Welcome to my Weekly Digest #9 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Headless components in React and why I stopped using a UI library for our design system
In the past five years, Nir has been working on major front-end projects at Gloat. In this blog post, he will focus on what he learned when building Gloat’s design system and how he moved from using UI libraries like MUI to using headless components.
Headless components in React and why I stopped using a UI library for our design system
Understanding CSRF Attacks
Zell went about researching web security recently as he was writing Understanding Asynchronous JavaScript — He wanted to make sure my recommendations were secure and he is not doing any of his students a disservice with his recommendations. Unfortunately, articles in the security
*Building Pages in Storybook*
Building pages in an app might seem straightforward at first, but as your project matures things get more complicated. What happens if the network fails or the data is missing? Or worse, your app …
Some great videos I watched this week
How to rotate a vector
by Freya Holmér
10 React Antipatterns to Avoid
React is minimal on the surface, but it’s actually a highly complex JavaScript UI library with many potential pitfalls. In this tutorial, we look at 10 antipatterns in React, along with tips and tricks to improve our code.
by Fireship
New in Chrome 99: CSS Cascade Layers, Show Picker, and more!
Chrome 99 is rolling out now! CSS cascade layers give you more control over your CSS and help to prevent style-specificity conflicts. The showPicker method allows you to programmatically show a browser picker for input elements like date, color, and datalist.
This video was made with code. But how?
Learn how to produce video content programmatically with HTML, CSS, and JavaScript thanks to Remotion - a React library that can create real MP4 videos.
by Fireship
Useful GitHub repositories
*Locomotive Scroll*
Detection of elements in viewport & smooth scrolling with parallax effects.
 locomotivemtl
/
locomotive-scroll
locomotivemtl
/
locomotive-scroll
🛤 Detection of elements in viewport & smooth scrolling with parallax.
Locomotive Scroll
Detection of elements in viewport & smooth scrolling with parallax effects.
Installation
⚠️ Scroll-hijacking is a controversial practice that can cause usability, accessibility, and performance issues. Please use responsibly.
npm install locomotive-scroll
Usage
Basic
With simple detection.
HTML
<h1 data-scroll>Hey</h1>
<p data-scroll>👋</p>
CSS
Add the base styles to your CSS file.
JS
With a bundler
import LocomotiveScroll from 'locomotive-scroll';
const scroll = new LocomotiveScroll();
Or without
<script src="locomotive-scroll.min.js"></script>
<script>
(function () {
var scroll = new LocomotiveScroll();
})();
</script>
Get the JS file.
Smooth
With smooth scrolling and parallax.
<div data-scroll-container>
<div data-scroll-section>
<h1 data-scroll>Hey</h1>
<p data-scroll…Floating UI
A low-level toolkit to position floating elements while intelligently keeping them in view. Tooltips, popovers, dropdowns, menus, and more
 floating-ui
/
floating-ui
floating-ui
/
floating-ui
A low-level toolkit to position floating elements while intelligently keeping them in view. Tooltips, popovers, dropdowns, menus, and more
Popper is now Floating UI! For Popper v2, visit its dedicated branch.
Floating UI is a low-level library for positioning "floating" elements like tooltips, popovers, dropdowns, menus and more while intelligently keeping them in view.
Challenges arise when positioning floating elements as they get taken out of the normal layout flow of a document, leading to issues with clipping and overflow which is where this library can help!
- Tiny: 600-byte core with highly modular architecture for tree-shaking
- Low-level: Granular control over positioning behavior
- Pure: Predictable and side-effect free
- Extensible: Powerful middleware system
- Platform-agnostic: Runs on any JavaScript environment which provides measurement APIs, including the web and React Native
Installation
To use it on the web:
npm install @floating-ui/dom
yarn add @floating-ui/dom
Quick start
import {computePosition} from '@floating-ui/dom';
const referenceElement = document.querySelector('#button');
const floatingElement = document…dribbble shots
Game application UI design
by uixNinja
*NFT Dark Theme Landing Page UI Design*
*Online Food Mobile App Design*
by SH Shakil
Tweets

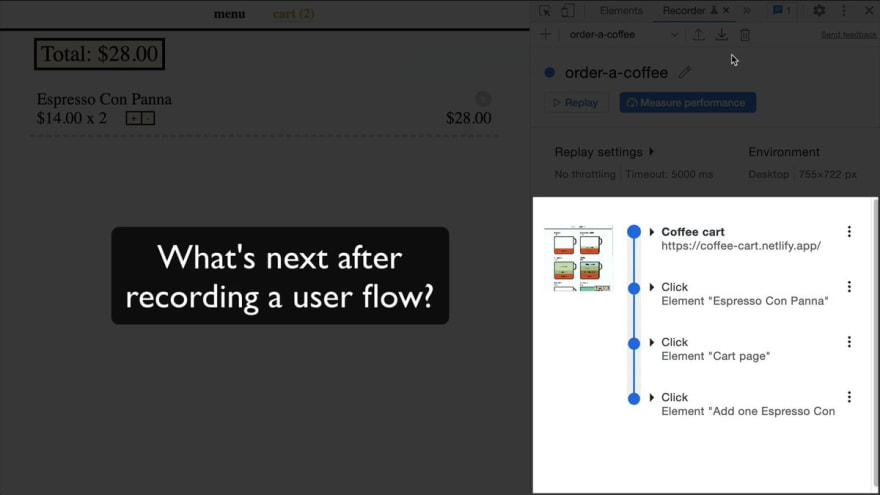
 Just landed in Chrome Canary. You can now import & export recording as a JSON file in @ChromeDevTools.
Just landed in Chrome Canary. You can now import & export recording as a JSON file in @ChromeDevTools.
A game changer for bug reporting maybe? That's exactly what I did. 👀
Fill a bug to my teammate with the JSON while looking for flat in Munich lol. 😆 crbug.com/130255515:08 PM - 03 Mar 2022
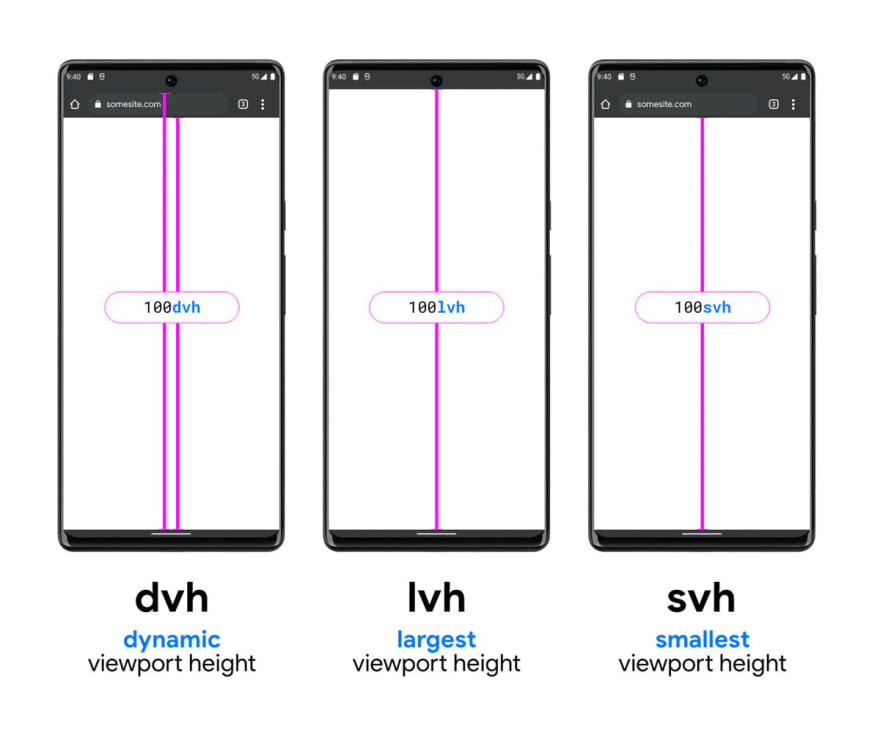
 I love seeing this diagram from @argyleink of Chrome DevRel showing how the new Viewport Units (specifically svh, lvh, dvh) will work in Chrome for Android.
I love seeing this diagram from @argyleink of Chrome DevRel showing how the new Viewport Units (specifically svh, lvh, dvh) will work in Chrome for Android.
These units are going to be super helpful on all mobile devices, in all the browsers.17:46 PM - 03 Mar 2022

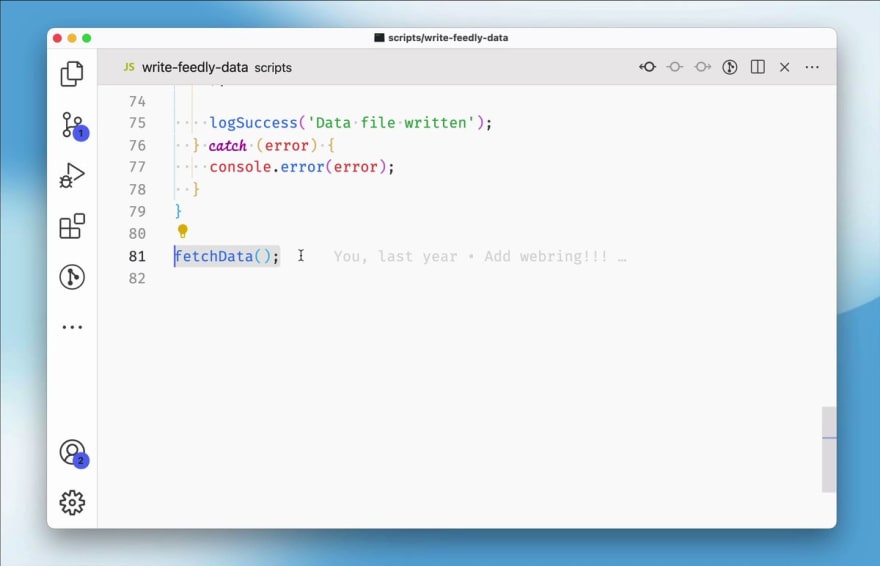
 Now that's a nice @code addition – `Surround With Snippet`. 👏
Now that's a nice @code addition – `Surround With Snippet`. 👏
Video alt: Example showing how to wrap a line of code with an if/else or try/catch statement.22:01 PM - 03 Mar 2022

 Mia (but older)@terriblemia
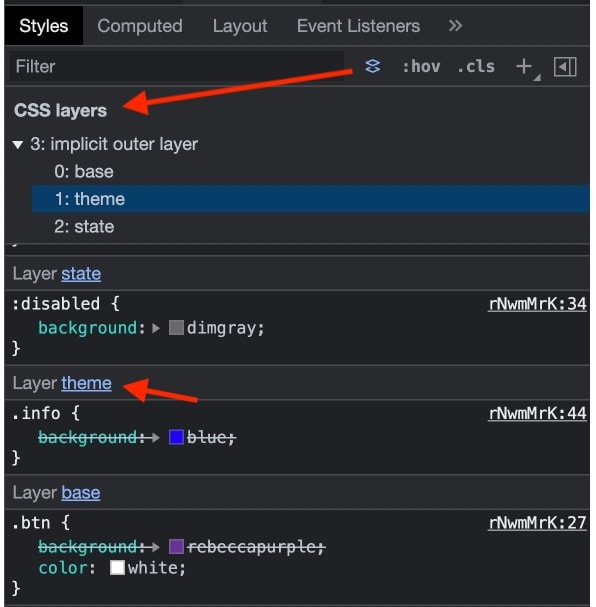
Mia (but older)@terriblemia 🥳 Chrome 99 rolled out this week, with Cascade Layers on by default.
🥳 Chrome 99 rolled out this week, with Cascade Layers on by default.
👀 Meanwhile, the latest Chrome Canary includes layer-inspecting dev tools. Click on a layer name, or that little layer icon to see a list of all the layers involved, and their stacking order.19:32 PM - 04 Mar 2022
Picked Pens
CSS Knob widget with Range Slider
by S. Shahriar
4000 Followers - Thank You!
by Adam Kuhn
Podcasts worth listening
CodePen Radio – *Ryan Mulligan*
This week Chris gets to talk to Ryan Mulligan! Ryan put together a Collection of some of his personal picks for favorite Pens and they get a chance to talk through a lot of them.
Syntax – Wes and Scott React to the State of JS
In this episode of Syntax, Wes and Scott take a look at the 2021 State of JS survey.
Thank you for reading, talk to you next week, and stay safe! 👋







](https://res.cloudinary.com/practicaldev/image/fetch/s--UGFmfzYf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/257709/screenshots/17652705/media/1793c57763ac485cfbf42961445ef542.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--zKtoFHlF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/6632247/screenshots/17655703/media/35b88224dab3437893dc4b9cf2aee706.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--69SU5wcz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/6641563/screenshots/17655690/media/34b7fb6b1c31aec1fd514878ece455cc.jpg)









Top comments (0)