Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Lazysizes
lazysizes is a fast (jank-free), SEO-friendly and self-initializing lazyloader for images (including responsive images picture/srcset), iframes, scripts/widgets and much more.
 aFarkas
/
lazysizes
aFarkas
/
lazysizes
High performance and SEO friendly lazy loader for images (responsive and normal), iframes and more, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration.
lazysizes
lazysizes is a fast (jank-free), SEO-friendly and self-initializing lazyloader for images (including responsive images picture/srcset), iframes, scripts/widgets and much more. It also prioritizes resources by differentiating between crucial in view and near view elements to make perceived performance even faster.
It may become also your number one tool to integrate responsive images. It can automatically calculate the sizes attribute for your responsive images, it allows you to share media queries for your media attributes with your CSS, helping to separate layout (CSS) from content/structure (HTML) and it makes integrating responsive images into any environment really simple. It also includes a set of optional plugins to further extend its functionality.
How to
-
Download the lazysizes.min.js script and include lazysizes in your webpage. (Or install via npm:
npm install lazysizes --saveor bowerbower install lazysizes --save)<script src="lazysizes.min.js" async=""></
…
2. Slate
Slate helps you create beautiful, intelligent, responsive API documentation.
Slate helps you create beautiful, intelligent, responsive API documentation.
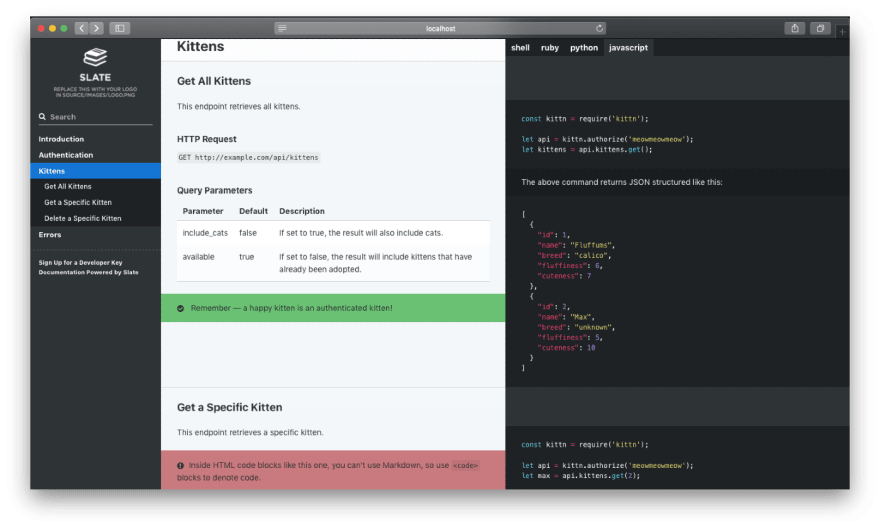
The example above was created with Slate. Check it out at slatedocs.github.io/slate.
Features
-
Clean, intuitive design — With Slate, the description of your API is on the left side of your documentation, and all the code examples are on the right side. Inspired by Stripe's and PayPal's API docs. Slate is responsive, so it looks great on tablets, phones, and even in print.
-
Everything on a single page — Gone are the days when your users had to search through a million pages to find what they wanted. Slate puts the entire documentation on a single page. We haven't sacrificed linkability, though. As you scroll, your browser's hash will update to the nearest header, so linking to a particular point in the documentation is still natural and easy.
-
Slate is just Markdown — When you write docs with Slate, you're…
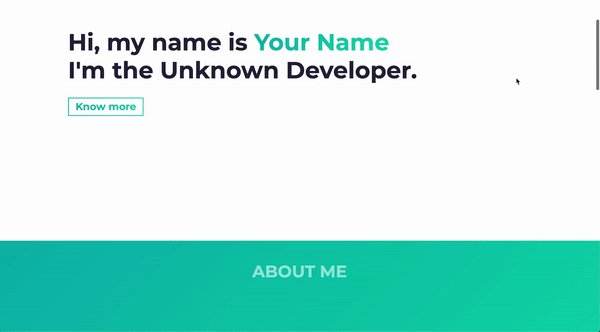
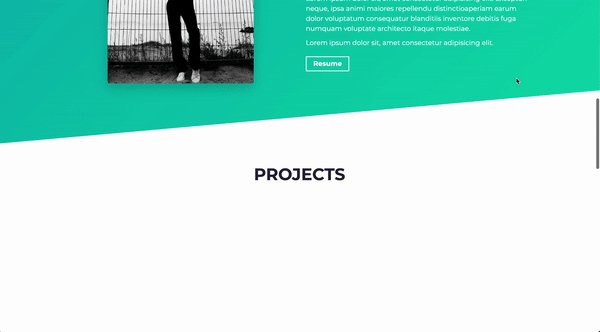
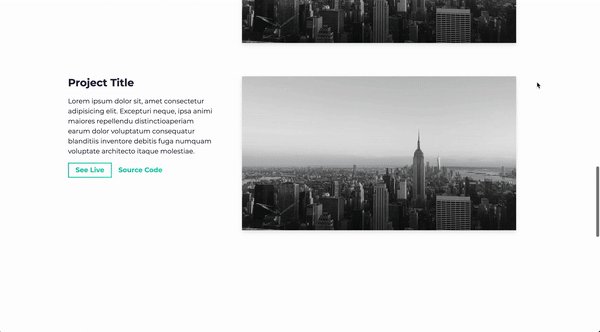
3. Simplefolio
A minimal portfolio template for Developers!
 cobidev
/
simplefolio
cobidev
/
simplefolio
⚡️ A minimal portfolio template for Developers
Simplefolio ⚡️ 


A minimal portfolio template for Developers!
IMPORTANT NOTE: New fastest version came out, built with React + Gatsby!
Features
To view a demo example, click here
Need of portfolio for a developer ☝️
- Professional way to showcase your work
- Increases your visibility and online presence
- Shows you’re more than just a resume
Getting Started 🚀
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
Prerequisites 📋
You'll need Git and Node.js (which comes with NPM) installed on…
4. Skeleton
Skeleton is a simple, responsive boilerplate to kickstart any responsive project.
Skeleton
Skeleton is a simple, responsive boilerplate to kickstart any responsive project.
Check out http://getskeleton.com for documentation and details.
Getting started
There are a couple ways to download Skeleton:
- Download the zip
- Clone the repo:
git clone https://github.com/dhg/Skeleton.git(Note: this is under active development, so if you're looking for stable and safe, use the zipped download)
What's in the download?
The download includes Skeleton's CSS, Normalize CSS as a reset, a sample favicon, and an index.html as a starting point.
Skeleton/
├── index.html
├── css/
│ ├── normalize.min.css
│ └── skeleton.css
└── images/
└── favicon.ico
Why it's awesome
Skeleton is lightweight and simple. It styles only raw HTML elements (with a few exceptions) and provides a responsive grid. Nothing more.
- Around 400 lines of CSS unminified and with comments
- It's a starting point, not a UI framework
- No compiling or installing...just vanilla CSS
Browser support
- Chrome latest
- Firefox latest
- Opera…
5. Dev Icon
Devicon aims to gather all logos representing development languages and tools. Each icon comes in several versions: font/svg, original/plain/line, colored/not colored, wordmark/no wordmark.
Devicon it's 78 icons and 200+ versions. And it's growing!
TL;DR;
<!-- in your header -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/devicon@latest/devicon.min.css">
<!-- in your body -->
<i class="devicon-devicon-plain"></i>
Table of Contents
- About the project
- Getting started
- Requesting icon
- Contributing
- Discord server
developvsmaster- Stale pull requests
- Go build yourself
About the project
Devicon aims to gather all logos representing development languages and tools.
Each icon comes in several versions: font/SVG, original/plain/line, colored/not colored, wordmark/no wordmark.
Devicon has 150+ icons. And it's growing!
See the devicon.json or our website for complete and up to date reference of all available icons.
All product names, logos, and brands are property of their respective owners. All company, product and service names used in this website are for identification purposes only. Use of…6. minireset.css
A tiny modern CSS reset that covers the basics.
 jgthms
/
minireset.css
jgthms
/
minireset.css
A tiny modern CSS reset
minireset.css
A tiny modern CSS reset that covers the basics:
- resets the font sizes: so that using semantic markup doesn't affect the styling
- resets the block margins: so that the spacing is only applied when you need it
- resets tables: so that tabular data only takes the space it needs
- preserves the inline paddings: so that buttons and inputs keep their default layout
- sets the border-box box sizing: so that borders and paddings don't affect the set dimensions
- sets responsive media elements: so that images and embeds scale with the browser width
Download/Install
npm install minireset.css
Or clone the repo.
Options
It will be available in your modules directory in /node_modules/minireset.css/:
-
minireset.css: CSS rules -
minireset.min.css: minified CSS rules (recommended for production sites) -
minireet.sass: CSS rules written in SASS (recommended for SCSS/SASS projects) -
minireset.css.lit.js: CSS rules…
7. next-i18next
The easiest way to translate your NextJs apps.
 isaachinman
/
next-i18next
isaachinman
/
next-i18next
The easiest way to translate your NextJs apps.
next-i18next
The easiest way to translate your NextJs apps.
If you are using next-i18next in production, please consider sponsoring the package with any amount you think appropriate.
What is this?
Although NextJs provides internationalised routing directly, it does not handle any management of translation content, or the actual translation functionality itself. All NextJs does is keep your locales and URLs in sync.
To complement this, next-i18next provides the remaining functionality – management of translation content, and components/hooks to translate your React components – while fully supporting SSG/SSR, multiple namespaces, codesplitting, etc.
While next-i18next uses i18next and react-i18next under the hood, users of next-i18next simply need to include their translation content as JSON files and don't have to worry about much else.
A live demo is available here. This demo app is the simple example - nothing more, nothing less.
Why next-i18next?
Easy to set up, easy to…
8. Recharts
Recharts is a Redefined chart library built with React and D3.
Recharts
Introduction
Recharts is a Redefined chart library built with React and D3.
The main purpose of this library is to help you to write charts in React applications without any pain. Main principles of Recharts are:
- Simply deploy with React components.
- Native SVG support, lightweight depending only on some D3 submodules.
- Declarative components, components of charts are purely presentational.
Examples
<LineChart
width={400}
height={400}
data={data}
margin={{ top: 5, right: 20, left: 10, bottom: 5 }}
>
<XAxis dataKey="name" />
<Tooltip />
<CartesianGrid stroke="#f5f5f5" />
<Line type="monotone" dataKey="uv" stroke="#ff7300" yAxisId={0} />
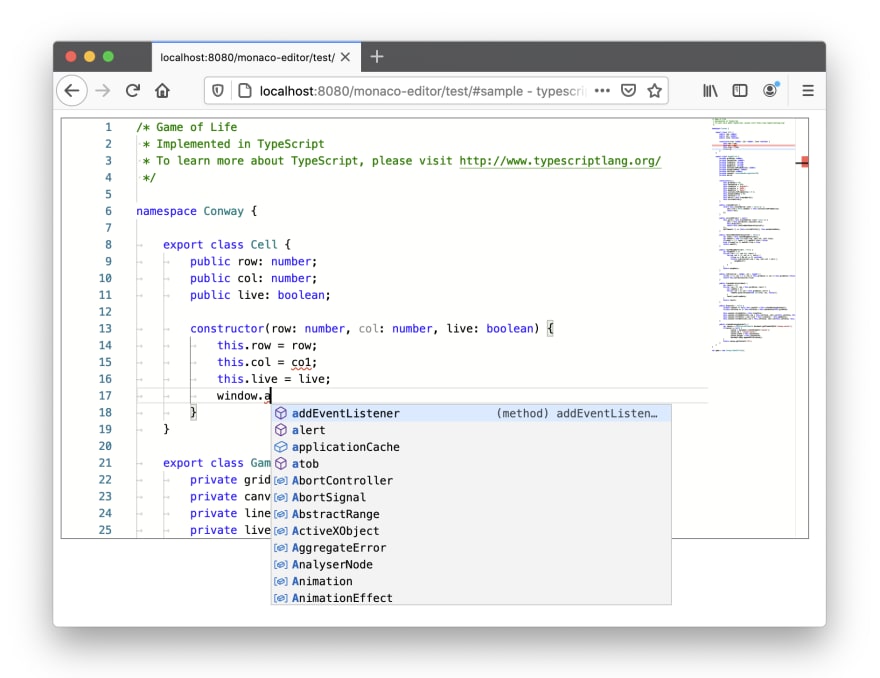
<Line type="monotone" dataKey="pv" stroke="#387908" yAxisId=…9. Monaco Editor
The Monaco Editor is the code editor which powers VS Code, with the features better described here.
Please note that this repository contains no source code for the code editor, it only contains the scripts to package everything together and ship the monaco-editor npm module.
 microsoft
/
monaco-editor
microsoft
/
monaco-editor
A browser based code editor
Monaco Editor
The Monaco Editor is the code editor which powers VS Code, with the features better described here.
Please note that this repository contains no source code for the code editor, it only contains the scripts to package everything together and ship the monaco-editor npm module.
Try it out
Try the editor out on our website.
Installing
$ npm install monaco-editor
You will get:
- inside
esm: ESM version of the editor (compatible with e.g. webpack) - inside
dev: AMD bundled, not minified - inside
min: AMD bundled, and minified - inside
min-maps: source maps formin -
monaco.d.ts: this specifies the API of the editor (this is what is actually versioned, everything else is considered private and might break with any release).
It is recommended to develop against the dev version, and in production to use the min version.
Documentation
- Learn how to integrate the…
10. Redwood
Redwood is an opinionated, full-stack, serverless web application framework that will allow you to build and deploy JAMstack applications with ease.
Redwood
by Tom Preston-Werner, Peter Pistorius, Rob Cameron, David Price, and more than two hundred amazing contributors (see end of file for a full list).
Redwood is an opinionated, full-stack, serverless web application framework
that will allow you to build and deploy JAMstack applications with ease.
Imagine a React frontend, statically delivered by CDN, that talks via GraphQL to
your backend running on AWS Lambdas around the world, all deployable with just a
git push—that's Redwood. By making a lot of decisions for you, Redwood lets
you get to work on what makes your application special, instead of wasting
cycles choosing and re-choosing various technologies and configurations. Plus
because Redwood is a proper framework, you benefit from continued performance
and feature upgrades over time and with minimum effort.
Redwood is the latest open source project initiated by Tom Preston-Werner, cofounder of GitHub (most popular code host on the planet)…
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.





















Top comments (3)
Thanks Iain;
Powerful tools for sure. SimpleFolio, is just HTML and CSS, now that's awesome!
Monaco possibly will free us from old ways of writing code. Keep going with more!
Yes, this is powerful. The piece of content is very resourceful. Thanks @iainfreestone