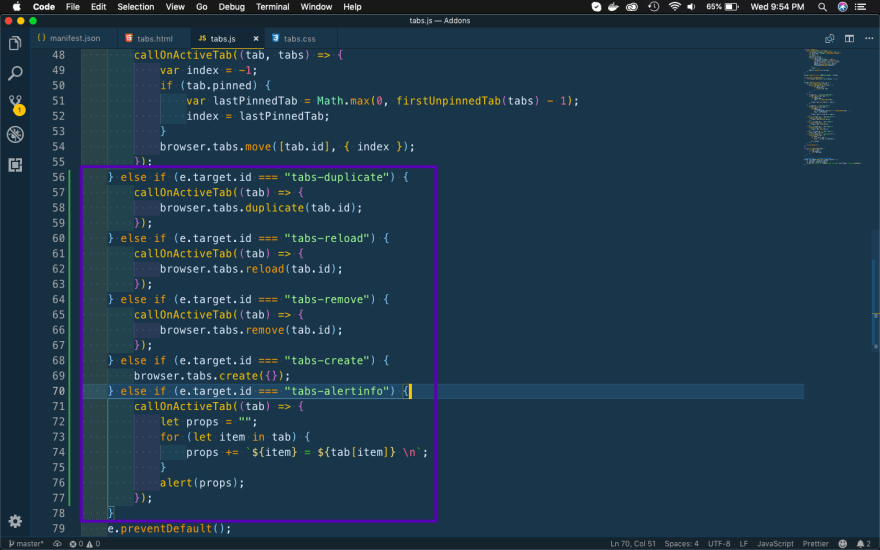
Let’s add functionality to other buttons now. Add the highlighted lines in tabs.js file. All of them are self-explanatory and using various browser functions, where we are only passing the unique id of the tab.
The only difference is the tabs-alertinfo, where we are looping through the tab and displaying it in an alert.
I wanted to add another feature in the Tab Utility addon and that is the zoom features. Let’s first add the html in tabs.html file.
Next, let’s add code for the same in tabs.js file. We will first add the constants at the top of the file.
Then we will add the code for all three new buttons. The code is quite simple and we are using two browser functions — tabs.getZoom() and tabs.setZoom()
One last thing to do in this file, is to add logic for switch-tabs. We had added logic to show the links for each tab, but we need the code to go to the tab on click on the link.
In this highlighted code, we are first getting the tabId from the clicked link. After that we are looping through all the tabs, and going to the tab whose id is equal to tabId.
Now, all the features are complete but i want to add a feature, to show the number of tabs opened above the icon. We will add the code for the same in a new file background.js.
The updateCount() functions runs first time from line 29, when the browser is opened. After that there are two event listener — one is fired when a new tab is added, other is fired when a tab is closed.
Both of them update the tab count number, and we update it by browserAction.setBadgeText() and browserAction.setBadgeBackgroundColor()
Also, notice that there is a bug in mozilla code, which is not yet resolved. So, we are using a work-around in line 8.
So, our code is complete. I had checked it by testing the temporary addon and it works perfectly.
So, it’s time to publish it in the mozilla addon store. I will follow the procedure from another of my blog in the series. The link is here.
This complete part-18 of the series. You can add this addon to firefox from this link.
You can find the code for the same in my github account here.
















Top comments (0)