Welcome to my Weekly Digest #10 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
How to design better APIs
15 language-agnostic, actionable tips on REST API design.
Horizontal Scrolling in a Centered Max-Width Container
Applying modern CSS techniques on horizontal scroll section layouts
Horizontal Scrolling in a Centered Max-Width Container | Ryan Mulligan
Some great videos I watched this week
Chrome 99 - What’s New in DevTools
Throttling WebSocket requests, new Reporting API pane, console styling and more.
CSS Grid debugging tools
Tips on debugging CSS Grid with Chrome DevTools.
A heroic new proposal for JavaScript
Could JavaScript have its own native type system like TypeScript in the future? The team behind TS has submitted an ECMAScript TC39 proposal that seeks to add "Types as Comments" to JS.
by Fireship
HTML5 Canvas Crash Course for Beginners
Have you decided you want to become really good with HTML, CSS, and JavaScript this year? discover creative coding and make your art come to life! In this class, we will go from drawing a simple line to complex beautiful fractal shapes.
MandelBulb 3D Fractal
It's the Mandelbulb! What happens when you take the original fractal (The Mandelbrot Set) and extend it into 3D space? And how do you visualize it in Processing (Java) as a point cloud?
Useful GitHub repositories
CSS Checker
Show Similar & Duplicated CSS Scripts with Diff in Seconds!
 ruilisi
/
css-checker
ruilisi
/
css-checker
Show Similar & Duplicated CSS Scripts with Diff in Seconds!
Css Checker - Less is More
Purpose
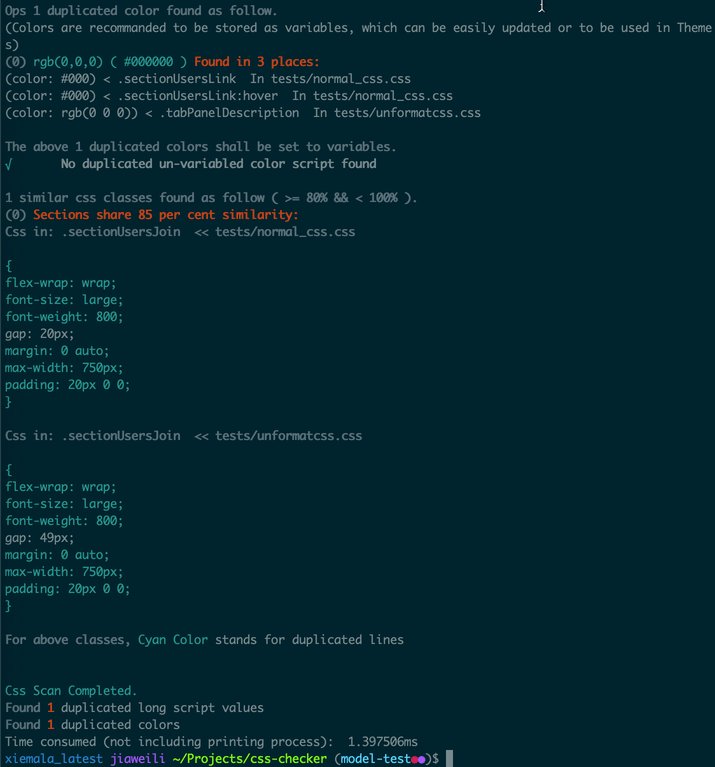
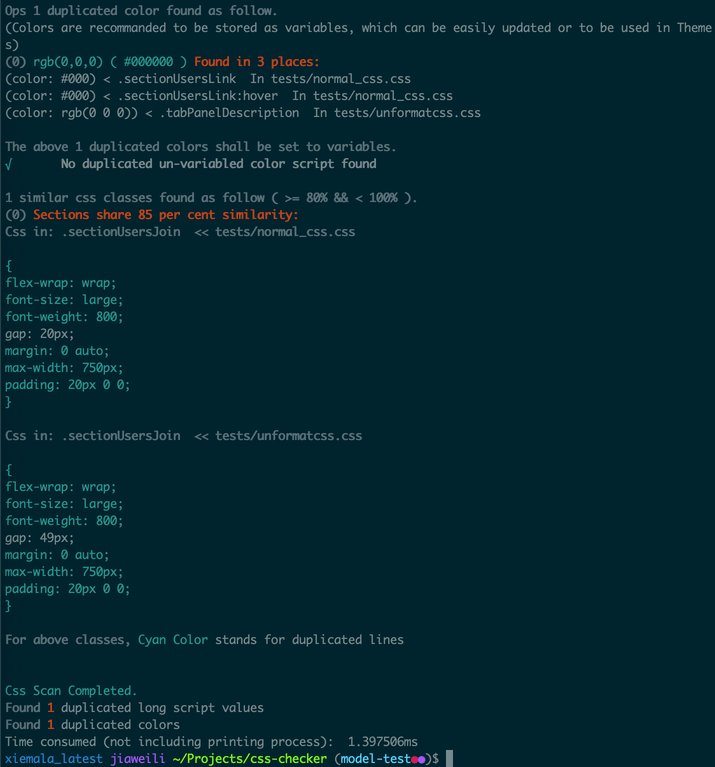
css-checker checks your css styles for duplications and find the diff among css classes with high similarity in seconds. It is designed to avoid redundant or similar css between files and to work well for both local development, and for automation like CI.
Colors check, long scripts, unused CSS classes warning of css are also supported by default. This project is provided by Xiemala Team, it helps in remove hundreds of similar css classes for developers in this project.
Install
Using Go:
go install github.com/ruilisi/css-checker@latest
(With go version before 1.17, use go get github.com/ruilisi/css-checker). Or download from releases
Using npm:
npm install -g css-checker-kit
Usage
Run
-
cd PROJECT_WITH_CSS_FILESand just run:
css-checker
- (Alpha Feature: Find classes that not referred by your js/jsx/ts/tsx/html code):
css-checker -unused
(Check and show the diff among similar classes (>=80%). Colors, long scripts that used more then…
*react-typical*
React typing animation in ~400 bytes 🐡 of JavaScript.
 catalinmiron
/
react-typical
catalinmiron
/
react-typical
React typing animation in ~400 bytes 🐡 of JavaScript.
react-typical
React Animated typing in ~400 bytes
🐡 of JavaScript.
Based on awesome typical library by @camwiegert
Youtube Video Tutorial
Install
npm install --save react-typical
Usage
import React, { Component } from 'react'
import Typical from 'react-typical'
class Example extends React.Component {
render () {
return (
<Typical
steps={['Hello', 1000, 'Hello world!', 500]}
loop={Infinity}
wrapper="p"
/>
)
}
}
Properties
| prop | mandatory | type | Eg. |
|---|---|---|---|
steps |
yes | [] | ['Hello', 1000, 'World'] |
wrapper |
no | string | 'p' |
loop |
no | number | 3 |
License
This library is based on @camwiegert/typical work and it currently is just a wrapper for react.
MIT © catalinmiron
*Files*
A modern file manager for Windows
 files-community
/
Files
files-community
/
Files
A modern file manager for Windows
Files
What is Files?
Files is a file manager for Windows with a powerful yet intuitive design. It has features like multiple tabs, panes, columns, shell extensions in the context menu and tags.
We welcome discussions and contributions to our repository, however to help maintain a healthy community, please read our code of conduct.
Privacy
We use App Center to track which settings are being used, find bugs, and fix crashes. Information sent to App Center is anonymous and free of any user or contextual data.
FAQ
Have any questions? Check out our documentation site!
Building from source
1: Prerequisites
- Git
-
Visual Studio 2022 with the UWP Development Kit and following individual components
- Windows 11 SDK (10.0.22000)
- MSVC v143 - VS 2022 C++ x64/x86 build tools
- C++ ATL for latest v143 build tools (x86 & x64)
2: Clone the repository.
git clone https://github.com/files-community/Files
This will create…
dribbble shots
Money Management Web Application Dashboard
by Ofspace LLC
Nowruz illustrations
by Afshin T2Y
Wallet App Design
Tweets

 This lil animation project was 100% my jam.
This lil animation project was 100% my jam.
excitable thread explaining why...
1) It has intent.
A lot of people ask me about animation's 'place' on corporate sites. This is such a great example. It's not just aesthetic, it helps to explain the product quickly and with humor. twitter.com/geteslint/stat…15:34 PM - 11 Mar 2022ESLint @geteslint🔥 Our new homepage animation on our new site is live: https://t.co/NWokqJ1ZCO ❤️ Designed by @haydenbleasel and implemented by @cassiecodes.
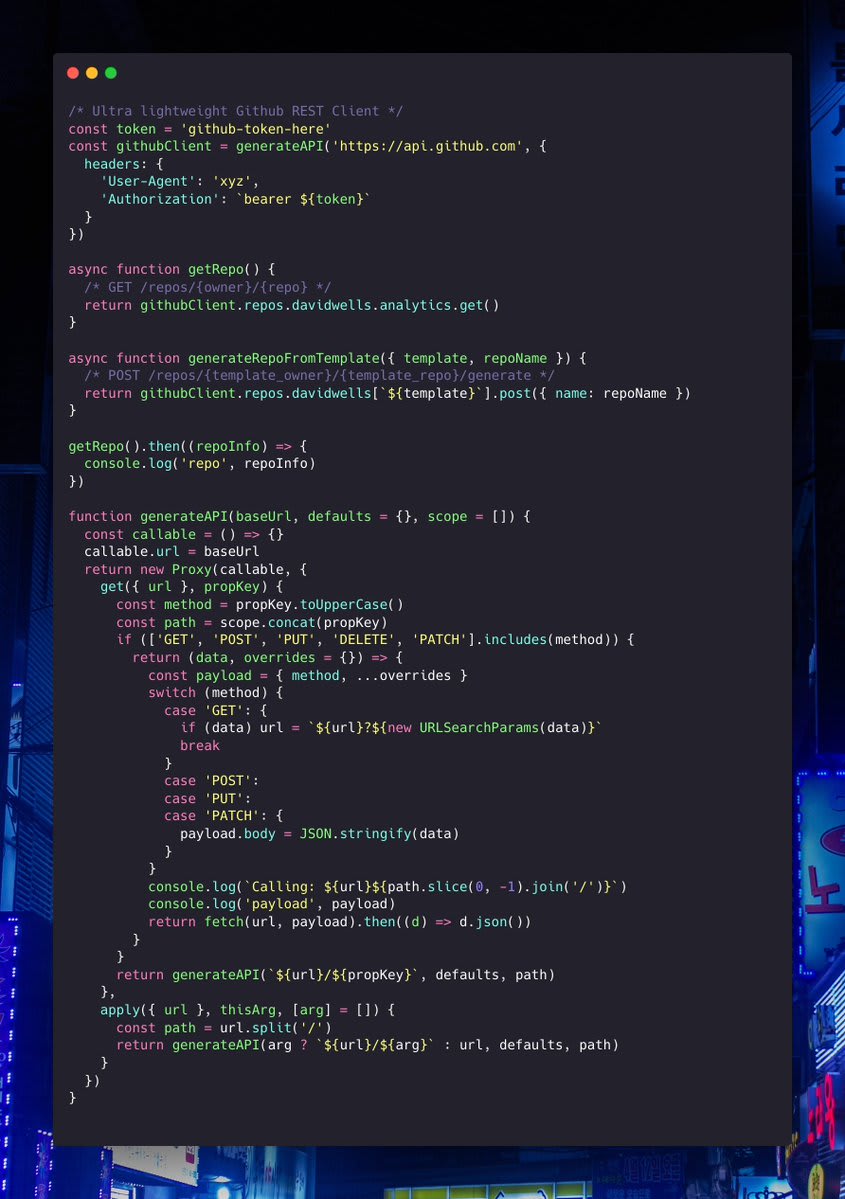
 I've recreated the full @github REST client in just 34 lines of code...
I've recreated the full @github REST client in just 34 lines of code...
Javascript proxies are WILD.
gist.github.com/DavidWells/935…22:20 PM - 10 Mar 2022
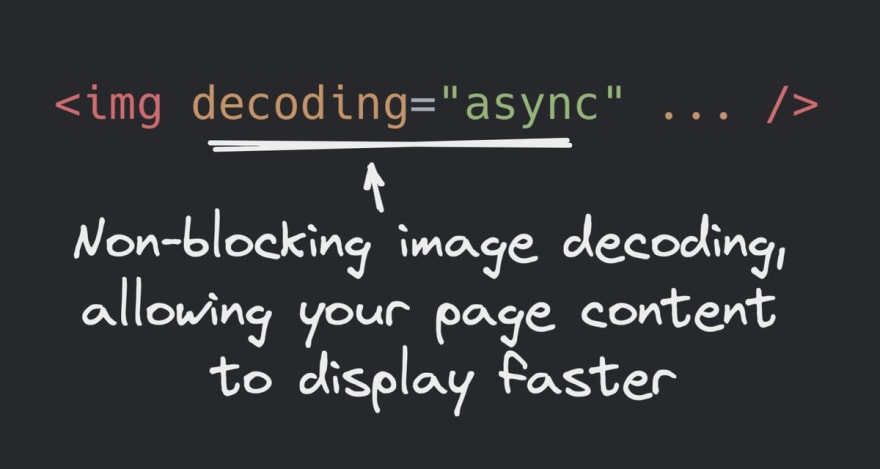
 Performance tip: try the `decoding` attribute for images to allow decoding to be async and not block the main thread, allowing your content to display faster16:56 PM - 10 Mar 2022
Performance tip: try the `decoding` attribute for images to allow decoding to be async and not block the main thread, allowing your content to display faster16:56 PM - 10 Mar 2022
Picked Pens
Responsive CSS PS5 Controller
by Jhey
Butterfly!
by nanou
Skateboard-Like Preloader
by Jon Kantner
Pure CSS Infini-Slinky
by Jhey
Podcasts worth listening
CodePen Radio – *CJ Gammon*
Chris got to chat with CJ Gammon this week! CJ is a creative technologist, a term he’s tried to hang onto as he does more development work, so he can continue to communicate that he’s a designer as well.
The Remix Podcast – Deploy Distributed Apps
Divya is a Software Engineer at Fly.io which gives you the ability to deploy your apps and databases wherever your users are in the world.
Syntax – Sticker Mogul
In this Hasty Treat, Scott and Wes talk about Wes' experience designing, printing, and shipping out his sticker packs.
Thank you for reading, talk to you next week, and stay safe! 👋













](https://res.cloudinary.com/practicaldev/image/fetch/s--3ACD6UxZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1392449/screenshots/17710208/media/0c1609df68d86d9f4f15c3f6c7a4ed75.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1i1UV_GR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2377072/file/original-06fda31c88f7c72526aac44879f0aa9f.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--H9CgbK6g--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3416941/screenshots/17709920/media/21b10f2a43bed12ade3f672d8c858d8d.jpg)








Top comments (0)