Welcome to my Weekly Digest #19.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Building a Design System from scratch
A deep dive into Maxime’s experience building his own design system that documents his process of defining tokens, creating efficient components, and shipping them as a package.
Building a Design System from scratch - Maxime Heckel's Blog
You Don’t Need A UI Framework
Developers often reach for UI frameworks like Bootstrap or Material UI, hoping that they’ll save a bunch of time and quickly build a professional-looking app. Unfortunately, things rarely work out this way. Let’s talk about it.
You Don't Need A UI Framework - Smashing Magazine
Some great videos I watched this week
7 Essential Command Line Tools
Introducing seven command-line tools.
by Tech Craft
NextJS Rendering Methods - Explained (CSR vs SSR vs SSG vs ISR)
There are lots of ways you can render components in NextJS. In this tutorial, we explain and demystify the different methods, SSG vs CSR vs SSR vs ISR, and give you a simple mental model to make a choice.
by Basarat
What's new for the web platform
Una and Jake dive into recently-cross-browser features, and some experimental stuff that's on its way to make web development easier and more powerful.
State of CSS
Styling on the web has been moving fast, bringing rich features for container-based styles and layouts, managing color contrast, leveraging device vibrant colors, gradients, and new color spaces for mixing, orchestrating stylesheets, subgrid, inert, :has() selector, and much more. With each browser working in unison to improve stability while also delivering fan-favorite features, 2022 is shaping up to be a huge year for styling.
DevTools: State of the Union 2022
See a demo tour of new DevTools features that allow web developers to generate site performance insights, automate user flows, debug design issues, and more.
Bringing page transitions to the web
Native apps often feature transitions between states that both look great and help communicate the type of navigation to the user. The bad news: creating transitions between pages on the web is impossible. In-page transitions are possible, but complex. The good news: new APIs are coming to simplify this process, building on top of CSS animations and the web animation API, and it works across navigations!
Useful GitHub repositories
fklill
Fabulously kill processes. Cross-platform.
 sindresorhus
/
fkill-cli
sindresorhus
/
fkill-cli
Fabulously kill processes. Cross-platform.
Fabulously kill processes. Cross-platform.
Works on macOS, Linux, and Windows.
My open source work is supported by the community
Special thanks to:Install
npm install --global fkill-cli
Usage
$ fkill --help
Usage
$ fkill [<pid|name|:port> …]
Options
--force, -f Force kill
--verbose, -v Show process arguments
--silent, -s Silently kill and always exit with code 0
--force-timeout <N>, -t <N> Force kill processes which didn't exit after N seconds
Examples
$ fkill 1337
$ fkill safari
$ fkill :8080
$ fkill 1337 safari :8080
$ fkill
To kill a port, prefix it with a colon. For example: :8080.
Run without arguments to use the interactive interface.
In interactive mode, 🚦n% indicates high CPU usage and 🐏n% indicates high memory usage.
Supports fuzzy search in the interactive mode.
The process nameScrollex
Build beautiful scroll experiences using minimal code
 malerba118
/
scrollex
malerba118
/
scrollex
Build beautiful scroll experiences using minimal code
Scrollex
A library to help you make beautiful scroll experiences using minimal code.
Docs
https://scrollex-docs.vercel.app/
Demos
https://scrollex-docs.vercel.app/examples
58M67EYSs_T9AnmA.mp4
Markdoc
A powerful, flexible, Markdown-based authoring framework.
A powerful, flexible, Markdown-based authoring framework.
Markdoc is a Markdown-based syntax and toolchain for creating custom documentation sites and experiences.
We designed Markdoc to power Stripe's public docs, our largest and most complex content site.
Installation
To get started with Markdoc, first install the library:
npm install @markdoc/markdoc
or
yarn add @markdoc/markdoc
and import it in your app:
const Markdoc = require('@markdoc/markdoc');
or if you are using ESM
import Markdoc from '@markdoc/markdoc';
then use Markdoc in your app or tool:
const doc = `
# Markdoc README
{% image src="/logo.svg" /%}
`;
const ast = Markdoc.parse(doc);
const content = Markdoc.transform(ast);
return Markdoc.renderers.react(content, React);
Check out our docs for more guidance on how to use Markdoc.
Contributing
Contributions and feedback are welcome…
dribbble shots
Timeline Project Management Interface
Bettermotion Project
Cluster | Team management dashboard
by Zahra Saedi
Tweets
Web search keyboard shortcut (Google, DuckDuckGo): Press / to jump to the search box.19:29 PM - 07 May 2022


 Jecelyn Yeen@jecfish
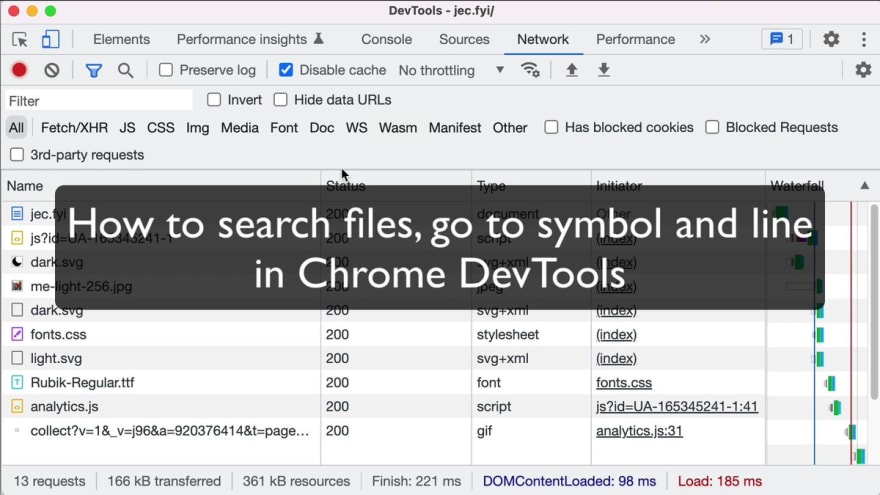
Jecelyn Yeen@jecfish Search files, jump to symbol and line quicker with the command menu + prefix (@ : > !). @ChromeDevTools
Search files, jump to symbol and line quicker with the command menu + prefix (@ : > !). @ChromeDevTools
Here is how. 👇🏼23:53 PM - 08 May 2022


 Lennart@lekoarts_de
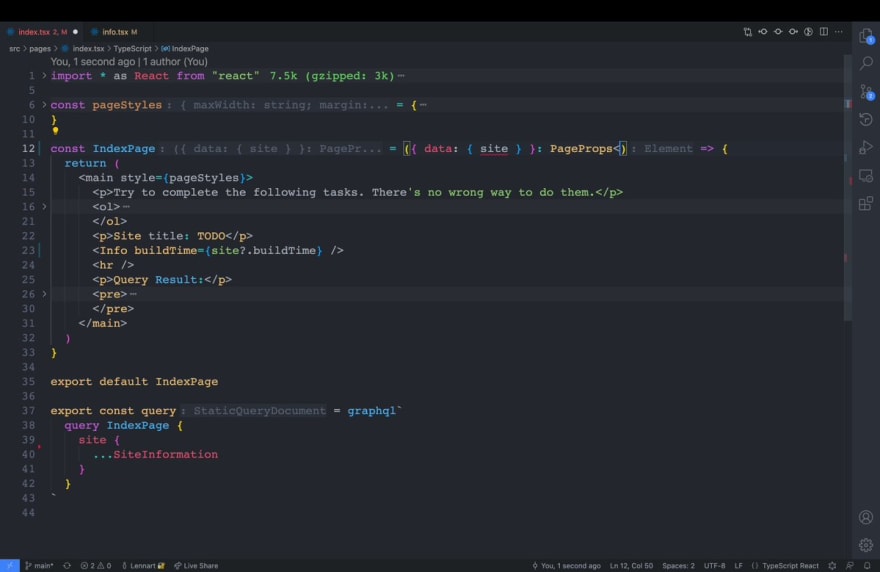
Lennart@lekoarts_de A feature I worked on for the last bit (with help from @KrComet) shipped in @GatsbyJS 4.14 now 🎉
A feature I worked on for the last bit (with help from @KrComet) shipped in @GatsbyJS 4.14 now 🎉
TypeScript type generation for your GraphQL queries, more details in the release notes: gatsbyjs.com/docs/reference…12:50 PM - 11 May 2022
Picked Pens
Cyberpunk(ish) Button
Another Datepicker
by Aaron Iker
Podcasts worth listening
Syntax – 10 Nifty Browser APIs
In this episode of Syntax, Wes and Scott talk about 10 browser APIs you might not be familiar with including getUserMedia, Resize Observer, SpeechRecognition, and more!
CodePen Radio – *With Micah Godbolt*
Chris got to talk with Micah Godbolt this week! Micah is is a long-hauler at Microsoft working on Design Systems and such.
Syntax – NX Monorepos with Victor Savkin
In this supper club episode of Syntax, Wes and Scott talk with Victor Savkin about NX Monorepo development.
Thank you for reading, talk to you next week, and stay safe! 👋



](https://res.cloudinary.com/practicaldev/image/fetch/s--R1NM5bU1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2720865/file/original-865ef3907dac703c2513374ede313daa.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--HsPohH75--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2990466/screenshots/18248048/media/98526ab82072469de08c59199b5d7f39.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--tbT0T9ol--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5762096/screenshots/18227002/media/93af48ee356efe860e93a1aa2f6dd1af.png)









Top comments (0)