Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. react-spring
react-spring is a spring-physics based animation library that should cover most of your UI related animation needs. It gives you tools flexible enough to confidently cast your ideas into moving interfaces.
 pmndrs
/
react-spring
pmndrs
/
react-spring
✌️ A spring physics based React animation library
react-spring
A spring-physics first animation library
giving you flexible tools to confidently cast your ideas
react-spring is a cross-platform spring-physics first animation library.
It's as simple as:
const styles = useSpring({
from: {
opacity: 0
},
to: {
opacity: 1
}
})
<animated.div style={styles} />
Just a small bit about us:
-
Cross-Platform: We support
react-dom,react-native,react-three-fiber,react-konva&react-zdog. - Versatile: Be declarative with your animations or if you prefer, imperative.
- Spring-Physics First: By default animation use springs for fluid interactivity, but we support durations with easings as well.
There's a lot more to be had! Give it a try and find out.
Getting Started
⚡️ Jump Start
# Install the entire library
npm install react-spring
# or just install your specific target (recommended)
npm install @react-spring/web
2. WMR
The tiny all-in-one development tool for modern web apps, in a single 2mb file with no dependencies.
WMR
Warning
WMR is unfortunately no longer maintained. In its place, we'd recommend Vite with @preactjs/preset-vite. It offers many of the same features (like the prerendering API) but is much more robust and up to date. Thanks to all contributors and users over the years!
The tiny all-in-one development tool for modern web apps, in a single 2mb file with no dependencies.
All the features you'd expect and more, from development to production:
🔨 No entry points or pages to configure - just HTML files with <script type=module>
🦦 Safely import "packages" from npm without installation
📦 Smart bundling and caching for npm dependencies
↻ Hot reloading for modules, Preact components and CSS
⚡️ Lightning-fast JSX support that you can debug in the browser
💄 Import CSS files and CSS Modules (*.module.css)
🔩 Out-of-the-box support for TypeScript
📂 Static file serving with hot reloading of CSS…
3. dumi
A Umi-based doc tool can assist you to develop libraries & write docs.
dumi
dumi is a static site generator for component library development.
Usage & Guide
To view more online examples and docs, please visit dumi official site.
Contributing
See CONTRIBUTING.md
Badge
Using dumi? Add a README badge to show it off:
[](https://github.com/umijs/dumi)
LICENSE
MIT
4. RESTful API Node Server Boilerplate
A boilerplate for building production-ready RESTful APIs using Node.js, Express, and Mongoose
 hagopj13
/
node-express-boilerplate
hagopj13
/
node-express-boilerplate
A boilerplate for building production-ready RESTful APIs using Node.js, Express, and Mongoose
RESTful API Node Server Boilerplate
A boilerplate/starter project for quickly building RESTful APIs using Node.js, Express, and Mongoose.
By running a single command, you will get a production-ready Node.js app installed and fully configured on your machine. The app comes with many built-in features, such as authentication using JWT, request validation, unit and integration tests, continuous integration, docker support, API documentation, pagination, etc. For more details, check the features list below.
Quick Start
To create a project, simply run:
npx create-nodejs-express-app <project-name>
Or
npm init nodejs-express-app <project-name>
Manual Installation
If you would still prefer to do the installation manually, follow these steps:
Clone the repo:
git clone --depth 1 https://github.com/hagopj13/node-express-boilerplate.git
cd node-express-boilerplate
npx rimraf ./.git
Install the dependencies:
yarn install
Set the environment variables:
cp .env.example .env
# open .env and modify the environment variables (if needed)
Table of Contents
5. React Email Editor
Drag-n-Drop Email Editor Component for React.js
 unlayer
/
react-email-editor
unlayer
/
react-email-editor
Drag-n-Drop Email Editor Component for React.js
React Email Editor
The excellent drag-n-drop email editor by Unlayer as a React.js wrapper component. This is the most powerful and developer friendly visual email builder for your app.
| Video Overview |
|---|
 |
| Watch video overview: https://youtu.be/MIWhX-NF3j8 |
Live Demo
Check out the live demo here: https://react-email-editor-demo.netlify.app/ (Source Code)
Blog Post
Here's a blog post with a quickstart guide: https://medium.com/unlayer-blog/creating-a-drag-n-drop-email-editor-with-react-db1e9eb42386
Installation
The easiest way to use React Email Editor is to install it from NPM and include it in your own React build process.
npm install react-email-editor --save
Usage
Require the EmailEditor component and render it with JSX:
import React, { useRef } from 'react';
import { render } from 'react-dom';
import EmailEditor, { EditorRef, EmailEditorProps } from 'react-email-editor';
const App = (props) => {
const emailEditorRef = useRef<EditorRef>(null);
const exportHtml = () =>…6. Pro Git, Second Edition
The second edition of the Pro Git book
Pro Git, Second Edition
Welcome to the second edition of the Pro Git book.
You can find this book online at: https://git-scm.com/book
Like the first edition, the second edition of Pro Git is open source under a Creative Commons license.
A couple of things have changed since open sourcing the first edition For one, we’ve moved from Markdown to the amazing AsciiDoc format for the text of the book; here’s an AsciiDoc quick reference.
We’ve also moved to keeping the translations in separate repositories rather than subdirectories of the English repository See the translating document for more information.
How To Generate the Book
You can generate the e-book files manually with Asciidoctor If you run the following you may actually get HTML, Epub, Mobi and PDF output files:
$ bundle install $ bundle exec rake book:build Converting to HTML -- HTML output at progit.html Converting to EPub -- Epub…
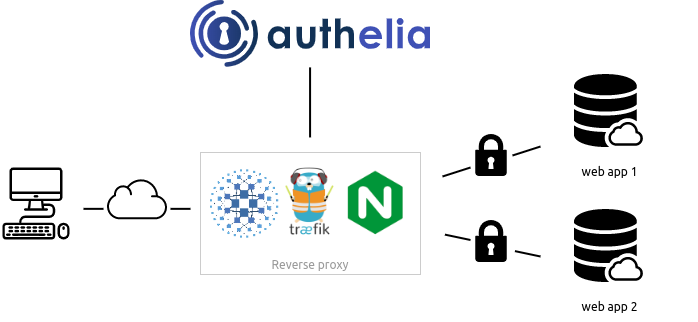
7. Authelia
Authelia is an open-source authentication and authorization server providing 2-factor authentication and single sign-on (SSO) for your applications via a web portal.
Authelia is an open-source authentication and authorization server providing two-factor authentication and single sign-on (SSO) for your applications via a web portal. It acts as a companion for reverse proxies by allowing, denying, or redirecting requests.
Documentation is available at https://www.authelia.com/.
The following is a simple diagram of the architecture:
Authelia can be installed as a standalone service from the AUR APT FreeBSD Ports, or using a static binary .deb package, as a container on Docker or Kubernetes.
Deployment can be orchestrated via the Helm Chart (beta) leveraging ingress controllers and ingress configurations.
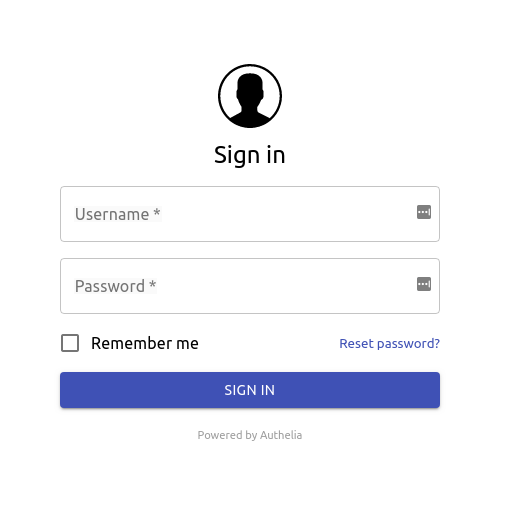
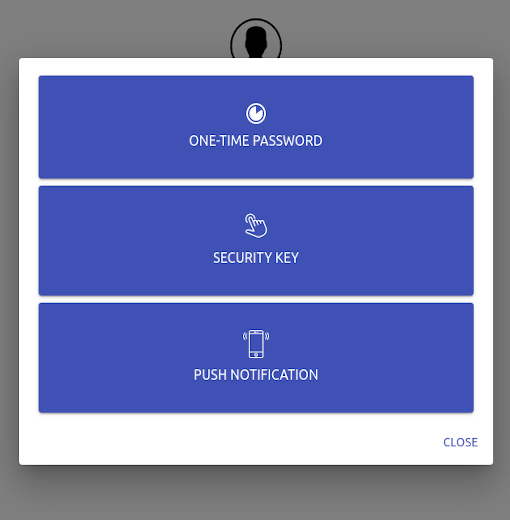
Here is what Authelia's portal looks like:
Features summary
This is a list of the key features of Authelia:
- Several second factor methods
- Security Keys that support FIDO2 WebAuthn with devices like a YubiKey.
- Time-based One-Time password with compatible authenticator applications.
- Mobile Push Notifications with Duo.
- Password reset with…
8. Frontend Development Bookmarks
Manually curated collection of resources for frontend web developers.
 dypsilon
/
frontend-dev-bookmarks
dypsilon
/
frontend-dev-bookmarks
Manually curated collection of resources for frontend web developers.
Manually curated collection of resources for frontend web developers.
You are viewing a browseable version, split by category in many small files. There is also a really huge file with every single resource on one page. Proceed to the totally gigantic file if you are into this kind of thing.
This is the current version, which receives ongoing updates. If you want the good old bookmarks, please use the tag v.1.0. Keep in mind, that the old version has many outdated links.
Appearance
The outward or visible aspect of a website.
- Animation: The process of creating motion and shape change.
- Typography: The style, arrangement, or appearance of typeset matter.
- Visualization: Placing data in a visual context.
Architecture
High level structure of the frontend code and the discipline of creating such structures.
- Algorithms: A self-contained step-by-step set of operations to be performed. Algorithms perform calculation…
9. kolorist
A tiny utility to colorize stdin/stdout
 marvinhagemeister
/
kolorist
marvinhagemeister
/
kolorist
A tiny utility to colorize stdin/stdout
kolorist
Tiny library to put colors into stdin/stdout 🎉
Usage
npm install --save-dev kolorist
import { red, cyan } from 'kolorist';
console.log(red(`Error: something failed in ${cyan('my-file.js')}.`));
You can also disable or enable colors globally via the following environment variables:
-
disable:
NODE_DISABLE_COLORSNO_COLORTERM=dumbFORCE_COLOR=0
-
enable:
FORCE_COLOR=1FORCE_COLOR=2FORCE_COLOR=3
On top of that you can disable colors right from node:
import { options, red } from 'kolorist';
options.enabled = false;
console.log(red('foo'));
// Logs a string without colors
You can also strip colors from a string:
import { red, stripColors } from 'kolorist';
console.log(stripColors(red('foo')));
// Logs 'foo'
License
MIT, see the license file.
10. Autarky
Liberating disk space from node_modules
 pranshuchittora
/
autarky
pranshuchittora
/
autarky
Liberating disk space from 📁 node_modules | Built with React
Installation
# npm
npm i -g autarky
#yarn
yarn global add autarky
Usage
$> autarky
Why autarky
In today's world storage is comparatively costlier than compute. Majority of devs uses MacBooks and sadly MacBooks have pretty low storage (for base models). Hence filling up storage is quite often and we spend a lot of time picking stuff to be deleted.
Motivation
It's 2019 and I got ran out of storage in my laptop after a thorough analysis I found out that the majority of the storage is occupied by node_modules. As each project have a separate node_modules (duplication despite the same version).
I also have a few projects which I touch once in a blue moon, hence they end up eating a lot of space. On the other hand, picking & removing node_modules manually is a tedious process. So I thought why not automate it.
How it
…Stargazing 📈
Top risers over last 7 days
- Coding Interview University +3,729 stars
- Appsmith +1,634 stars
- Awesome +1,365 stars
- Public APIs +672 stars
- TailwindCSS +629 stars
Top risers over last 30 days
- Coding Interview University +5,847 stars
- Public APIs +4,261 stars
- Web Development for Beginners +3,914 stars
- JavaScript Algorithms +3,735 stars
- Free Programming Books +3,653 stars
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
















































Top comments (1)
Ty!, Nice list.
Small note: react-email-editor .. is quite a fake project. Basically, a wrapper on top of a paid, not OSS SaaS.