Welcome to my Weekly Digest #24.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
🎉 Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- 👍 React to this post
- ✉️ Subscribe to our newsletter
You will receive our articles directly to your inbox 📬.
Interesting articles to read
The Beauty of FizzBuzz in CSS
In this CSS implementation of FizzBuzz, we can generate beautiful patterns with math!
The Beauty of FizzBuzz in CSS | Lara Schenck
CSS for Web Vitals
This article covers CSS-related techniques for optimizing Web Vitals.
Inherit, initial, unset, revert
Today we’re going to take a quick look at a few special CSS keywords you can use on any CSS property: inherit, initial, revert, and unset. Also, we will ask where and when to use them to the greatest effect, and if we need more of those keywords.
Inherit, initial, unset, revert - ppk
Inline Styles as Classes
If you’re abhorred by using inline styles, just move that style to the class attribute! And then make sure you have CSS in place that, ya know, does what it says on the box.
Inline Styles as Classes (lol) | CSS-Tricks
Useful and Useless Code Comments
Unfortunately, many comments are not particularly helpful. The most common reason is that comments repeat the code: all of the information in the comment can easily be deduced from the code next to the comment.
Useful and Useless Code Comments
A Complete Guide To Accessibility Tooling
Learning to build accessible websites can be a daunting task for those who are just starting to implement accessible practices. We’ve pulled together a wide range of accessibility tooling, ranging from single-use bookmarklets to full-blown applications, in order to help you get started with building more accessible websites.
A Complete Guide To Accessibility Tooling - Smashing Magazine
Some great videos I watched this week
Pie Charts in React with visx
Using visx, the low-level visualization library from Airbnb, we'll create a cool looking Pie Chart that resembles the beautiful one that the Exodus wallet has.
What’s new in React 18
Understand the top new features coming to React 18, explained simply.
by Arnaud
Five Essential Design Patterns in Typescript
Jack is going to "do it live!" as he brings you five essential Design Patterns, from the GoF book, in Typescript, live, as you get to ask questions along the way!
How to Find and Remove Dead CSS
Ever have old CSS styles pile up that you're afraid to remove because you're not sure if anything else is depending on them? Here's one way to get more confidence about which styles are actually unused and safe to delete, by using combining the code coverage results for each page on your website.
Seeking a Target
This video explores Craig Reynolds' formula for Steering Behaviors in JavaScript (p5.js) beginning with "Seeking a Target.
Useful GitHub repositories
Fig
Fig adds autocomplete to your terminal. ****As you type, Fig pops up subcommands, options, and contextually relevant arguments in your existing terminal on macOS.
 withfig
/
autocomplete
withfig
/
autocomplete
Fig adds autocomplete to your terminal.
Fig adds autocomplete to your terminal.
As you type, Fig pops up subcommands, options, and contextually relevant arguments in your existing terminal on macOS.
👋 Add a completion spec for a CLI tool
Want to add autocomplete to a CLI tool (or make changes to an existing autocomplete spec)? We welcome contributions!
Completion specs are defined in a declarative schema that specifies subcommands, options and arguments. Suggestions are generated from information in the spec or can be generated dynamically by running shell commands or reading local files.
For documentation and tutorials, visit fig.io/docs
To request autocomplete for a CLI tool, open an issue.
😎 Get Started
Build your first spec in 3 or less min: fig.io/docs/getting-started
Prerequisites:
- Early access to the Fig macOS app.
If you don't have access yet, sign up for the waitlist and say you're interested in building completions!
- Node and NPM…
ni
Use the right package manager
Modern Unix
A collection of modern/faster/saner alternatives to common unix commands.
 ibraheemdev
/
modern-unix
ibraheemdev
/
modern-unix
A collection of modern/faster/saner alternatives to common unix commands.
Modern Unix
bat
A cat clone with syntax highlighting and Git integration.
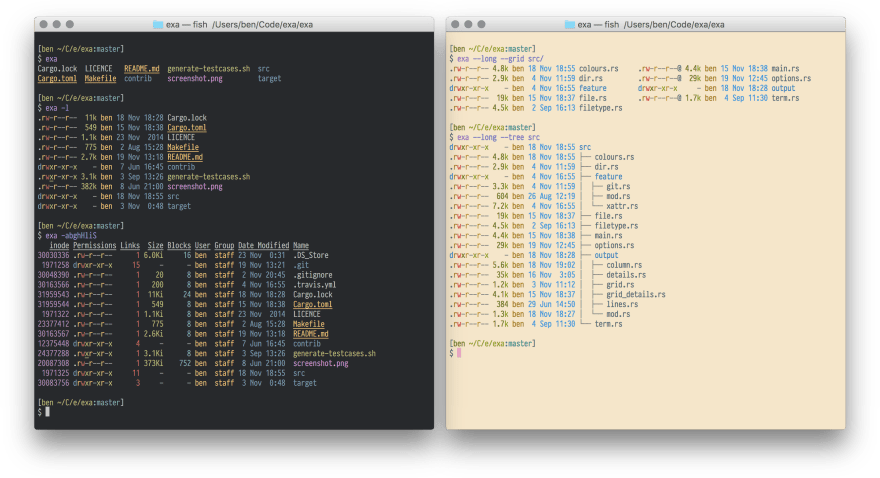
exa
A modern replacement for ls.
lsd
The next gen file listing command. Backwards compatible with ls.
delta
A viewer for git and diff output
dust
A more intutive version of du written in rust.
duf
A better df alternative
broot
A new way to see and navigate directory trees
fd
A simple, fast and user-friendly alternative to find.
ripgrep
An extremely fast alternative to grep that respects your gitignore
ag
A code searching tool similar to ack, but faster.
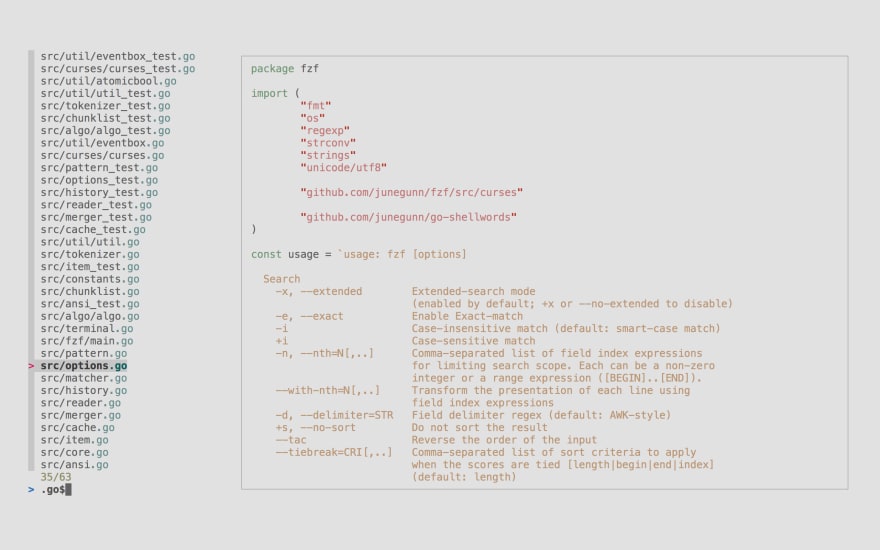
fzf
A general purpose command-line fuzzy finder.
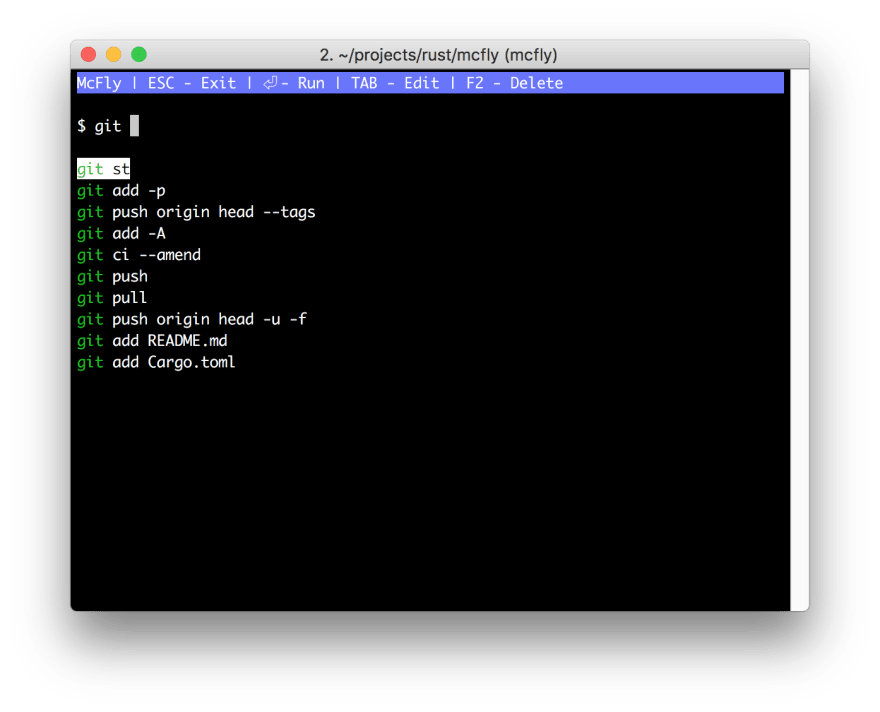
mcfly
Fly through your shell history. Great Scott!
choose
A human-friendly and fast alternative to cut and (sometimes) awk
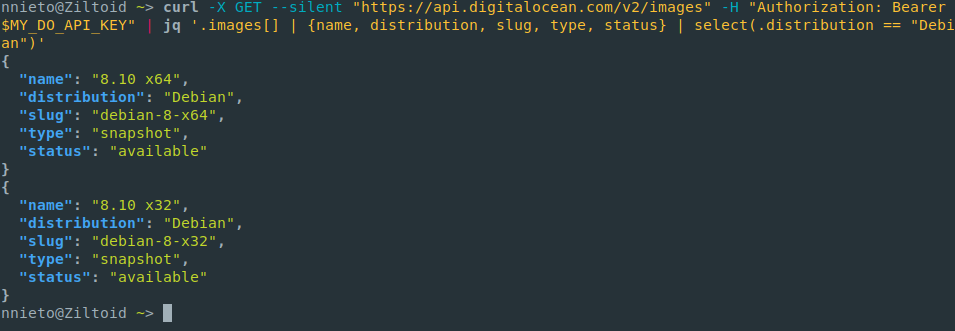
jq
sed for JSON data.
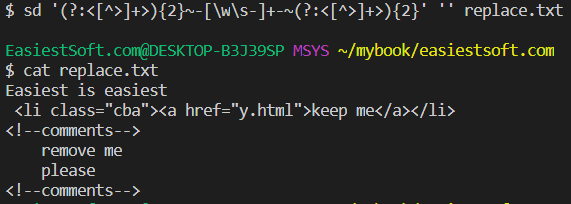
sd
An intuitive find & replace CLI (sed alternative).
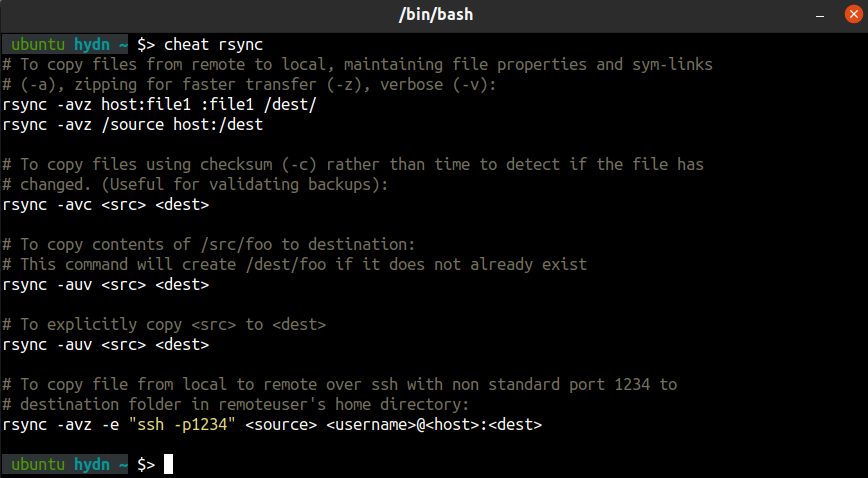
cheat
Create and view interactive cheatsheets on the command-line.
tldr
A…
Google TypeScript Style
gts is Google's TypeScript style guide, and the configuration for our formatter, linter, and automatic code fixer. No lint rules to edit, no configuration to update, no more bike shedding over syntax.
gts
Google TypeScript Style
gts is Google's TypeScript style guide, and the configuration for our formatter, linter, and automatic code fixer. No lint rules to edit, no configuration to update, no more bike shedding over syntax.
To borrow from standardjs:
- No configuration. The easiest way to enforce consistent style in your project. Just drop it in.
-
Automatically format code. Just run
gts fixand say goodbye to messy or inconsistent code. - Catch style issues & programmer errors early. Save precious code review time by eliminating back-and-forth between reviewer & contributor.
- Opinionated, but not to a fault. We recommend you use the default configuration, but if you need to customize compiler or linter config, you can.
Under the covers, we use eslint to enforce the style guide and provide automated fixes, and prettier to re-format code.
Getting Started
The easiest way to get started is to…
dribbble shots
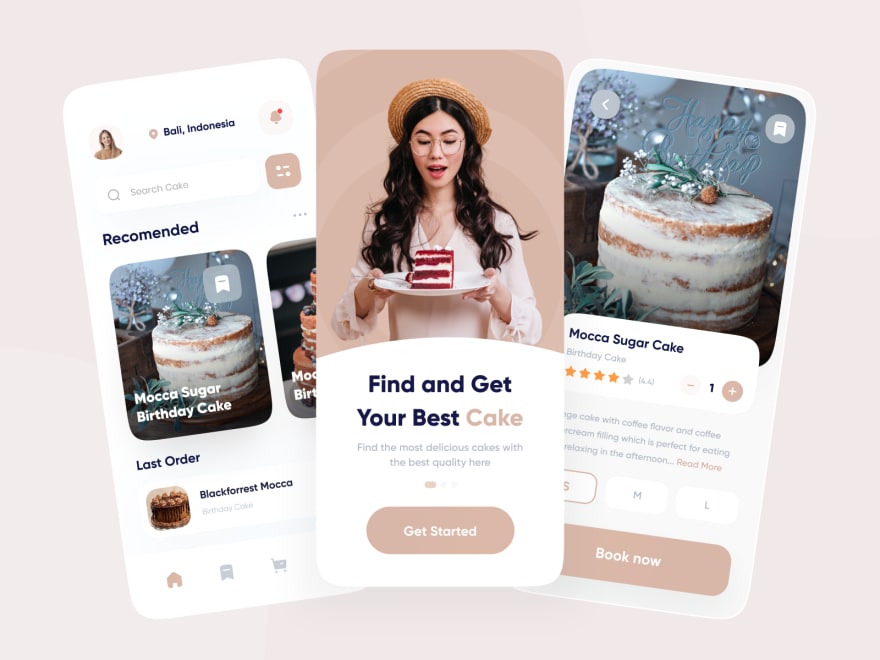
Cake App
OYOTEE - Plant Shop Website
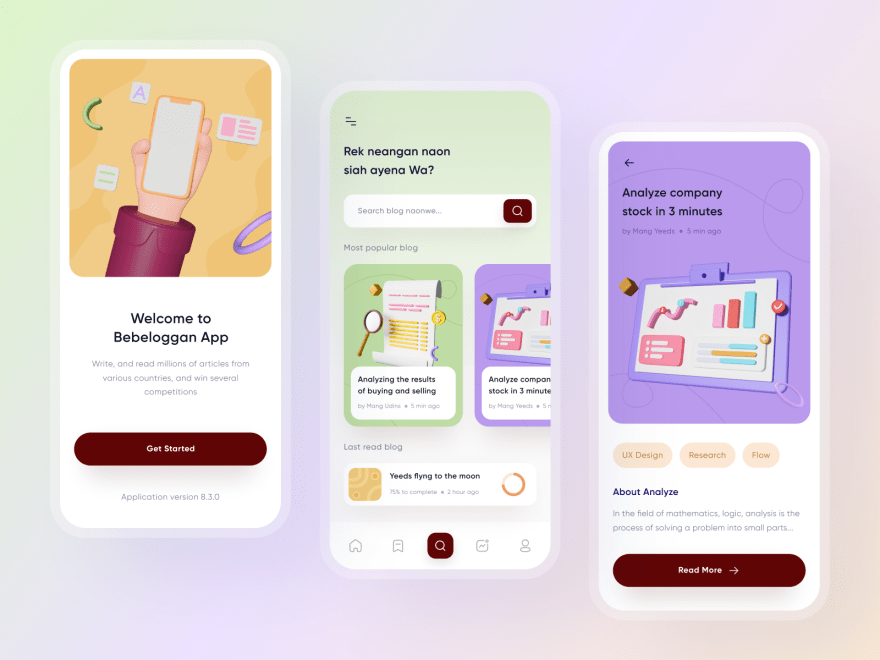
Blog App - UI Design
by Sayyid Ahsan
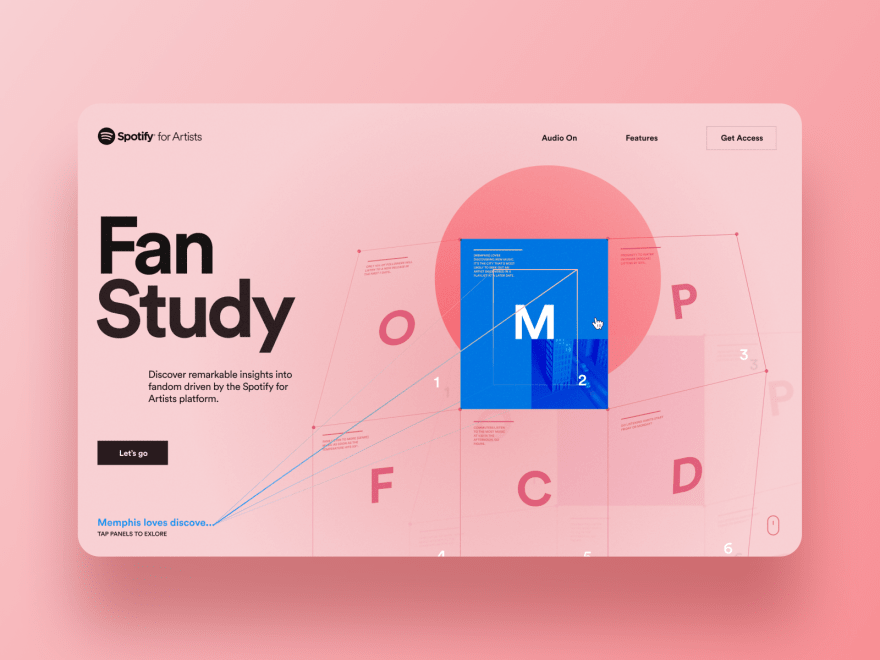
Spotify for Artists Fan Study Pitch
by Ben Cline
Tweets
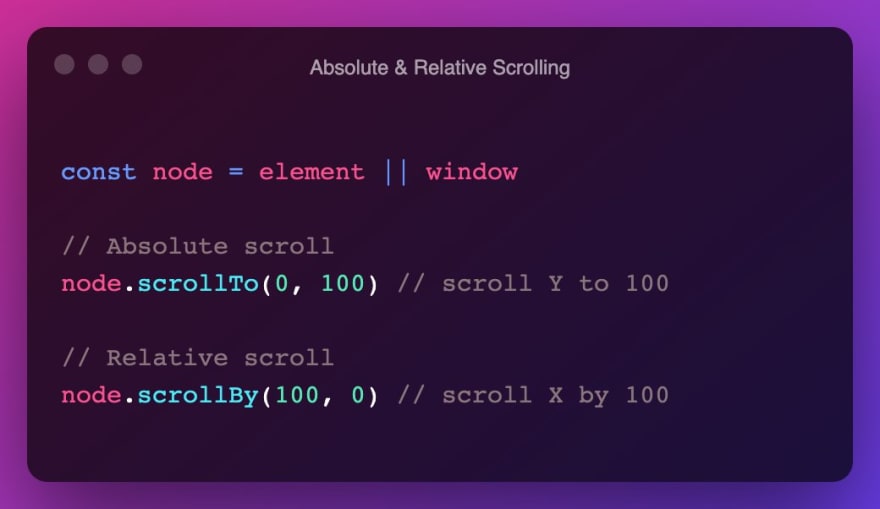
 `scrollBy()`
`scrollBy()`
for *relative* scroll position adjustments, like little scroll mutator calls
MDN 🤓
scrollTo developer.mozilla.org/en-US/docs/Web…
scrollBy developer.mozilla.org/en-US/docs/Web…18:47 PM - 14 Jun 2021


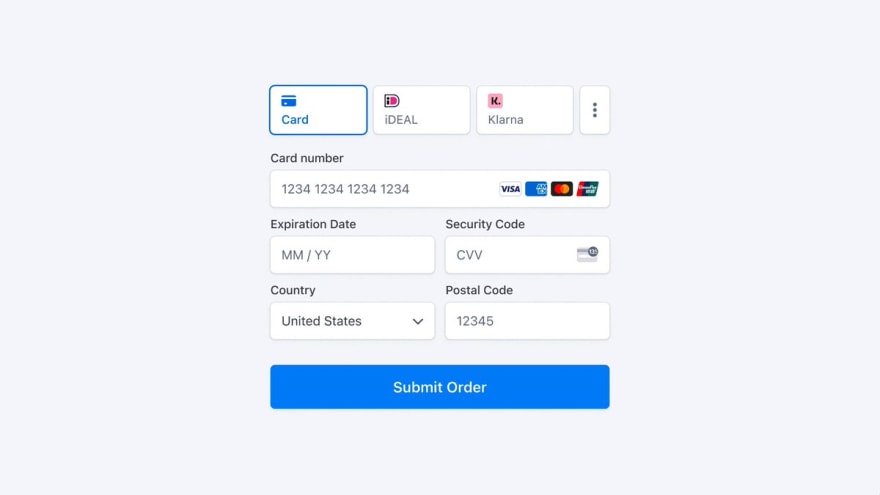
 Jordan Staniscia 🔥@jordanstaniscia
Jordan Staniscia 🔥@jordanstaniscia What I've been working on the past few months announced today: The new @stripe Payment Element.
What I've been working on the past few months announced today: The new @stripe Payment Element.
stripe.com/docs/payments/…16:51 PM - 16 Jun 2021
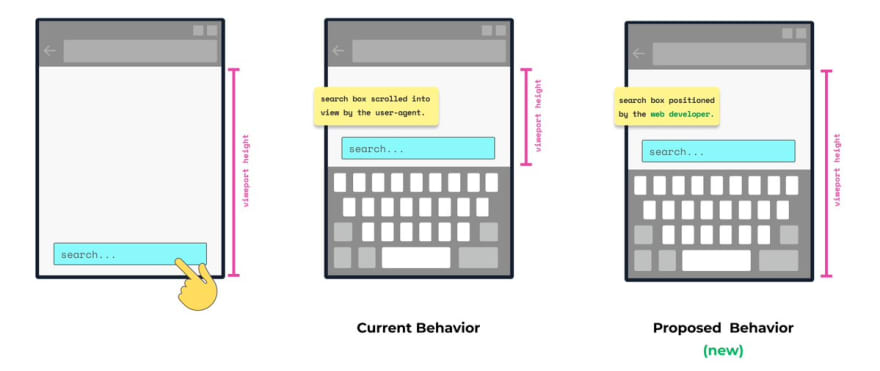
 Virtual Keyboard API 😍
Virtual Keyboard API 😍
"developers can use [virtual keyboards] to enable better customization of their webpage's content and experiences."
```js
navigator.virtualKeyboard.overlaysContent = true
```
```css
env(keyboard-inset-height)
```
learn more 🔎 github.com/MicrosoftEdge/…15:53 PM - 17 Jun 2021
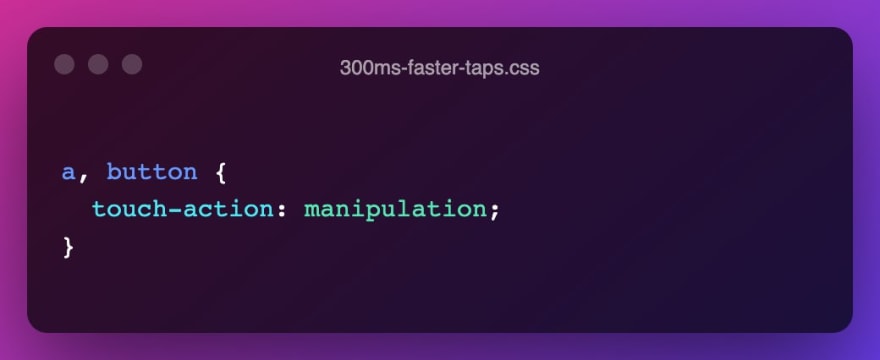
 make taps 300ms faster with 1 line of CSS:
make taps 300ms faster with 1 line of CSS:
```#css
touch-action: manipulation;
```
means:
element doesn't want double-tap to zoom
result:
browser *immediately* responds to taps instead of waiting 300ms for a "potential" 2nd tap 🤓
caniuse (YES!) caniuse.com/mdn-css_proper…13:33 PM - 18 Jun 2021
Picked Pens
3D Modern House
Loki – Intro text animation
Rage
Podcasts worth listening
Syntax - What is SvelteKit?
In this Hasty Treat, Scott and Wes talk about SvelteKit — what it is and why you might want to use it.
The CSS Podcast - Custom properties
Custom properties, aka CSS variables, are runtime dynamic variables which allow you to store loose or typed values. They're free, super fast, improve code legibility, unlock powers, are reachable with JavaScript, animateable, overall super fun and, well, kind of complex.
Smashing Podcast - What is Image Optimization in 2021?
We’re talking about Image Optimization. What steps should we follow for performant images in 2021? Drew McLellan talks to expert Addy Osmani to find out.
CodePen Radio - Andy and Una from Google’s Learn CSS Project
Learn CSS is a very cool project from a whole team of people at Google (and outside). It does a great job of documenting where is right now, in a fairly comprehensive way.
Junior to Senior - Maintainer of the JavaScript Octokit
David and Gregor discuss building and maintaining open-source software, how to be a valuable asset to your team, and growing through communication.
Thank you for reading, talk to you next week, and stay safe! 👋
Make sure to subscribe to our newsletter 💌 to receive our weekly recap directly on your email and react to this post to automatically participate in our giveaway 🎁
If you would like to join our discussions, you can find us on Discord 📣.









































Top comments (0)