Happy New Year and welcome to my first weekly digest of this year 🎉🍾
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Gatsby 2.30.2
- 🌅 Gatsby Image (beta) improvements
- Remote image support
- AVIF support
- 🚧 SSR during development
- ⚡ 30% faster image transformations
- 🔍 Query on Demand & Lazy Images during development
https://www.gatsbyjs.com/docs/reference/release-notes/v2.30/
Advancing developer freedom: GitHub is fully available in Iran
All developers should be free to use GitHub, no matter where they live. At the same time, GitHub respects and abides by US law, which means government sanctions have limited our ability to provide developers
https://github.blog/2021-01-05-advancing-developer-freedom-github-is-fully-available-in-iran/
Node.js January 2021 Security Releases
Updates are now available for v10,x, v12.x, v14.x and v15.x Node.js release lines for the following issues.
In addition to the vulnerabilities listed below, these releases also include an update to npm in order to resolve an issue that was reported against npm by security scanners even though it was not vulnerable.
$ nvm install 15.5.1
$ nvm install 14.15.4
$ nvm install 12.20.1
$ nvm install 10.23.1
https://nodejs.org/en/blog/vulnerability/january-2021-security-releases/
Don’t be the bad cop in pull request reviews — Let software do that job
And try to celebrate achievements!
When was the last time you reviewed a pull request and reminded the author to add a link to your bug tracking system? How about adding a missing label? Maybe you found an open PR that had no reviewer/assignee set.
Some great videos and courses I watched this week
Deno, a Secure Runtime for JavaScript and TypeScript
Deno is a runtime for JavaScript and TypeScript that is based on the V8 JavaScript engine and the Rust programming language. It was created by Ryan Dahl, original creator of Node.js, and is focused on productivity.
by Ryan Dahl
React Server Components (with Next.js Demo)
React Server Components allow developers to build apps that span the server and client, combining the rich interactivity of client-side apps with the improved performance of traditional server rendering.
by Lee Robinson
Parts of Speech(POS) Tagging with HMM
Testing React with Jest and Enzyme series
Video course that covered how to set-up and test your React applications with the test runner Jest and the React testing library Enzyme.
Useful GitHub repositories
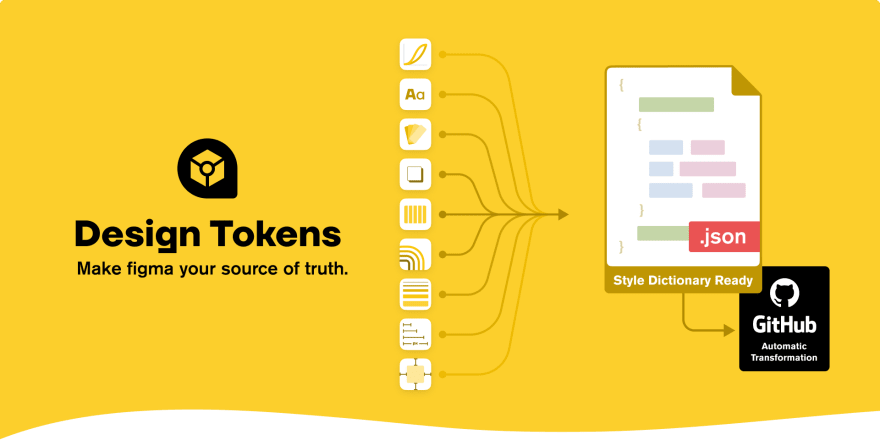
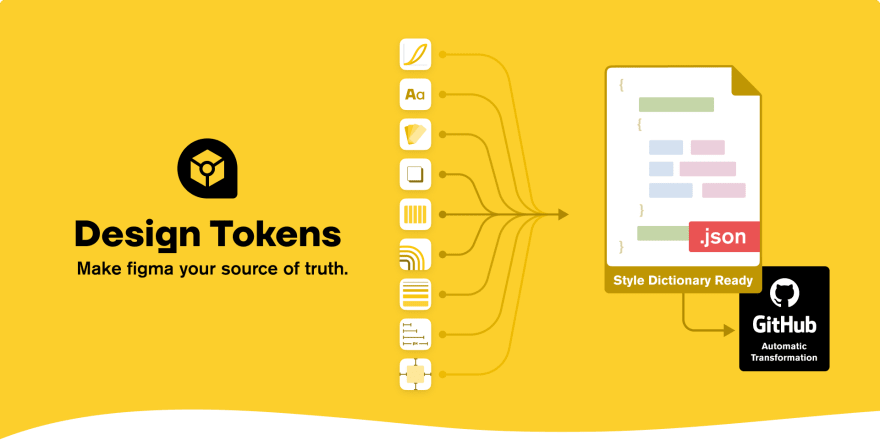
Figma Design Tokens
Export Figma styles and custom design tokens to a style dictionary ready json or sync to GitHub.
The Design Tokens plugin for Figma allows you to export design tokens into a JSON format that can be used with the Amazon style dictionary package. This allows you to transform your tokens to different languages/platforms like web, iOS, or Android.
 lukasoppermann
/
design-tokens
lukasoppermann
/
design-tokens
🎨 Figma plugin to export design tokens to json in an amazon style dictionary compatible format.
Design Tokens
The Design Tokens plugin for figma allows you to export design tokens into a json format that can be used with the Amazon style dictionary package. This allows you to transform your tokens to different languages / platforms like web, iOS or Android.
Table of content
- Installation
- Plugin usage
- Transforming tokens using Amazon style dictionary
- Creating design tokens
- Settings
- Roadmap & PRs
Installation
- Go to the design tokens plugin page
- Click on install in the top right corner
Plugin usage
The plugin has a couple options in the menu items:
Design Tokens > Export Design Token File
This creates a .json file with all design tokens from your Figma project. A dialog will open allowing you to save the file on your hard drive.
Design Tokens > Send Design Tokens to
…gatsby-source-instagram
Source plugin for sourcing data from Instagram. There are four ways to get information from Instagram.
 oorestisime
/
gatsby-source-instagram
oorestisime
/
gatsby-source-instagram
Create nodes from instagram posts hashtags and profiles
Source plugin for sourcing data from Instagram. There are four ways to get information from instagram:
- scraping the posts of an Instagram account. It can only get last 50 photos.
- scraping a hashtag page.
- scraping a user profile's informations.
- querying the Instagram Graph Api using a provided
access_token
Table of Contents
Install
npm install --save gatsby-source-instagram
How to use
Public scraping for posts
If you intend to use the public scraping method then you need to pass the concerning username id You can determine it by taking the following steps:
- Open a browser and go to the Instagram page of the user – e.g. https://www.instagram.com/oasome.blog/
- Right-click on the web page to open the right-click context menu and select…
gatsby-remark-embedder
Gatsby Remark plugin to embed well known services by their URL.
Trying to embed well-known services (like CodePen, CodeSandbox, GIPHY, Instagram, Lichess, Pinterest, Slides, SoundCloud, Spotify, Streamable, Testing Playground, Twitch, Twitter, or YouTube) into your Gatsby website can be hard since you have to know how this needs to be done for all of these different services.
 MichaelDeBoey
/
gatsby-remark-embedder
MichaelDeBoey
/
gatsby-remark-embedder
Gatsby Remark plugin to embed well known services by their URL.
The problem
Trying to embed well known services (like CodePen CodeSandbox, GIPHY, Instagram, Lichess, Pinterest, Slides, SoundCloud, Spotify, Streamable, Testing Playground, Twitch, Twitter or YouTube) into your Gatsby website can be hard, since you have to know how this needs to be done for all of these different services.
This solution
gatsby-remark-embedder tries to solve this problem for you by letting you just
copy-paste the link to the
gif/pen/pin/player/playground/post/sandbox/tweet/video you want to embed right
from within your browser onto a separate line (surrounded by empty lines) and
replace it with the proper embed-code.
Table of Contents
dribbble shots
Gumroad Concept
by Shakuro https://dribbble.com/shots/14842365-Gumroad-Concept
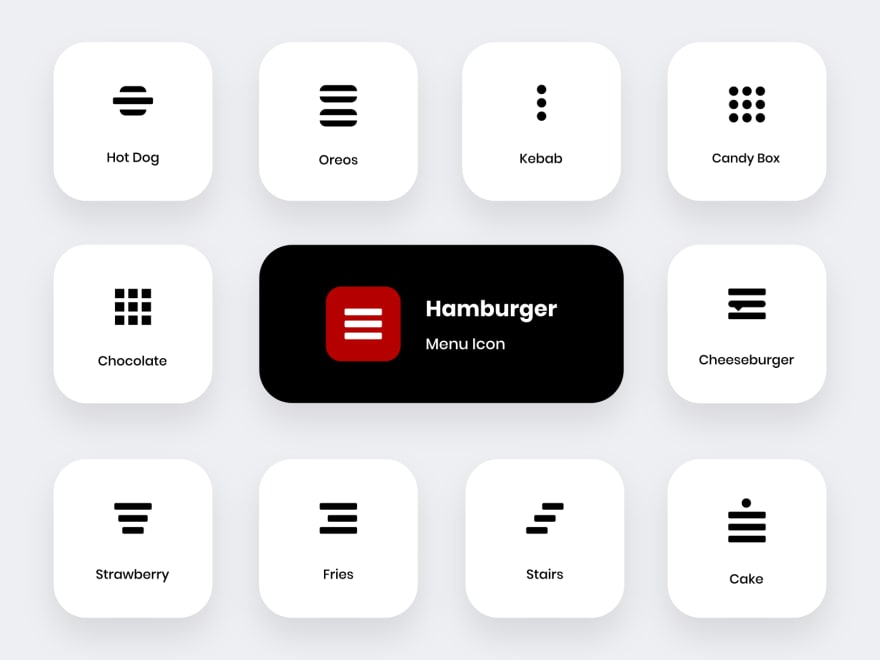
There are other delicious foods rather than the "Hamburger" icon
by Arifin Yeasin https://dribbble.com/shots/14880132-There-are-other-delicious-foods-rather-than-the-Hamburger-icon
Online shoes store
by Hesam Mousavi https://dribbble.com/shots/14878021-Online-shoes-store
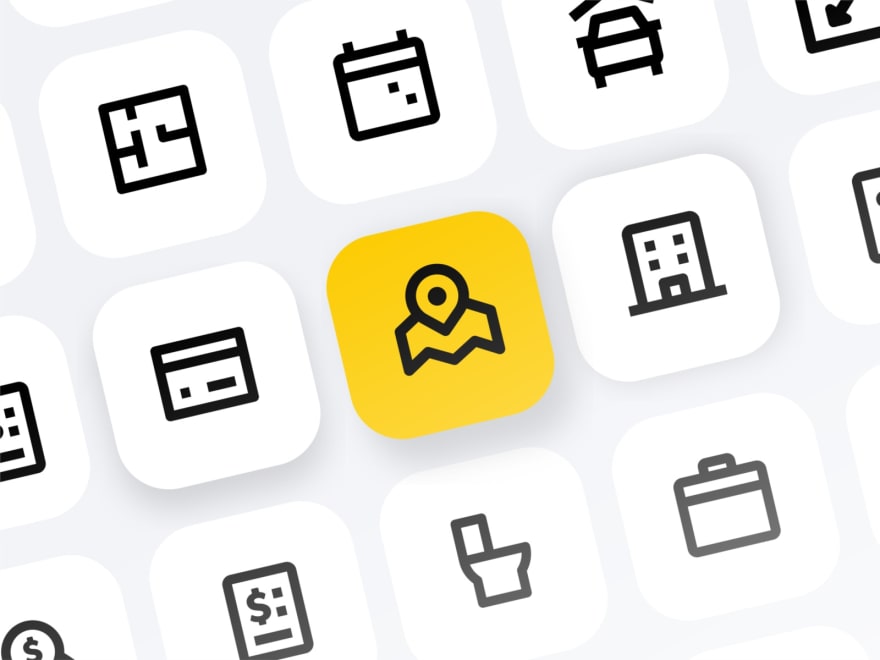
Icons set
by Santi Gatti https://dribbble.com/shots/14877486-Icons-set
Tweets

 Satya Rohith@satyarohith_
Satya Rohith@satyarohith_ If you're ever required to test CI, and the only way to trigger it is to create a new commit, then you can use --allow-empty flag of `git commit` to create an empty commit without introducing new changes.
If you're ever required to test CI, and the only way to trigger it is to create a new commit, then you can use --allow-empty flag of `git commit` to create an empty commit without introducing new changes.
h/t: github.com/denoland/deno/…
#denoland #git15:35 PM - 03 Jan 2021

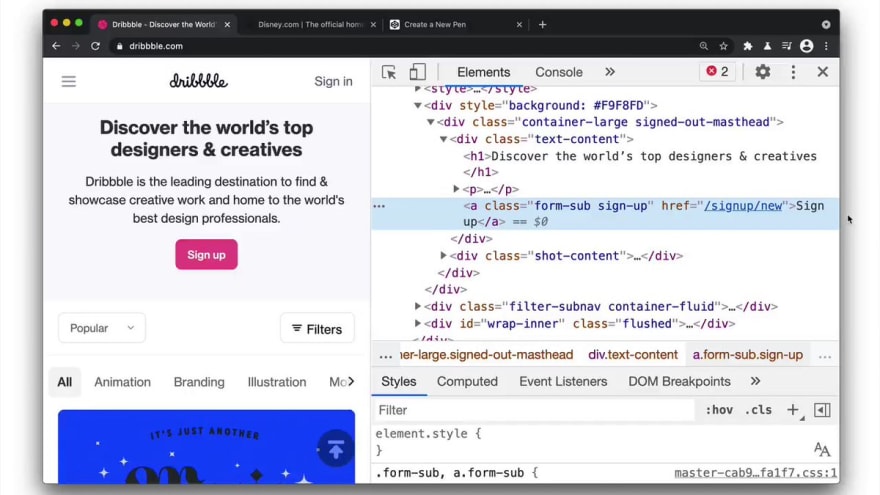
 Tip: In @ChromeDevTools you can copy all authored CSS for an element for instant reuse. Right-click element -> Copy -> Copy styles08:00 AM - 05 Jan 2021
Tip: In @ChromeDevTools you can copy all authored CSS for an element for instant reuse. Right-click element -> Copy -> Copy styles08:00 AM - 05 Jan 2021
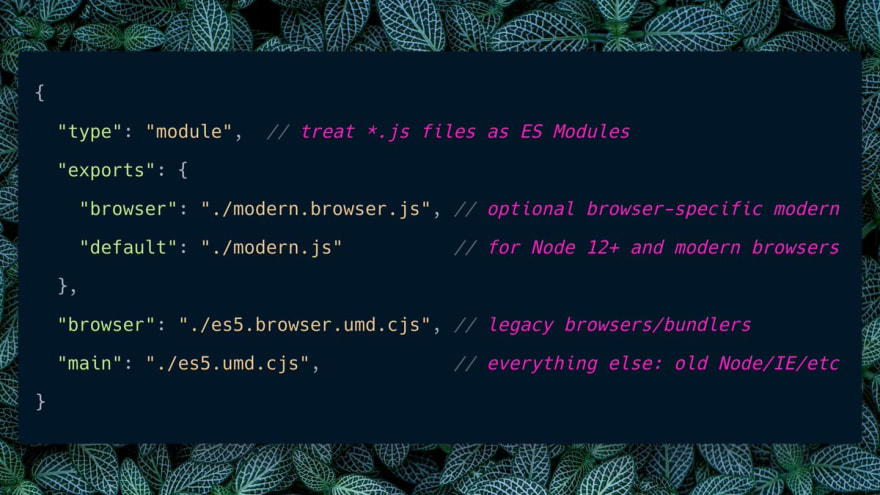
 All JS bundlers + runtimes now support Package Exports.
All JS bundlers + runtimes now support Package Exports.
As you add the "exports" field to your npm module, please remember: modules referenced via "exports" can include modern syntax.
Adding exports is a semver-major change. It's a great opportunity to publish modern code too.21:37 PM - 07 Jan 2021
 Tim Kadlec@tkadlec
Tim Kadlec@tkadlec Inspired by @csswizardry's tweet (twitter.com/csswizardry/st…) here's a quick and dirty stylesheet for surfacing potential performance issues. gist.github.com/tkadlec/683b26…
Inspired by @csswizardry's tweet (twitter.com/csswizardry/st…) here's a quick and dirty stylesheet for surfacing potential performance issues. gist.github.com/tkadlec/683b26…
Currently highlights:
- lazy loaded images
- unsized images
- legacy formats (jpg)
- synchronous scripts19:00 PM - 05 Jan 2021Harry Roberts @csswizardryAdd `img[loading=lazy] { outline: 10px solid red; }` to your CSS and traverse your site looking for false positives above the fold. https://t.co/IA8DIkT0J0 https://t.co/YCBjesodnM
Please stop using single character variable names for your generic types with @typescript. It is NOT helpful AT ALL.
I don't know how this happened, but it's everywhere and NEEDS TO STOP.
Thank you,
Everyone using your type definitions ❤️21:20 PM - 09 Jan 2021
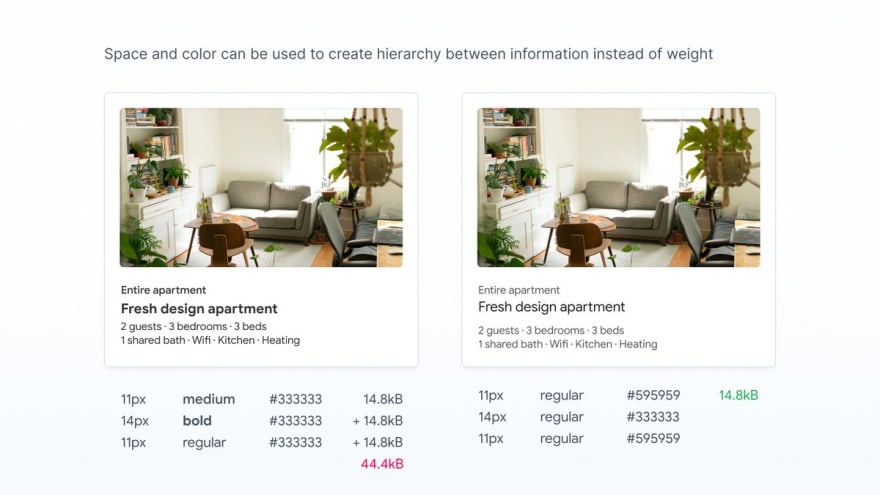
 🔥 Design for performance
🔥 Design for performance
If you have to use a custom webfont, try to use space and color to create hierarchy instead of font weight.
Fewer font weights mean fewer/smaller font files to fetch.16:38 PM - 09 Jan 2021
Picked Pens
Home React HSL Slider
by JHEY
CSS paper snowflake
12.
by ycw
Talk to you next week and stay safe! 👋






























Top comments (0)