Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. React-Text-transition
Animate your text changes.
 WinterCore
/
react-text-transition
WinterCore
/
react-text-transition
Animate your text changes
React-Text-transition
Animate your text changes
Installation
npm install -S react-text-transition
Using the demo
npm run dev
How to use
Example
import React from 'react';
import TextTransition, { presets } from 'react-text-transition';
const TEXTS = ['Forest', 'Building', 'Tree', 'Color'];
const App = () => {
const [index, setIndex] = React.useState(0);
React.useEffect(() => {
const intervalId = setInterval(
() => setIndex((index) => index + 1),
3000, // every 3 seconds
);
return () => clearTimeout(intervalId);
}, []);
return (
<h1>
<TextTransition springConfig={presets.wobbly}>{TEXTS[index % TEXTS.length]}</TextTransition>
</h1…2. SunCalc
A tiny JavaScript library for calculating sun/moon positions and phases.
SunCalc
SunCalc is a tiny BSD-licensed JavaScript library for calculating sun position sunlight phases (times for sunrise, sunset, dusk, etc.) moon position and lunar phase for the given location and time, created by Vladimir Agafonkin (@mourner) as a part of the SunCalc.net project.
Most calculations are based on the formulas given in the excellent Astronomy Answers articles about position of the sun and the planets. You can read about different twilight phases calculated by SunCalc in the Twilight article on Wikipedia.
Usage example
// get today's sunlight times for London
var times = SunCalc.getTimes(new Date(), 51.5, -0.1);
// format sunrise time from the Date object
var sunriseStr = times.sunrise.getHours() + ':' + times.sunrise.getMinutes();
// get position of the sun (azimuth and…3. Simple.css
Simple.css is a classless CSS template that allows you to make a good looking website really quickly.
 kevquirk
/
simple.css
kevquirk
/
simple.css
Simple.css is a CSS template that allows you to make a good looking website really quickly.
Simple.css {}
Simple.css is a CSS template that allows you to make a good looking website really quickly.
Find out more at https://simplecss.org.
Supported Browsers
Any evergreen browser > IE11 (why is IE still a thing?)
4. Danfo.js
Danfo.js is an open source, JavaScript library providing high performance, intuitive, and easy to use data structures for manipulating and processing structured data.
 javascriptdata
/
danfojs
javascriptdata
/
danfojs
Danfo.js is an open source, JavaScript library providing high performance, intuitive, and easy to use data structures for manipulating and processing structured data.
Danfojs: powerful javascript data analysis toolkit
What is it?
Danfo.js is a javascript package that provides fast, flexible, and expressive data structures designed to make working with "relational" or "labeled" data both easy and intuitive. It is heavily inspired by Pandas library, and provides a similar API. This means that users familiar with Pandas, can easily pick up danfo.js.
Main Features
- Danfo.js is fast and supports Tensorflow.js tensors out of the box. This means you can convert Danfo data structure to Tensors.
- Easy handling of missing-data (represented as
NaN) in floating point as well as non-floating point data - Size mutability: columns can be inserted/deleted from DataFrame
- Automatic and explicit alignment: objects can
be explicitly aligned to a set of labels, or the user can simply
ignore the labels and let
Series,DataFrame, etc. automatically align the data for you in computations - Powerful, flexible groupby functionality…
5. canvas-datagrid
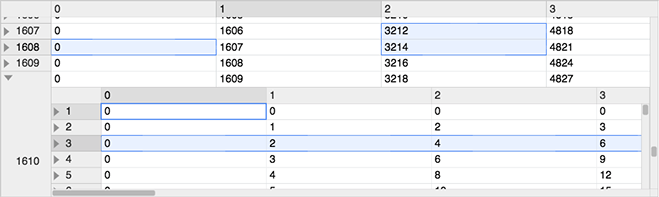
Canvas based data grid web component. Capable of displaying millions of contiguous hierarchical rows and columns without paging or loading, on a single canvas element.
 TonyGermaneri
/
canvas-datagrid
TonyGermaneri
/
canvas-datagrid
Canvas based data grid web component. Capable of displaying millions of contiguous hierarchical rows and columns without paging or loading, on a single canvas element.
canvas-datagrid
- Works with Firefox, Edge, Safari and Chrome.
- Native support for touch devices (phones and tablets).
- Rich documentation, tutorials, and slack support.
- Single canvas element, drawn in immediate mode, data size does not impact performance.
- Support for unlimited rows and columns without paging or loading.
- Rich API of events, methods and properties using the familiar W3C DOM interface.
- Extensible styling, filtering, formatting, resizing, selecting, and ordering.
- Support for hierarchal drill in style row level inner grids as well grids in cells.
- Customizable hierarchal context menu.
- Built in and custom styles.
- W3C Web Component. Works in all frameworks.
- Per-user styles, column sizes, row sizes, view preferences and settings using localStorage.
- Small file size
Slack Support (message author for invite)
Download latest version (minified)
Installation
With npm
npm install canvas-datagrid
Place the single source file ./dist/canvas-datagrid.js in your…
6. Vest
Vest is a form-validation framework inspired by unit testing libraries like Mocha or Jest; It is designed to be easy to use and easy to learn by introducing their declarative syntax.
Vest - Declarative validations framework
Vest is a declarative validations framework designed to simplify the process of writing and maintaining form validations for your web application. Inspired by popular unit testing libraries such as Mocha and Jest, Vest allows developers to describe their validation requirements using a suite-like syntax, separating validation logic from feature logic to create more maintainable and readable code.
Vest's framework-agnostic approach means that it can be used with any UI framework, or without any framework at all. With Vest, you can reduce code bloat, improve feature readability and maintainability, and enhance the user experience of your web application.
test('username', 'Username is required', () => {
enforce(data.username).isNotBlank();
});
test('username', 'Username must be at least 3 chars', () => {
enforce(data.…7. Vanta JS
Animated 3D backgrounds for your website
Vanta JS
What is Vanta? / FAQs
- Add 3D animated digital art to any webpage with just a few lines of code.
- How it works: Vanta inserts an animated effect as a background into any HTML element.
- Works with vanilla JS, React, Angular, Vue, etc.
- Effects are rendered by three.js (using WebGL) or p5.js.
- Effects can interact with mouse/touch inputs.
- Effect parameters (e.g. color) can be easily modified to match your brand.
- Total additional file size is ~120kb minified and gzipped (mostly three.js), which is smaller than comparable background images/videos.
- Vanta includes many predefined effects to try out. More effects will be added soon!
Basic usage with script tags:
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r134/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta/dist/vanta.waves.min.js"></script>
<script…8. Gest
A sensible GraphQL testing tool - test your GraphQL schema locally and in the cloud
 mfix22
/
gest
mfix22
/
gest
👨💻 A sensible GraphQL testing tool - test your GraphQL schema locally and in the cloud
A sensible GraphQL testing tool.
Usage
$ npm install -g gest
then send queries with gest (pronounced guest [/ɡest/]).
$ gest [options] [query | pathToFileWithQuery]
Examples
$ gest '{ test }'
or
$ gest test.graphql
# with `test.graphql` containing
{
test
}
or multiple
$ gest test.graphql '{ test }' introspection.graphql
# will run all three queries!
REPL
If you run gest with no arguments, it will open a REPL for you to run queries in:
$ gest
Query: { test }
{
data: {
test: "success!"
}
}
HTTP
If you specify a baseURL in your config, gest will send an POST request with your query correctly encoded in the body. Your baseURL must be a valid URL.
You can specify HTTP headers by using -H key=value flags.
This is especially convenient if you are using a Now workflow.
Example
$…9. Falso
Create massive amounts of fake data in the browser and NodeJS. Tree Shakeable & Fully Typed.
All the Fake Data for All Your Real Needs 🙂
Create massive amounts of fake data in the browser and NodeJS. Tree Shakeable & Fully Typed.
✅ 203 Functions
✅ Tree Shakable
✅ Fully Typed
✅ Factory Functions
✅ Entity Functions
✅ Single and Array Result
🤓 Learn about it on the docs site
Sponsoring ngneat
Sponsorships aid in the continued development and maintenance of ngneat libraries. Consider asking your company to sponsor ngneat as its core to their business and application development.
Gold Sponsors
Elevate your support by becoming a Gold Sponsor and have your logo prominently featured on our README in the top 5 repositories.
Silver Sponsors
Boost your backing by becoming a Gold Sponsor and enjoy the spotlight with your logo prominently showcased in the top 3 repositories on our README.
Bronze Sponsors

Become a bronze sponsor and get your logo on our README on GitHub.
StackBlitz
…10. Lazy Load
Vanilla JavaScript plugin for lazy loading images. Delays loading of images in long web pages. Images outside of viewport will not be loaded before user scrolls to them. This is opposite of image preloading.
Lazy Load Remastered
Lazy Load delays loading of images in long web pages. Images outside of viewport will not be loaded before user scrolls to them. This is opposite of image preloading.
This is a modern vanilla JavaScript version of the original Lazy Load plugin. It uses Intersection Observer API to observe when the image enters the browsers viewport. Original code was inspired by YUI ImageLoader utility by Matt Mlinac. New version loans heavily from a blog post by Dean Hume.
Basic Usage
By default Lazy Load assumes the URL of the original high resolution image can be found in data-src attribute. You can also include an optional low resolution placeholder in the src attribute.
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
<img class="lazyload" data-src="img/example.jpg" width="765" height="574" />
<img class="lazyload" …Stargazing 📈
Top risers over last 7 days🔗
- Public APIs +1,525 stars
- Tauri +949 stars
- Free for Dev +686 stars
- CyberChef +649 stars
- Awesome +636 stars
Top growth(%) over last 7 days🔗
- p +18%
- Node Intergration Tests +14%
- React Preview +13%
- riju +10%
- Vitest +9%
Top risers over last 30 days🔗
- Awesome +4,507 stars
- Awesome Self Hosted +3,757 stars
- Public APIs +3,521 stars
- Tabby +3,183 stars
- 30 Days of JavaScript +3,163 stars
Top growth(%) over last 30 days🔗
- Iconoir +117%
- Vitest +111%
- Basic Computer Games +96%
- Fuite +95%
- TinySpy +52%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.





























Top comments (2)
Thank you for sharing 💜
Nice! Thanks for sharing this with us 😊 They look all great