Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
1. D3: Data-Driven Documents
Bring data to life with SVG, Canvas and HTML.
D3: Data-Driven Documents
D3 (or D3.js) is a free, open-source JavaScript library for visualizing data. Its low-level approach built on web standards offers unparalleled flexibility in authoring dynamic, data-driven graphics. For more than a decade D3 has powered groundbreaking and award-winning visualizations, become a foundational building block of higher-level chart libraries, and fostered a vibrant community of data practitioners around the world.
Daily downloads of D3 · oss-analytics
Resources
2. Papers We Love
Papers from the computer science community to read and discuss.
 papers-we-love
/
papers-we-love
papers-we-love
/
papers-we-love
Papers from the computer science community to read and discuss.
Papers We Love (PWL) is a community built around reading, discussing and learning more about academic computer science papers. This repository serves as a directory of some of the best papers the community can find, bringing together documents scattered across the web. You can also visit the Papers We Love site for more info.
Due to licenses we cannot always host the papers themselves (when we do, you will see a 📜 emoji next to its title in the directory README) but we can provide links to their locations.
If you enjoy the papers, perhaps stop by a local chapter meetup and join in on the vibrant discussions around them. You can also discuss PWL events, the content in this repository, and/or anything related to PWL on our Discord server.
Chapters
Let us know if you are interested in starting one in your city!
All of our meetups…
3. Probot
A framework for building GitHub Apps to automate and improve your workflow
A framework for building GitHub Apps to automate and improve your workflow
If you've ever thought, "wouldn't it be cool if GitHub could…"; I'm going to stop you right there. Most features can actually be added via GitHub Apps, which extend GitHub and can be installed directly on organizations and user accounts and granted access to specific repositories. They come with granular permissions and built-in webhooks. Apps are first class actors within GitHub.
How it works
Probot is a framework for building GitHub Apps in Node.js, written in TypeScript. GitHub Apps can listen to webhook events sent by a repository or organization. Probot uses its internal event emitter to perform actions based on those events. A simple Probot App might look like this:
export default (app) => {
app.on("issues.opened", async (context) => {
const issueComment = context…4. VS code Jest
The optimal flow for Jest based testing in VS Code
 jest-community
/
vscode-jest
jest-community
/
vscode-jest
The optimal flow for Jest based testing in VS Code
vscode-jest
Getting Started
This extension supports full jest features in vscode environment to make testing more intuitive and fun. It should work out-of-the-box for most common jest projects. To get started:
- Setup jest in your project if you haven't.
- install "Jest" extension in vscode.
- reload or restart vscode
If the extension can find the jest command, by default it will automatically run and monitor all tests in watch mode upon launch, and you should see tests, status, errors, coverage (if enabled) in TestExplorer and editors like this:
If you have a more sophisticated project configuration or prefer to run tests differently, fear not, the extension supports extensive customization settings. For example:
- you can use jest.jestCommandLine to tell the extension to use
yarn testinstead of the default jest command. - you can use jest.runMode to optimize performance and control when the extension should run your tests.
- you can use the…
5. UNPKG
UNPKG is a fast, global content delivery network for everything on npm.
UNPKG is a fast, global content delivery network for everything on npm.
Documentation
Please visit the UNPKG website to learn more about how to use it.
Sponsors
Our sponsors and backers are listed in SPONSORS.md.
6. Ocean
Web component server-side rendering.
🌊 Ocean
Web component HTML rendering that includes:
- Rendering to Declarative Shadow DOM, requiring no JavaScript in the client.
- Automatic inclusion of the Declarative Shadow DOM polyfill for browsers without support.
- Streaming HTML responses.
- Compatibility with the most popular web component libraries (see a compatibility list below).
- Lazy partial hydration via special attributes: hydrate on page load, CPU idle, element visibility, or media queries. Or create your own hydrator.
Table of Contents
Overview
An ocean is an environment for rendering web component code. It provides an html function that looks like the ones you're used to from libraries like uhtml and Lit. Instead of creating reactive DOM in the client like those libraries, Ocean's html returns an async iterator that will stream out HTML strings.
Ocean is somewhat low-level and is meant to…
7. Ackee
Self-hosted, Node.js based analytics tool for those who care about privacy
 electerious
/
Ackee
electerious
/
Ackee
Self-hosted, Node.js based analytics tool for those who care about privacy.
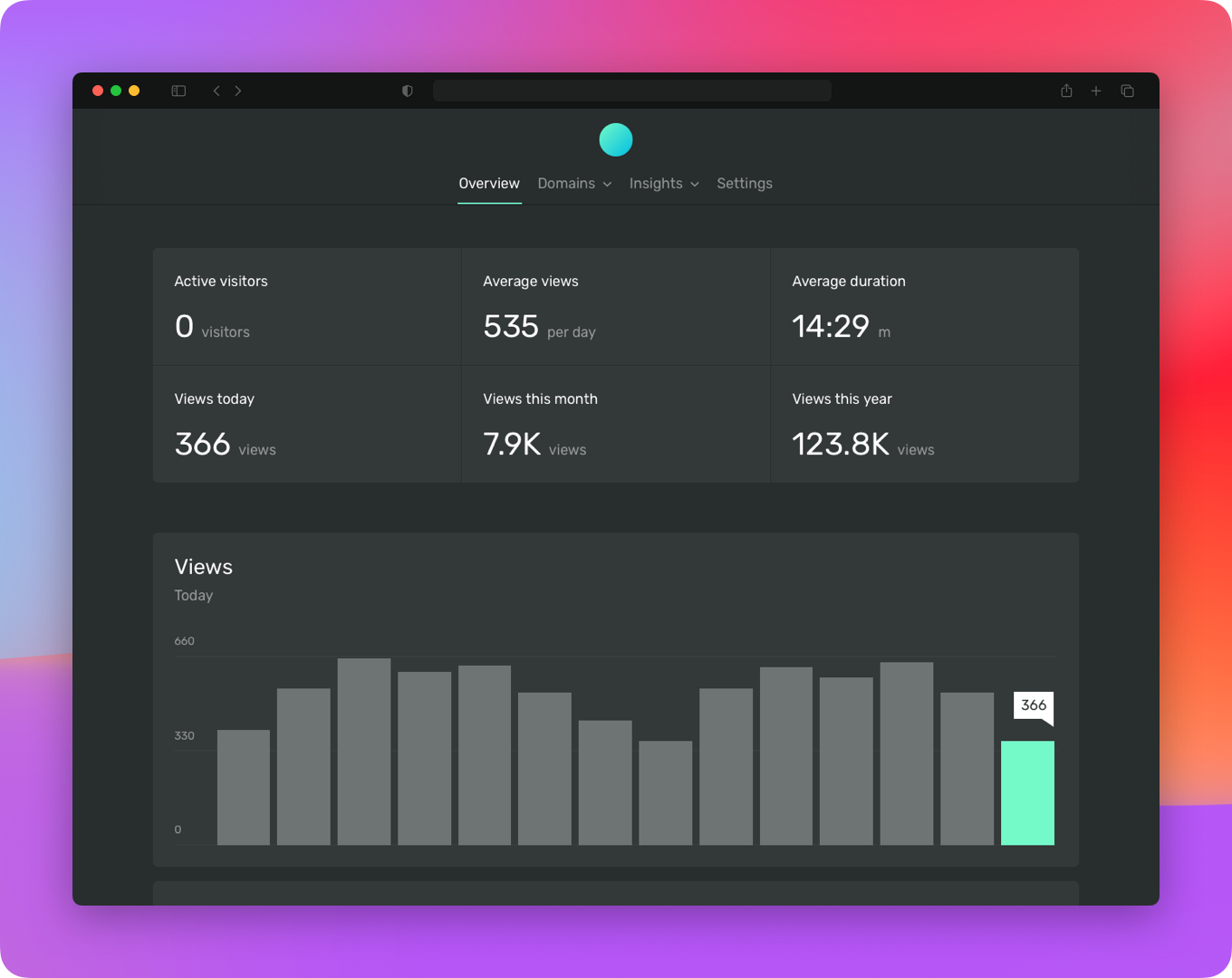
Ackee
Self-hosted, Node.js based analytics tool for those who care about privacy. Ackee runs on your own server, analyzes the traffic of your websites and provides useful statistics in a minimal interface.
🌍 Website | 🔮 Live Demo | 🧸 GraphQL Playground
👋 Introduction
Ackee is a self-hosted analytics tool that cares about privacy. We believe that you don't need to track every aspect of your visitors. Ackee keeps tracked data anonymized to avoid that users are identifiable, while still providing helpful insights. It's the right tool for everyone who doesn't need a full-featured marketing analytics platform like Google Analytics or Matomo.
- Self-hosted: Ackee runs on your own server and is 100% open-source
- Modern technologies: Lightweight Node.js and MongoDB architecture
- Beautiful: Minimal and focused interface
- No cookies: No unique user tracking and therefore no required cookie message
- Events: Track button clicks, newsletter subscriptions and more
- …
8. Material Icon Theme
Get the Material Design icons into your VS Code.
 material-extensions
/
vscode-material-icon-theme
material-extensions
/
vscode-material-icon-theme
Available on the VSCode Marketplace
Get the Material Design icons into your VS Code.
File icons
Folder icons
Customize file & folder color
You can change the color of the default file and folder icons using the command palette:
or via user settings:
"material-icon-theme.folders.color": "#ef5350",
"material-icon-theme.files.color": "#42a5f5",
Folder themes
You can change the design of the folder icons using the command palette:
or via user settings:
"material-icon-theme.folders.theme": "specific"
Custom icon opacity
You can set a custom opacity for the icons:
"material-icon-theme.opacity": 0.5
Custom icon saturation
If colors do not make you happy you can change the icons to have less saturation making them look grayish or completely grayscale by setting saturation to 0:
"material-icon-theme.saturation": 0.5
You can also achieve no saturation (i.e., grayscale) by setting Toggle Grayscale to ON.
Custom icon associations
You can customize the icon associations directly…
9. Toast UI Editor
Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.
 nhn
/
tui.editor
nhn
/
tui.editor
🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.
GFM Markdown and WYSIWYG Editor - Productive and Extensible
🚩 Table of Contents
- Packages
- Why TOAST UI Editor?
- Features
- Examples
- Browser Support
- Pull Request Steps
- Contributing
- TOAST UI Family
- Used By
- License
📦 Packages
TOAST UI Editor
| Name | Description |
|---|---|
@toast-ui/editor |
Plain JavaScript component |
TOAST UI Editor's Wrappers
| Name | Description |
|---|---|
@toast-ui/react-editor |
React wrapper component |
@toast-ui/vue-editor |
Vue wrapper component |
TOAST UI Editor's Plugins
| Name | Description |
|---|---|
@toast-ui/editor-plugin-chart |
Plugin to render chart |
@toast-ui/editor-plugin-code-syntax-highlight |
Plugin to highlight code syntax |
@toast-ui/editor-plugin-color-syntax |
Plugin to color editing text |
@toast-ui/editor-plugin-table-merged-cell |
Plugin to merge table columns |
@toast-ui/editor-plugin-uml |
Plugin to render UML |
🤖 Why TOAST UI Editor?
TOAST UI Editor provides Markdown mode and WYSIWYG mode. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any…
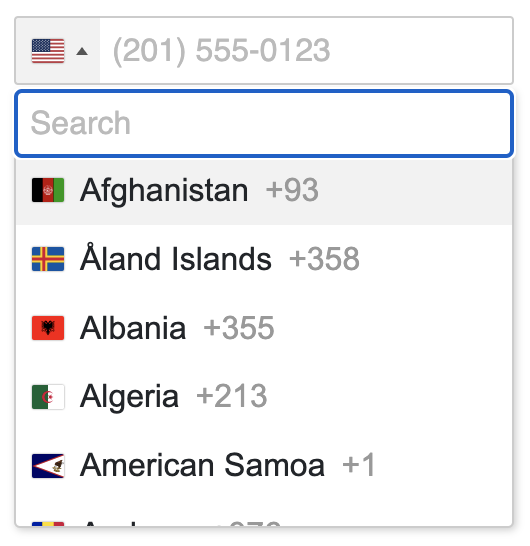
10. International Telephone Input
A JavaScript plugin for entering and validating international telephone numbers
 jackocnr
/
intl-tel-input
jackocnr
/
intl-tel-input
A JavaScript plugin for entering and validating international telephone numbers. React and Vue components are also included.
NEWS: we now have our own Vue component!

🗣️ NEWS: we now provide translations in over 30 languages! See them in action.
International Telephone Input is a JavaScript plugin for entering and validating international telephone numbers. It takes a regular input field, adds a searchable country dropdown, auto-detects the user's country, displays a relevant placeholder number, formats the number as you type, and provides comprehensive validation methods. React and Vue components are also included.
If you find the plugin helpful, please consider supporting the project.
Sponsored by
Use Twilio's API to build phone verification, SMS 2FA, appointment reminders, marketing notifications and so much more. We can't wait to see what you build.
Table of Contents
Stargazing 📈
Top risers over last 7 days🔗
- Public APIs +2,182 stars
- Web dev for beginners +1,157 stars
- File Browser +909 stars
- TypeScript Book +615 stars
- Tech Interview Handbook +496 stars
Top growth(%) over last 7 days🔗
- Peeky +31%
- release-changelog-builder-action +26%
- HyperFormula +19%
- LemonadeJS +12%
- absurd-sql +12%
Top risers over last 30 days🔗
- Public APIs +8,317 stars
- Machine Learning for Beginners +3,558 stars
- Web dev for beginners +3,427 stars
- Tauri +2,982 stars
- Developer Roadmap +2,725 stars
Top growth(%) over last 30 days🔗
- html-to-image +95%
- DaisyUI +91%
- Bulletproof React +86%
- Mitosis +69%
- Vechai UI +56%
For all for the latest rankings please checkout Stargazing.dev
Trending Projects is available as a weekly newsletter please sign up at Stargazing.dev to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post about HTML, CSS and JavaScript.



























Top comments (1)
ToastUi editor looks topnotch.