Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. Faust.js
Faust.js is a framework for building front-end applications for headless WordPress sites. Faust.js provides tooling to reduce the pains of building a headless WordPress site
Introduction
Faust.js is a framework for building front-end applications for headless WordPress sites. Faust.js provides tooling to reduce the pains of building a headless WordPress site (namely around data fetching, authentication, previews, and SSR/SSG) while offering a pleasant experience for both developers and publishers.
Getting Started
Faust.js aims to be framework agnostic, so it can be used with any front-end framework. Visit one of the guides below for a starting point:
As we work towards our first release, we will be introducing support for other frameworks.
System Requirements
- Node.js v16.0.0 or newer (v16.8.0 when using Next.js 13 and v18.17 when using Next.js 14).
- MacOS, Windows (including WSL), and Linux are supported.
Documentation
Visit https://faustjs.org/docs/getting-started to view the full documentation.
WordPress Plugin (FaustWP)
There are two key parts to Faust.js: the NPM packages and the WordPress plugin. To take full advantage of headless, you will need to…
2. Command Line Interface Guidelines
A guide to help you write better command-line programs, taking traditional UNIX principles and updating them for the modern day.
 cli-guidelines
/
cli-guidelines
cli-guidelines
/
cli-guidelines
A guide to help you write better command-line programs, taking traditional UNIX principles and updating them for the modern day.
Command Line Interface Guidelines
An open-source guide to help you write better command-line programs, taking traditional UNIX principles and updating them for the modern day.
This is the source code for the guide. To read it, go to clig.dev.
Join us on Discord if you want to discuss the guide, or just chat about CLI design.
Contributing
The content of the guide lives in a single Markdown file, content/_index.md. The website is built using Hugo.
To run Hugo locally to see your changes, run:
$ brew install hugo
$ cd <path>/<to>/cli-guidelines/
$ hugo server
To view the site on an external mobile device, run:
hugo server --bind 0.0.0.0 --baseURL http://$(hostname -f):1313
License
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
3. React Draft Wysiwyg
A Wysiwyg editor build on top of ReactJS and DraftJS.
 jpuri
/
react-draft-wysiwyg
jpuri
/
react-draft-wysiwyg
A Wysiwyg editor build on top of ReactJS and DraftJS. https://jpuri.github.io/react-draft-wysiwyg
React Draft Wysiwyg
A Wysiwyg editor built using ReactJS and DraftJS libraries Demo Page.
Features
- Configurable toolbar with option to add/remove controls.
- Option to change the order of the controls in the toolbar.
- Option to add custom controls to the toolbar.
- Option to change styles and icons in the toolbar.
- Option to show toolbar only when editor is focused.
- Support for inline styles: Bold, Italic, Underline, StrikeThrough, Code, Subscript, Superscript.
- Support for block types: Paragraph, H1 - H6, Blockquote, Code.
- Support for setting font-size and font-family.
- Support for ordered / unordered lists and indenting.
- Support for text-alignment.
- Support for coloring text or background.
- Support for adding / editing links
- Choice of more than 150 emojis.
- Support for mentions.
- Support for hashtags.
- Support for adding / uploading images.
- Support for aligning images, setting height, width.
- Support for Embedded links, flexibility to set height and width.
- Option provided to remove added…
4. You don't (may not) need Moment.js
List of functions which you can use to replace moment.js + ESLint Plugin
 you-dont-need
/
You-Dont-Need-Momentjs
you-dont-need
/
You-Dont-Need-Momentjs
List of functions which you can use to replace moment.js + ESLint Plugin
Moment.js is a fantastic time & date library with lots of great features and utilities. However, if you are working on a performance sensitive web application, it might cause a huge performance overhead because of its complex APIs and large bundle size.
Problems with Moment.js:
- It is highly based on OOP APIs, which makes it fail to work with tree-shaking, thus leading to a huge bundle size and performance issues.
- It is mutable and it causes bugs
- Complex OOP API (which doubles mutability problem). Here is an example
https://github.com/moment/moment/blob/develop/src/test/moment/add_subtract.js#L244-L286
Moment.js allows to use
a.subtract('ms', 50),a.subtract(50, 'ms')and evena.subtract('s', '50').
If you are not using timezone but only a few simple functions from moment.js, this might bloat your app, and therefore is considered overkill. dayjs has a smaller core and has very…
5. Front Matter
Front Matter is a CMS running straight in Visual Studio Code. Can be used with static site generators like Hugo, Jekyll, Hexo, NextJs, Gatsby, and many more
 estruyf
/
vscode-front-matter
estruyf
/
vscode-front-matter
Front Matter is a CMS running straight in Visual Studio Code. Can be used with static site generators like Hugo, Jekyll, Hexo, NextJs, Gatsby, and many more...
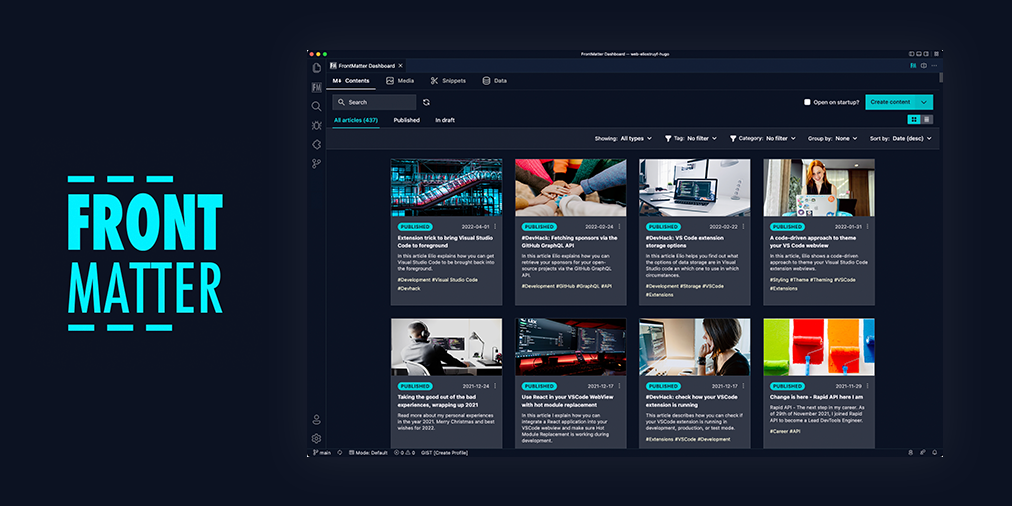
Front Matter a CMS running straight in Visual Studio Code
❓ What is Front Matter?
Front Matter is a CMS that runs within Visual Studio Code. It gives you the power and control of a full-blown CMS while also providing you the flexibility and speed of the static site generator of your choice. Jump right into editing and creating content with Front Matter and be able to preview it straight in VS Code.
The extension supports various static-site generators and frameworks like Hugo, Jekyll, Hexo, NextJs, Gatsby, and more.
A couple of our extension highlights that hopefully get you interested in giving Front Matter a try:
- Content, data, and media management
- Search, filter, sort, etc. all your content
- Create new content
- Supporting tools to edit content and media
- Preview your site/content straight in Visual Studio Code
- SEO checks for title, description, and keywords
- …
6. run-wasm
Run WASM based code executions in the browser easily
run-wasm
run-wasm is an easy to use tool for running WASM based code executions in the browser.
Brought to you by Slip and our amazing OSS contributors.
Goal of the project
The goal of this project is to build an easy way to execute various programming languages in the browser via WebAssembly.
People should be able to use this project to embed executable code snippets on their websites easily!
We're building this as a new component to be used inside the Slip authoring tool.
All Contributors ✨
Thanks goes to these wonderful people.
7. Photon
The fastest way to build beautiful Electron apps using simple HTML and CSS
UI toolkit for building desktop apps with Electron.
Getting started
- Clone the repo with
git clone https://github.com/connors/photon.git - Read the docs to learn about the components and how to get your new application started
Take note that our master branch is our active, unstable development branch and that if you're looking to download a stable copy of the repo, check the tagged downloads.
What's included
Within the download you'll find the following directories and files, logically grouping common assets. You'll see something like this:
photon/
├── css/
│ ├── photon.css
├── fonts/
│ ├── photon-entypo.eot
│ ├── photon-entypo.svg
│ ├── photon-entypo.ttf
│ └── photon-entypo.woff
└── template-app/
├── js/
│ └── menu.js
├── app.js
├── index.html
└── package.json
We provide compiled CSS (photon.*). We also include the Entypo fonts and a template Electron application for you to quickly get started.
Documentation
Photon's documentation is built with Jekyll and…
8. Bezier Easing
BezierEasing provides Cubic Bezier Curve easing which generalizes easing functions (ease-in, ease-out, ease-in-out, ...any other custom curve) exactly like in CSS Transitions.
 gre
/
bezier-easing
gre
/
bezier-easing
cubic-bezier implementation for your JavaScript animation easings – MIT License
BezierEasing provides Cubic Bezier Curve easing which generalizes easing functions (ease-in, ease-out, ease-in-out, ...any other custom curve) exactly like in CSS Transitions.
Implementing efficient lookup is not easy because it implies projecting the X coordinate to a Bezier Curve This micro library uses fast heuristics (involving dichotomic search, newton-raphson, sampling) to focus on performance and precision.
It is heavily based on implementations available in Firefox and Chrome (for the CSS transition-timing-function property).
Usage
var easing = BezierEasing(0, 0, 1, 0.5);
// easing allows to project x in [0.0,1.0] range onto the bezier-curve defined by the 4 points (see schema below).
console.log(easing(0.0)); // 0.0
console.log(easing(0.5)); // 0.3125
console.log(easing(1.0)); // 1.0
(this schema is from the…
9. CodeMirror
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality.
 codemirror
/
codemirror5
codemirror
/
codemirror5
In-browser code editor (version 5, legacy)
CodeMirror 5
NOTE: CodeMirror 6 exists, and is more mobile-friendly, more accessible, better designed, and much more actively maintained.
CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with over 100 language modes and various addons that implement more advanced editing functionality. Every language comes with fully-featured code and syntax highlighting to help with reading and editing complex code.
A rich programming API and a CSS theming system are available for customizing CodeMirror to fit your application, and extending it with new functionality.
You can find more information (and the manual) on the project page. For questions and discussion, use the discussion forum.
See CONTRIBUTING.md for contributing guidelines.
The CodeMirror community aims to be welcoming to everybody. We use the Contributor Covenant (1.1) as our code of conduct.
Installation
Either get the zip file with the…
10. OpenSea.js
JavaScript SDK for the OpenSea marketplace. Let your users buy or sell cryptogoods on your own site!
 ProjectOpenSea
/
opensea-js
ProjectOpenSea
/
opensea-js
TypeScript SDK for the OpenSea marketplace
OpenSea.js
This is the TypeScript SDK for OpenSea, the largest marketplace for NFTs.
It allows developers to access the official orderbook, filter it, create listings and offers, and complete trades programmatically.
Get started by requesting an API key and instantiating your own OpenSea SDK instance. Then you can create orders off-chain or fulfill orders on-chain, and listen to events in the process.
Happy seafaring! ⛵️
Documentation
- Quick Start Guide
- Getting Started Guide
- Advanced Use Cases
- SDK Reference
- Frequently Asked Questions
- Contributing
Changelog
The changelog for recent versions can be found at:
Stargazing 📈
Top risers over last 7 days🔗
- Authelia +2,514 stars
- Public APIs +2,446 stars
- The Art of the Command Line +2,233 stars
- Free Code Camp +1,826 stars
- 30 Seconds of Code +1,391 stars
Top growth(%) over last 7 days🔗
- Authelia +35%
- Pico +32%
- React Web Editor +28%
- Medusa +21%
- Searchbox +19%
Top risers over last 30 days🔗
- Public APIs +7,007 stars
- Free Programming Books +6,544 stars
- ML for beginners +5,071 stars
- 30 Seconds of code +3,842 stars
- The Art of the Command Line +3,022 stars
Top growth(%) over last 30 days🔗
- Milkdown +145%
- Shaper +123%
- Ocean +56%
- HyperFormula +50%
- Authelia +40%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.
























Top comments (2)
Photon seems deprecated. There is no commit since 2017. I don't understand why you listed it here.
It was trending on GitHub this week. Last commit does not indicate popularity even if no longer maintained.