Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Astro
Astro is a fresh but familiar approach to building websites. Astro combines decades of proven performance best practices with the DX improvements of the component-oriented era. Use your favorite JavaScript framework and automatically ship the bare-minimum amount of JavaScript—by default.
Astro is a website build tool for the modern web —
powerful developer experience meets lightweight output
Install
The recommended way to install the latest version of Astro is by running the command below:
npm create astro@latest
You can also install Astro manually by running this command instead:
npm install --save-dev astro
Looking for help? Start with our Getting Started guide.
Looking for quick examples? Open a starter project right in your browser.
Documentation
Visit our official documentation.
Support
Having trouble? Get help in the official Astro Discord.
Contributing
New contributors welcome! Check out our Contributors Guide for help getting started.
Join us on Discord to meet other maintainers. We'll help you get your first contribution in no time!
Directory
Several official projects are maintained outside…
2. Supercookie
Supercookie uses favicons to assign a unique identifier to website visitors. Unlike traditional tracking methods, this ID can be stored almost persistently and cannot be easily cleared by the user.
 jonasstrehle
/
supercookie
jonasstrehle
/
supercookie
⚠️ Browser fingerprinting via favicon!
Supercookie uses favicons to assign a unique identifier to website visitors.
Unlike traditional tracking methods, this ID can be stored almost persistently and cannot be easily cleared by the user.
The tracking method works even in the browser's incognito mode and is not cleared by flushing the cache, closing the browser or restarting the operating system, using a VPN or installing AdBlockers. 🍿 Live demo.
About
💭 Inspiration
- Paper by Scientists at University of Illinois, Chicago: www.cs.uic.edu
- Article by heise: heise.de
🌱 Purpose
This repository is for educational and demonstration purposes only!
The demo of "supercookie" as well as the publication of the source code of this repository is intended to draw attention to the problem of tracking possibilities using favicons.
Installation
🔧 Docker
requirements:
Docker daemon
- Clone repository
git clone https://github.com/jonasstrehle/supercookie
- Update .env file in supercookie/server/.env
HOST_MAIN=yourdomain.com #or localhost:10080
PORT_MAIN=…3. Directus
Directus wraps any SQL database with a real-time GraphQL+REST API and an intuitive app for non-technical users.
 directus
/
directus
directus
/
directus
The flexible backend for all your projects 🐰 Turn your DB into a headless CMS, admin panels, or apps with a custom UI, instant APIs, auth & more.
🐰 Introduction
Directus is a real-time API and App dashboard for managing SQL database content.
- Open Source. No artificial limitations, vendor lock-in, or hidden paywalls.
- REST & GraphQL API. Instantly layers a blazingly fast Node.js API on top of any SQL database.
- Manage Pure SQL. Works with new or existing SQL databases, no migration required.
- Choose your Database. Supports PostgreSQL, MySQL, SQLite, OracleDB, CockroachDB, MariaDB, and MS-SQL.
- On-Prem or Cloud. Run locally, install on-premises, or use our self-service Cloud service.
- Completely Extensible. Built to white-label, it is easy to customize our modular platform.
- A Modern Dashboard. Our no-code Vue.js app is safe and intuitive for non-technical users, no training required.
Learn more about Directus • Documentation
🚀 Directus Cloud
Directus Cloud allows you to create projects, hosted by the Directus team, from $15/month.
- A self-service dashboard to create and monitor all your projects in one place.
- Everything you need…
4. Tinycon
A small library for manipulating the favicon, in particular adding alert bubbles and changing images.
 tommoor
/
tinycon
tommoor
/
tinycon
A small library for manipulating the favicon, in particular adding alert bubbles and changing images.
Tinycon
A small library for manipulating the favicon, in particular adding alert bubbles and changing images. Tinycon gracefully falls back to a number in title approach for browsers that don't support canvas or dynamic favicons.
Documentation
Tinycon adds a single object to the global namespace and does not require initialization.
Installation
Install with your favorite package manager.
npm install tinycon --save
yarn add tinycon
Basic Usage
Tinycon.setBubble(6);
Options
Tinycon can take a range of options to customize the look
- width: the width of the alert bubble
- height: the height of the alert bubble
- font: a css string to use for the fontface (recommended to leave this)
- color: the foreground font color
- background: the alert bubble background color
- fallback: should we fallback to a number in brackets for browsers that don't support canvas/dynamic favicons? Boolean, or use the string 'force'…
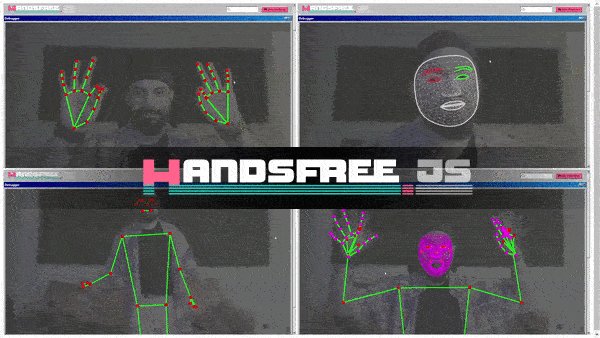
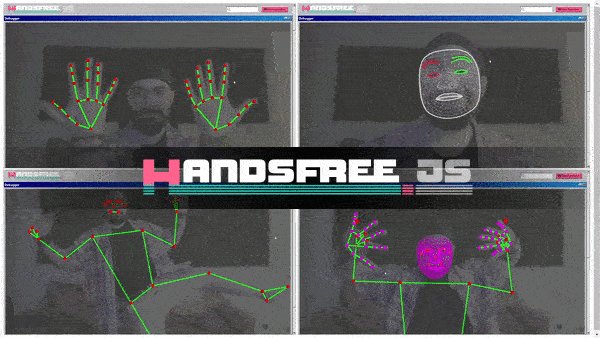
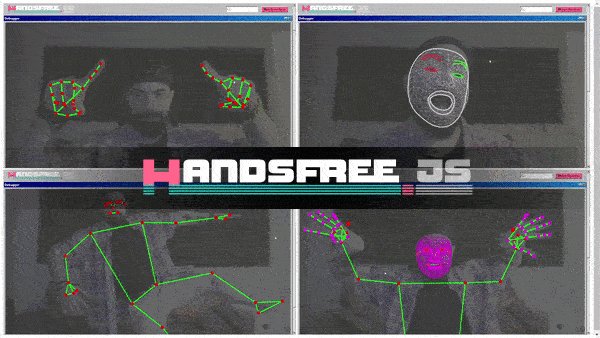
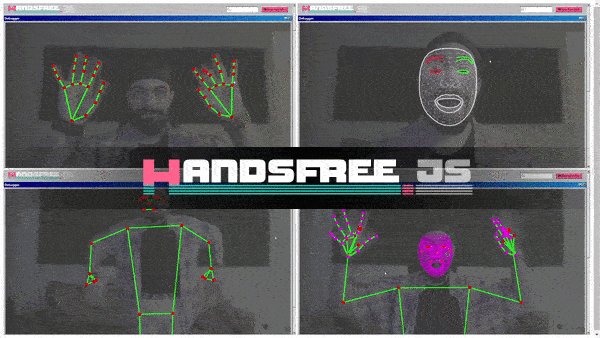
5. Handsfree
Quickly integrate face, hand, and/or pose tracking to your frontend projects in a snap
 midiblocks
/
handsfree
midiblocks
/
handsfree
Quickly integrate face, hand, and/or pose tracking to your frontend projects in a snap ✨👌
24-05-17 This project has been archived
I hope that the original author of this package, Oz, is doing well. But given that Handsfree seemed to have been abandonned, I have restored this repository and the associated NPM package in case anybody is still using it. The project is still essentially in an archived state, but I can try to address any issues moving forward.
Quickly integrate face, hand, and/or pose tracking to your frontend projects in a snap ✨👌
Powered by:
💻 Project Documentation
I'm still experimenting with various ways to create documentation. The docs can be found:
- https://handsfree.js.org - This is the documentation that runs locally, and is the oldest docs
- https://handsfree.dev - This is the newer site hosted on WordPress, and includes the start of the Handsfree Plugin Repository
- https://codemedium.com/b1f09b783c034644acc1c873f347d6da - This is the Notion version of the documentation
Sorry for the confusion! I'll likely be settling on…
6. Nano Stores
A tiny (152 bytes) state manager for React/Preact/Vue/Svelte with many atomic tree-shakable stores
 nanostores
/
nanostores
nanostores
/
nanostores
A tiny (286 bytes) state manager for React/RN/Preact/Vue/Svelte with many atomic tree-shakable stores
Nano Stores
A tiny state manager for React, React Native, Preact, Vue Svelte, Solid, Lit, Angular, and vanilla JS It uses many atomic stores and direct manipulation.
- Small. Between 265 and 803 bytes (minified and brotlied). Zero dependencies. It uses Size Limit to control size.
- Fast. With small atomic and derived stores, you do not need to call the selector function for all components on every store change.
- Tree Shakable. A chunk contains only stores used by components in the chunk.
- Designed to move logic from components to stores.
- Good TypeScript support.
// store/users.ts
import { atom } from 'nanostores'
export const $users = atom<User[]>([])
export function addUser(user: User) {
$users.set([...$users.get(), user]);
}
// store/admins.ts…7. React Flip Toolkit
A lightweight magic-move library for configurable layout transitions
 aholachek
/
react-flip-toolkit
aholachek
/
react-flip-toolkit
A lightweight magic-move library for configurable layout transitions
Comparison with other React FLIP libraries
| Feature | react-flip-move |
react-overdrive |
react-flip-toolkit |
|---|---|---|---|
| Animate position | ✅ | ✅ | ✅ |
| Animate scale | ❌ | ✅ | ✅ |
| Animate opacity | ❌ | ✅ | ✅ |
| Animate parent's size without warping children | ❌ | ❌ | ✅ |
| Use real FLIP instead of cloning & crossfading | ✅ | ❌ | ✅ |
| Use springs for animations | ❌ | ❌ | ✅ |
| Support spring-based stagger effects | ❌ | ❌ | ✅ |
| Usable with frameworks other than React | ❌ | ❌ | ✅ |
Quick start
npm install react-flip-toolkit or yarn add react-flip-toolkit
-
Wrap all animated children with a single
Flippercomponent that has aflipKeyprop that changes every time animations should happen. -
Wrap elements that should be animated with
Flippedcomponents that have aflipIdprop matching them across renders.
Table of Contents
8. Flicking
Reliable, flexible and extendable carousel.
 naver
/
egjs-flicking
naver
/
egjs-flicking
🎠 ♻️ Everyday 30 million people experience. It's reliable, flexible and extendable carousel.
Everyday 30 million people experience. It's reliable, flexible and extendable carousel.
📱💻🖥
🖱️Click each images to see its source or check our full demos
✨ Features
- Use it in a framework you like.
- We supports all major JS frameworks like React, Vue, Angular
- SSR(Server Side Rendering) ready
- Circular(Loop) Mode
- Ready-to-use plugins you can grab right away.
- Autoplay, Fade effect, Parallax effect, ...
- Restore state like position and active slide with persist
- You can make native-scroll like UI with
boundandmoveType: freeScroll - Supports both Desktop & Mobile
- Rich API
- Supports IE9+ with the polyfill
⚙️ Installation
npm
$ npm install --save @egjs/flicking
CDN
- jsDelivr: https://cdn.jsdelivr.net/npm/@egjs/flicking/dist/
- unpkg: https://unpkg.com/@egjs/flicking/dist/
- cdnjs: https://cdnjs.com/libraries/egjs-flicking
🏃 Quick Start
HTML
Flicking requires minimal structure to initialize properly.
You don't need to consider…
9. Ultimate Backend
Multi tenant SaaS starter kit with cqrs graphql microservice architecture, apollo federation, event source and authentication
 juicycleff
/
ultimate-backend
juicycleff
/
ultimate-backend
Multi tenant SaaS starter kit with cqrs graphql microservice architecture, apollo federation, event source and authentication
ULTIMATE BACKEND
(WIP): This is an enterprise scale advanced microservice pattern with GraphQL API and GRPC Microservices, based on Domain (DDD) using the command query responsibility segregation (CQRS) design pattern. Want to ask Rex Isaac Raphael questions, join the slack channel :)
<p align="center" dir="auto">
Description
Note: The current boilerplate repo is here WIP Ultimate Backend Boilerplate. This repo is currently houses the microservice packages Next Branch.
This should be the go to backend base for your next scalable project. This is a proof of concept project designed to be extremely slim and scalable, with distributed data request and process handling, built from the ground up for production use. It comes with Multi-Tenancy SaaS support, following different multi-tenancy database strategy as well as different resolver patterns
to identify your tenants. The goal is to give your next big project that extra leap to awesomeness. To get started read the instructions below…
10. recast
JavaScript syntax tree transformer, nondestructive pretty-printer, and automatic source map generator
 benjamn
/
recast
benjamn
/
recast
JavaScript syntax tree transformer, nondestructive pretty-printer, and automatic source map generator
- to give (a metal object) a different form by melting it down and reshaping it.
- to form, fashion, or arrange again.
- to remodel or reconstruct (a literary work, document, sentence, etc.).
- to supply (a theater or opera work) with a new cast.
Installation
From npm:
npm install recast
From GitHub:
cd path/to/node_modules
git clone git://github.com/benjamn/recast.git
cd recast
npm install
Import style
Recast is designed to be imported using named imports:
import { parse, print } from "recast";
console.log(print(parse(source)).code);
import * as recast from "recast";
console.log(recast.print(recast.parse(source)).code);
If you're using CommonJS:
const { parse, print } = require("recast");
console.log(print(parse(source)…Stargazing 📈
Top risers over last 7 days
- Coding Interview University +4,250 stars
- Free Programming Books +1,145 stars
- Public APIs +965 stars
- JavaScript Questions +736 stars
- Next.js +729 stars
Top growth(%) over last 7 days
- React Virtual Cool +252%
- Map of JavaScript +55%
- Plaiceholder +36%
- Million +31%
- Slides +30%
Top risers over last 30 days
- Coding Interview University +11,307 stars
- Public APIs +7,045 stars
- Free Programming Books +5,265 stars
- Slidev +4,679 stars
- Developer Roadmap +2,855 stars
Top growth(%) over last 30 days
- useStateMachine +282%
- Fig +165%
- Slidev +50%
- Plaiceholder +46%
- Appwrite +41%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.


































































Top comments (4)
This week is really amazing. I love it <3 Thank you so much for share this with us
Agreed some great projects this week. It does still amaze me that week after week I continue to find amazing projects. We are lucky to have such amazing projects at our fingertips.
Awesome coverage! Love to see appwrite.io on it ❤️
Really awesome! Thanks a lot!