Welcome to my Weekly Digest #18 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Roboto … But Make It Flex
Google’s most popular font gets customizable with the launch of Roboto Flex
Roboto Flex now on Google Fonts - Material Design
Learn CSS Subgrid
A deep-dive into the new CSS subgrid feature with real-life examples and use-cases.
Learn CSS Subgrid - Ahmad Shadeed
Why I don't miss React: a story about using the platform
https://www.jackfranklin.co.uk/blog/working-with-react-and-the-web-platform/
Some great videos I watched this week
TypeScript tips and Tricks with Matt
Special guest and TypeScript guru Matt Pocock joins the stream to teach you the ways of the TypeScript ninja.
How To Create Your Own Implementation Of JavaScript Promises
One of the most common types of interview questions is to recreate a common feature in JavaScript. This may be as simple as recreating some higher-order array methods or as complex as creating an entire promise library from scratch.
100+ Computer Science Concepts Explained
Learn the fundamentals of Computer Science with a quick breakdown of jargon that every software engineer should know. Over 100 technical concepts from the CS curriculum are explained to provide a foundation for programmers.
by Fireship
Convert Markdown & CMS Content Into Type-Safe JSON
Contentlayer is an SDK that transforms content from any source (including Markdown) into type-safe JSON. Johannes Schickling will teach us how it works and how we can use it in our own projects.
Useful GitHub repositories
WebPageTest GitHub Action
Automatically test code changes in WebPageTest and enforce performance budgets
 WPO-Foundation
/
webpagetest-github-action
WPO-Foundation
/
webpagetest-github-action
Automatically test code changes in WebPageTest and enforce performance budgets
Learn about more WebPageTest API Integrations in our docs
WebPageTest GitHub Action
WebPageTest's GitHub Action lets you automatically run tests against WebPageTest on code changes. You can set and enforce performance budgets, and have performance data automatically added to your pull requets to move the performance conversation directly into your existing development workflow.
Features:
- Automatically run WebPageTest against code changes
- Set and enforce budgets for any metric WebPageTest can surface (spoiler alert: there are a lot)
- Complete control over WebPageTest test settings (authentication, custom metrics, scripting, etc)
- Automatically create comments on new pull requests with key metrics, waterfall and more.
Using the Action
- Create a
.github/workflows/webpagetest-action.ymlfile in your repository with the following settings:
on: [pull_request]
jobs:
build:
runs-on: ubuntu-latest
name: WebPageTest Action
steps:
- name: Checkout…dribbble shots
Bettermotion Project
by Arman Rokni
Food Delivery Mobile App UI
E-Wallet App
Tweets
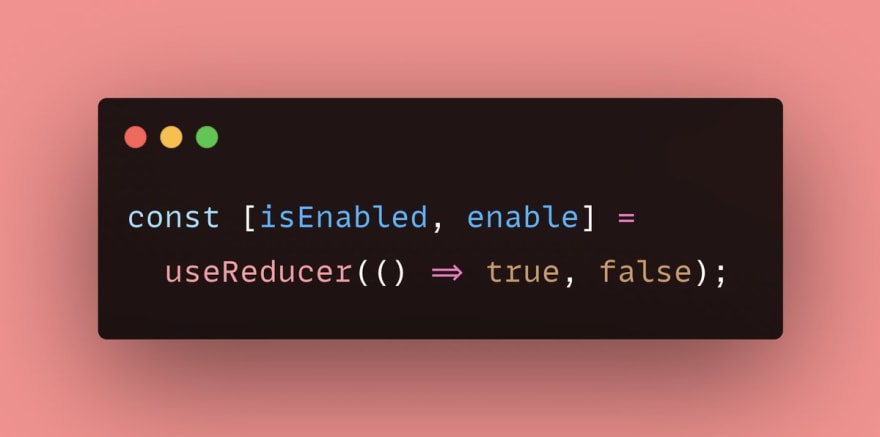
 Using `useReducer` to manage one-way boolean state has become one of my favourite tricks lately.01:42 AM - 03 May 2022
Using `useReducer` to manage one-way boolean state has become one of my favourite tricks lately.01:42 AM - 03 May 2022
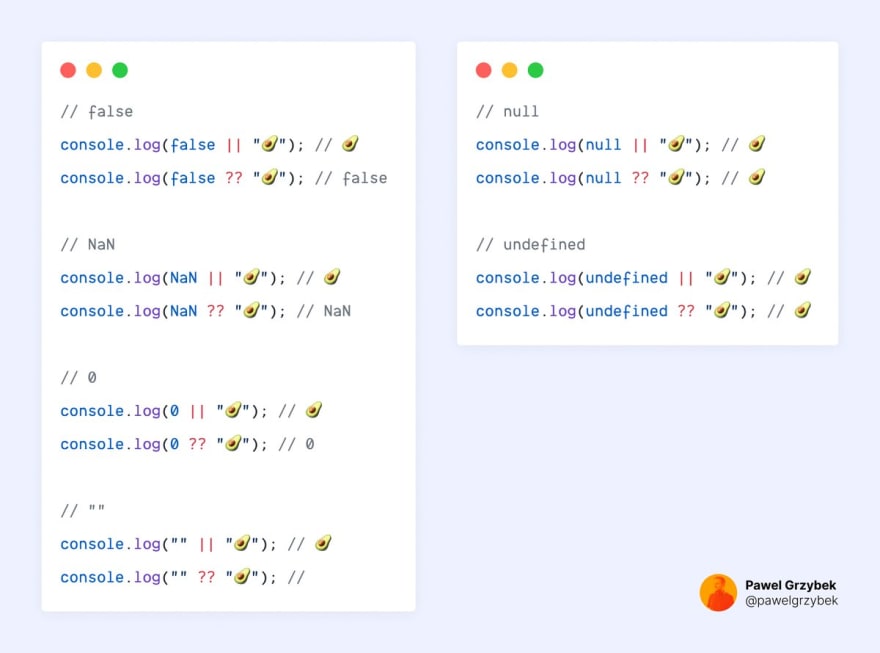
 The difference between the logical OR operator (||) and nullish coalescing operator (??) in JavaScript. Hopefully, this will help you to decide which one to use.
The difference between the logical OR operator (||) and nullish coalescing operator (??) in JavaScript. Hopefully, this will help you to decide which one to use.
#javascript #nodejs09:34 AM - 03 May 2022

 CodeSandbox Projects and Sandboxes are now available on iOS.
CodeSandbox Projects and Sandboxes are now available on iOS.
📱 Access any Sandbox or Project on your iPad or iPhone
🛠️ Run tests, previews and terminals
👥 Collaborate with your teammates in real-time
⌨️ Move faster with the Command Palette
codesandbox.io/ios14:56 PM - 04 May 2022
Still need to read through the whole thing but this looks quite exciting for dealing with a class of stale closure problems
github.com/reactjs/rfcs/p…17:36 PM - 04 May 2022
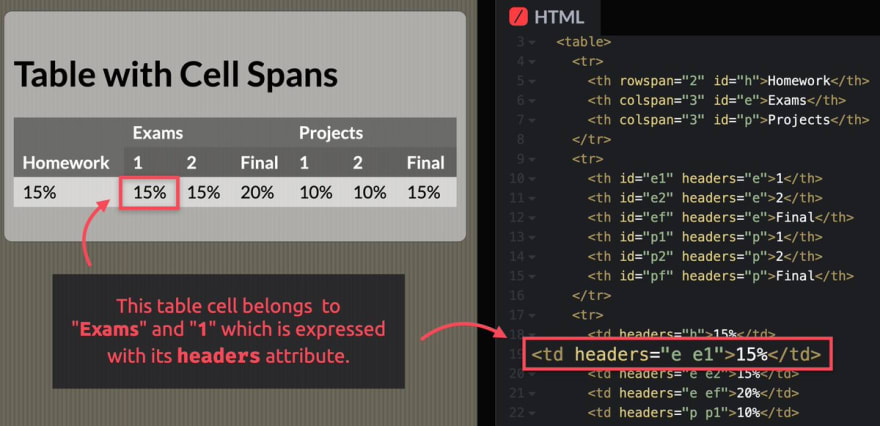
 TIL there's a `headers` HTML attribute that you can to make cells spanning across columns more accessible. 😲
TIL there's a `headers` HTML attribute that you can to make cells spanning across columns more accessible. 😲
Read more on @aardrian's blog. 👇
adrianroselli.com/2017/11/hey-it…11:47 AM - 06 May 2022
Picked Pens
Draggable LightSaber
by Jhey
CSS-Only Pokémon Quest Icon Sorter
by Gabrielle Wee
Robot Vacuum Simulator 5000
by Kit Jenson
Bump - Agressive Toggle
by Yeshua Emanuel Braz
Podcasts worth listening
Syntax – WTF is the Edge? Edge Compute / Functions
In this episode of Syntax, Wes and Scott talk about what edge functions are, the upsides and downsides of edge functions, and what they're used for.
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--y51-7Fp2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2666368/file/original-88f8c9e36ed57e9d9c09f19f8e6cf28d.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--yIjauzRP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3082905/screenshots/18185569/media/1328c8435d7856fb8136507d6f5d3a9e.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--3lyuPQDg--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5352533/screenshots/18189441/media/e27863cb15d4eeed52f3d00b0dce9463.png)










Top comments (0)