Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Boilerplate App for SaaS Product
Open source web app that saves you weeks of work when building your own SaaS product.
 async-labs
/
saas
async-labs
/
saas
Build your own SaaS business with SaaS boilerplate. Productive stack: React, Material-UI, Next, MobX, WebSockets, Express, Node, Mongoose, MongoDB. Written with TypeScript.
SaaS Boilerplate
Open source web app that saves you many days of work when building your own SaaS product. The boilerplate comes with many basic SaaS features (see Features below) so that you can focus on features that differentiate your product.
If you want to learn how to build this project from scratch, check out our book: https://builderbook.org/book
The open source project is located in the saas folder. If you purchased our book, codebases for each of the book's chapters are located in the book folder.
Live demo:
Showcase
Check out projects built with the help of this open source app. Feel free to add your own project by creating a pull request.
- Retaino by Earl Lee: Save, annotate, review, and share great web content. Receive smart email digests to retain key information.
- Builder Book: Open source web app to publish documentation or books…
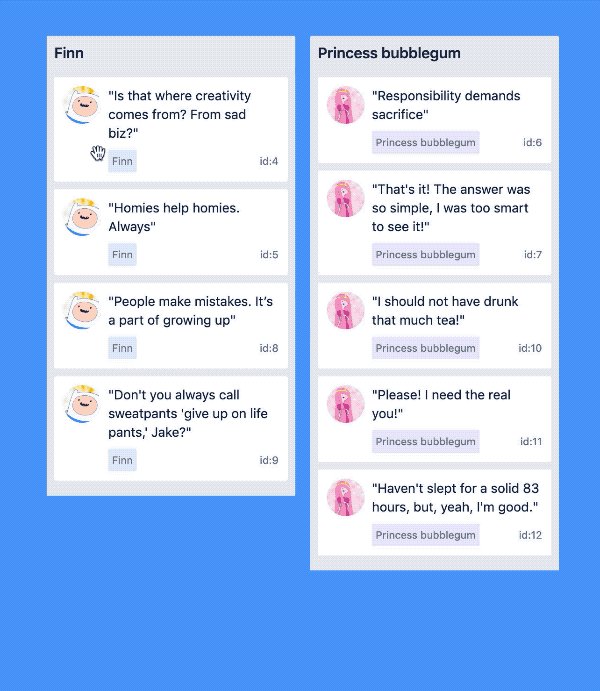
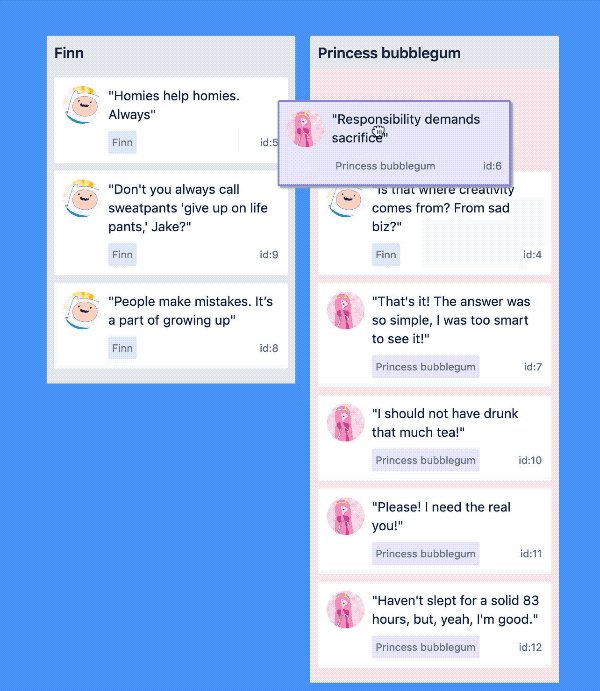
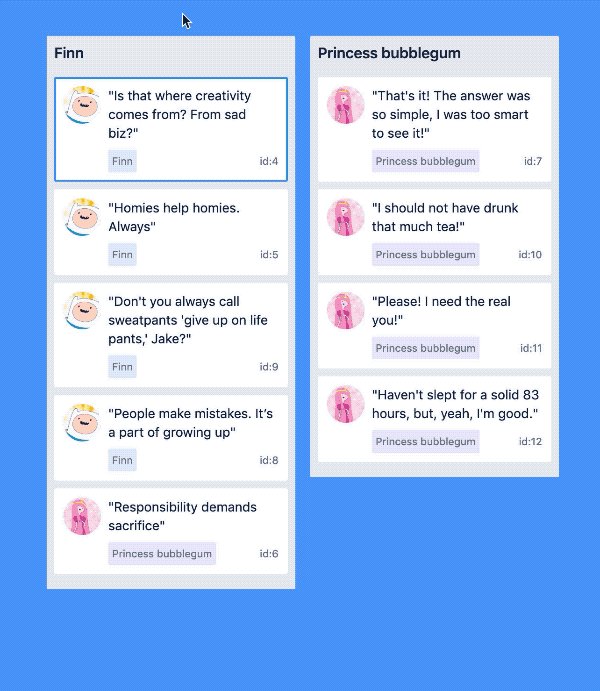
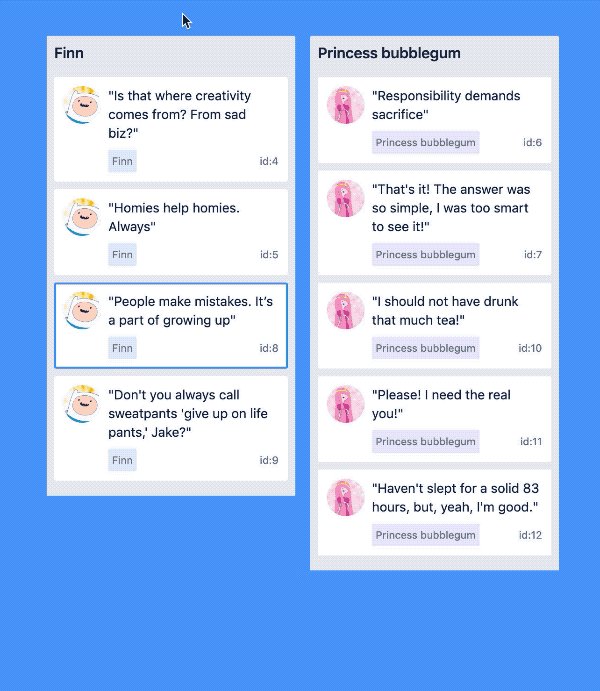
2. react-beautiful-dnd
Beautiful and accessible drag and drop for lists with React
 atlassian
/
react-beautiful-dnd
atlassian
/
react-beautiful-dnd
Beautiful and accessible drag and drop for lists with React
react-beautiful-dnd (rbd)
Core characteristics
- Beautiful and natural movement of items
💐 -
Accessible: powerful keyboard and screen reader support
♿️ -
Extremely performant
🚀 - Clean and powerful api which is simple to get started with
- Plays extremely well with standard browser interactions
- Unopinionated styling
- No creation of additional wrapper dom nodes - flexbox and focus management friendly!
Get started 👩🏫
We have created a free course on egghead.io react-beautiful-dnd as quickly as possible.
Currently supported feature set ✅
- Vertical lists
↕ - Horizontal lists
↔ - Movement between lists (▤
↔ ▤) -
Virtual list support
👾 - unlocking 10,000 items @ 60fps - Combining items
- Mouse
🐭 , keyboard🎹 ♿️ and touch👉 📱 (mobile, tablet and so on) support - Multi drag support
- Incredible screen reader support
♿️ -…
3. VvvebJs
Drag and drop website builder javascript library. By default the editor comes with Bootstrap 4 and Widgets components and can be extended with any kind of components and inputs.
VvvebJs
Drag and drop website builder javascript library.
For a full featured CMS using VvvebJs check Vvveb CMS
Built with jQuery and Bootstrap 4.
Using Startbootstrap landing page for demo page and Bootstrap 4 components.
Features
- Components and blocks/snippets drag and drop.
- Undo/Redo operations.
- One or two panels interface.
- File manager and component hierarchy navigation.
- Add new page.
- Live code editor.
- Image upload with example php script included.
- Page download or export html or save page on server with example php script included.
- Components/Blocks list search.
- Bootstrap 4 components.
- Youtube, Google maps, Charts.js etc widgets.
By default the editor comes with Bootstrap 4 and Widgets components and can be extended with any kind of components and inputs.
Usage
<!-- jquery-->
<script src="js/jquery.min.js"></script>
<script src="js/jquery.hotkeys.js"></script>
<!-- bootstrap-->…4. eleventy
A simpler static site generator. An alternative to Jekyll. Written in JavaScript. Transforms a directory of templates (of varying types) into HTML.
 11ty
/
eleventy
11ty
/
eleventy
A simpler static site generator. An alternative to Jekyll. Transforms a directory of templates (of varying types) into HTML.
eleventy 🕚 ⚡️
A simpler static site generator. An alternative to Jekyll. Written in JavaScript. Transforms a directory of templates (of varying types) into HTML.
Works with HTML, Markdown, Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug, and JavaScript Template Literals.
➡ Documentation
- Please star this repo on GitHub!
- Follow us on Twitter @eleven_ty
- Support 11ty on Open Collective
- 11ty on npm
- 11ty on GitHub
- Continuous Integration
Installation
npm install @11ty/eleventy --save-dev
Read our Getting Started guide.
Tests
npm run test
- We use the ava JavaScript test runner (Assertions documentation)
-
ℹ️ To keep tests fast, thou shalt try to avoid writing files in tests. - Code Coverage Statistics
- Benchmark for Performance Regressions
Major Roadmapped Features
-
Top Feature Requests (Add your own votes using the
👍 reaction) -
Documentation Requests (Add your own votes using the
👍 reaction) -
Top Bugs
😱 (Add your own votes using the👍 …
5. better-scroll
BetterScroll is a plugin which is aimed at solving scrolling circumstances on the mobile side (PC supported already). The core is inspired by the implementation of iscroll, so the APIs of BetterScroll are compatible with iscroll on the whole. What's more, BetterScroll also extends some features and optimizes for performance based on iscroll.
 ustbhuangyi
/
better-scroll
ustbhuangyi
/
better-scroll
📜 inspired by iscroll, and it supports more features and has a better scroll perfermance
better-scroll
Note:
1.xis not maintained. please migrate your version as soon as possible
Install
npm install better-scroll -S # install 2.x,with full-featured plugin.
npm install @better-scroll/core # only CoreScroll
import BetterScroll from 'better-scroll'
let bs = new BetterScroll('.wrapper', {
movable: true,
zoom: true
})
import BScroll from '@better-scroll/core'
let bs = new BScroll('.wrapper', {})
CDN
BetterScroll with full-featured plugin.
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.js"></script>
<!-- minify -->
<script src="https://unpkg.com/better-scroll@latest/dist/better-scroll.min.js"></script>
let wrapper = document.getElementById("wrapper")
let bs = BetterScroll.createBScroll(wrapper, {})
Only CoreScroll
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.js"></script>
<!-- minify -->
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.min.js"></script>
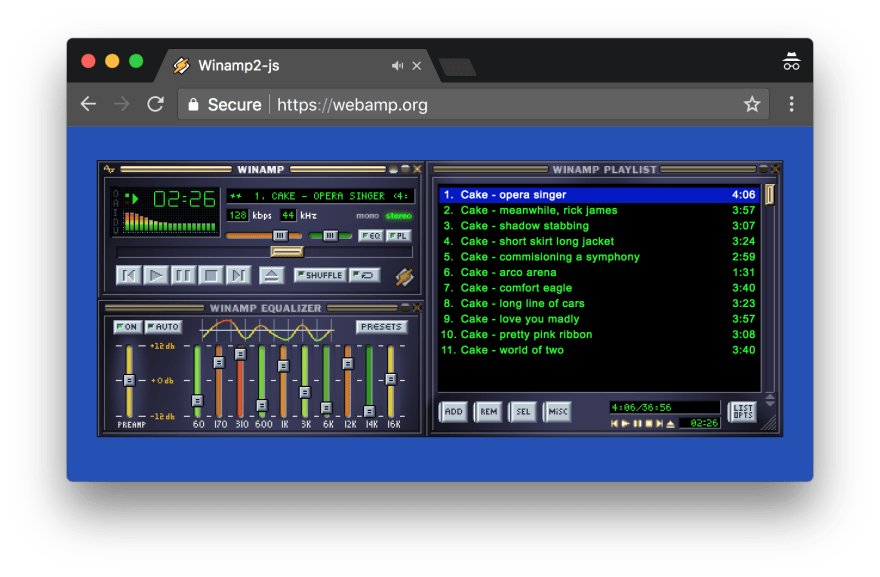
let…6. Webamp
A reimplementation of Winamp 2.9 in HTML5 and JavaScript.
 captbaritone
/
webamp
captbaritone
/
webamp
Winamp 2 reimplemented for the browser
Webamp
A reimplementation of Winamp 2.9 in HTML5 and JavaScript with full skin support As seen on TechCrunch, Motherboard, Gizmodo, Hacker News (1, 2, 3, 4), and elsewhere.
Check out this Twitter thread for an illustrated list of features. Works in modern versions of Edge, Firefox, Safari and Chrome. IE is not supported.
Add Webamp to Your Site
Here is the most minimal example of adding Webamp to a page:
<div id="app"></div>
<script src="https://unpkg.com/webamp"></script>
<script>
const app = document.getElementById("app")
const webamp = new Webamp();
webamp.renderWhenReady(app);
</script>
For more examples, including how to add audio files, check out examples/ directory and the API documentation.
About This
…7. urql
A highly customisable and versatile GraphQL client
 FormidableLabs
/
urql
FormidableLabs
/
urql
The highly customizable and versatile GraphQL client with which you add on features like normalized caching as you grow.
✨ Features
-
📦 One package to get a working GraphQL client in React, Preact, and Svelte -
⚙️ Fully customisable behaviour via "exchanges" -
🗂 Logical but simple default behaviour and document caching -
🌱 Normalized caching via@urql/exchange-graphcache -
🔬 Easy debugging with theurqldevtools browser extensions
urql is a GraphQL client that exposes a set of helpers for several frameworks. It's built to be highly customisable and versatile so you can take it from getting started with your first GraphQL project all the way to building complex apps and experimenting with GraphQL clients.
While GraphQL is an elegant protocol and schema language, client libraries today typically come with large API footprints. We aim to create something more lightweight instead.
Installation
yarn add urql graphql
# or
npm install --save urql graphql
📃 Documentation
The documentation contains everything you need to know about urql…
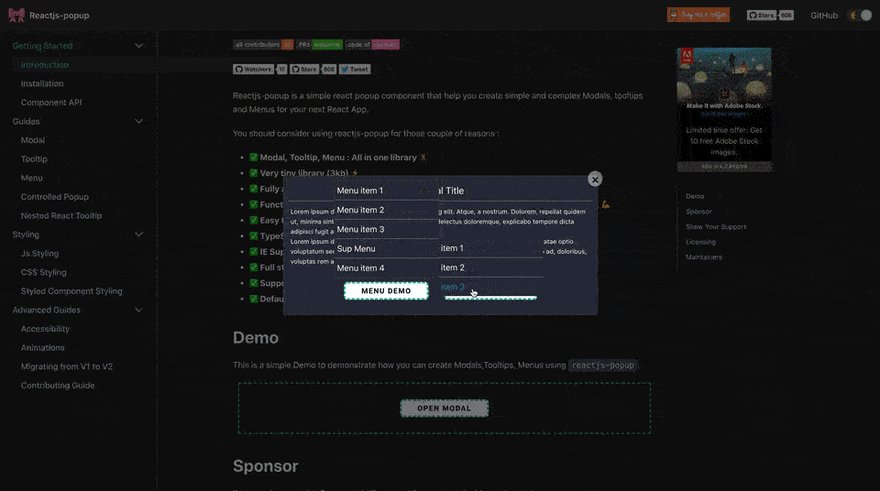
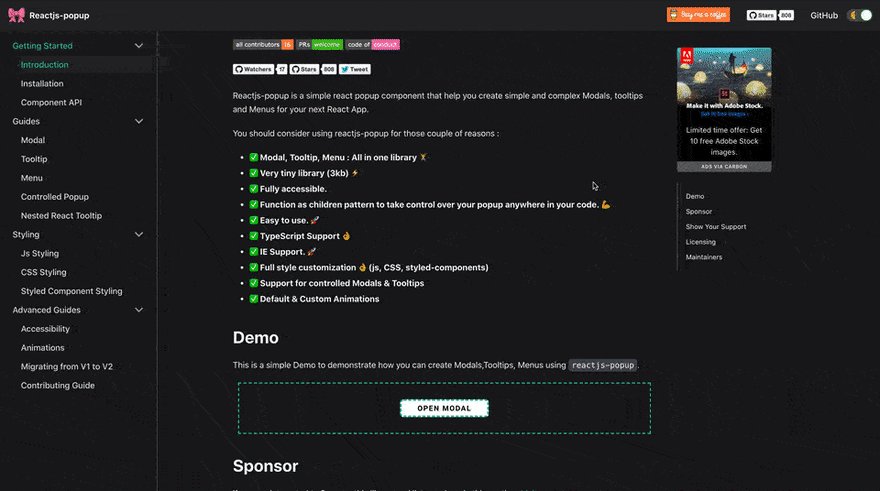
8. Reactjs-popup
Reactjs-popup is a simple react popup component that help you create simple and complex Modals, tooltips and Menus for your next React App.
 yjose
/
reactjs-popup
yjose
/
reactjs-popup
React Popup Component - Modals,Tooltips and Menus — All in one
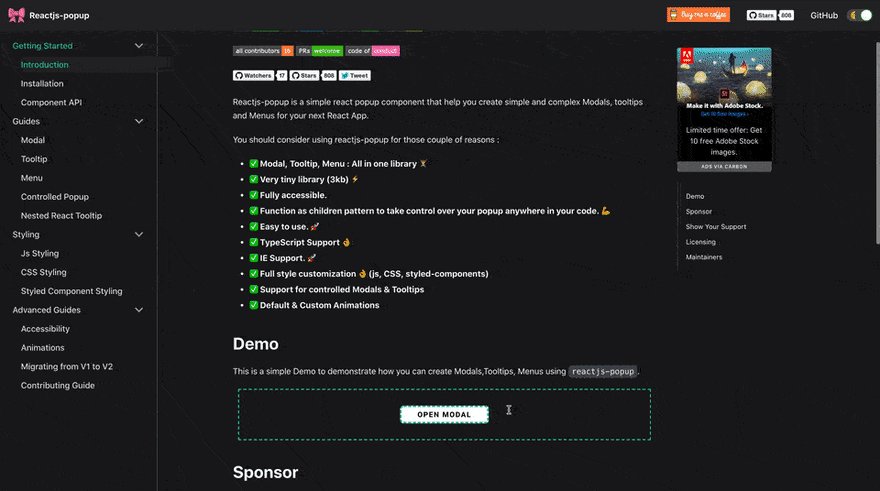
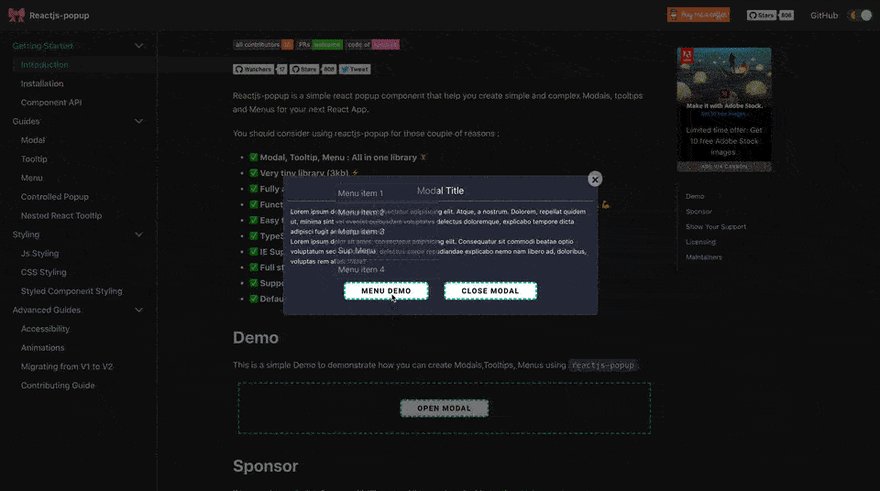
Reactjs-popup
Reactjs-popup is a simple react popup component that helps you create simple and complex Modals, tooltips, and Menus for your next React App.
You should consider using reactjs-popup for those couple of reasons :
✅ Modal, Tooltip, Menu : All in one library🏋️ ✅ Very tiny library (3kb)⚡️ ✅ Fully accessible✅ Function as children pattern to take control over your popup anywhere in your code💪 ✅ Easy to use🚀 ✅ TypeScript Support👌 ✅ IE Support.🚀 ✅ Full style customization👌 (js, CSS, styled-components)✅ Support for controlled Modals & Tooltips✅ Default & Custom Animations
Demo
This is a simple Demo to demonstrate how you can create Modals, Tooltips, Menus using reactjs-popup.
Installing / Getting started
This package is available in NPM repository as reactjs-popup. It will work correctly with all popular bundlers.
npm install reactjs-popup --save
Using yarn
9. Docker Curriculum
Learn to build and deploy your distributed applications easily to the cloud with Docker
 prakhar1989
/
docker-curriculum
prakhar1989
/
docker-curriculum
🐬 A comprehensive tutorial on getting started with Docker!
Docker Curriculum
Learn to build and deploy your distributed applications easily to the cloud with Docker
Follow the curriculum on docker-curriculum.com
10. Spectre.css
Spectre.css is a lightweight, responsive and modern CSS framework.
 picturepan2
/
spectre
picturepan2
/
spectre
Spectre.css - A Lightweight, Responsive and Modern CSS Framework

Spectre.css
Spectre.css is a lightweight, responsive and modern CSS framework.
- Lightweight (~10KB gzipped) starting point for your projects
- Flexbox-based, responsive and mobile-friendly layout
- Elegantly designed and developed elements and components
Spectre is a side project based on years of CSS development work on a large web service project. Spectre only includes modern base styles, responsive layout system, CSS components and utilities, and it can be modified for your project with Sass/Scss compiler.
Spectre.css is completely free to use. If you enjoy it, please consider donating via Paypal or via Patreon for the further development.
Getting started
There are 5 ways to get started with Spectre CSS framework in your projects. You can either manually install or use NPM, Yarn and Bower.
Install manually
Download the compiled and minified Spectre CSS files. And include spectre.css located in /docs/dist in your website or Web app <head> part.
<link rel="stylesheet" href="spectre.min.css">
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.








































Top comments (0)