Welcome to my first Weekly Digest of the new year 2022.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Building Designcember
A peek into the process and tools used to build the holiday-calendar-style experience of Designcember.
Remove unused brew dependencies and delete outdated downloads
Uninstalling a brew dependency does not remove its dependencies. There is an easy solution for that, though. If you want to delete outdated formulas, Pawel also got you covered.
Remove unused brew dependencies and delete outdated downloads | pawelgrzybek.com
Design integrations for Storybook
Connect Figma, Sketch, Zeplin, and more with Storybook
Design integrations for Storybook
Some great videos I watched this week
Chrome 97 - What’s New in DevTools
New Recorder panel, refresh device list in Device Mode, and more.
New in Chrome 97: Web Transport, Script type Detection, and more!
Chrome 97 is rolling out now! There’s a new option for sending real time messages between the client and server using Web Transport. You can use feature detection to see what types of scripts a browser supports. JavaScript gets better, and there’s plenty more.
Technologies I'm Learning in 2022
by Ben Awad
Useful GitHub repositories
Centralized Recommendations for TSConfig bases
Hosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment
 tsconfig
/
bases
tsconfig
/
bases
Hosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment
Centralized Recommendations for TSConfig bases
Hosts TSConfigs for you to extend in your apps, tuned to a particular runtime environment. Owned and improved by the community Basically Definitely Typed for TSConfigs.
Available TSConfigs
Recommended tsconfig.json
Install:
npm install --save-dev @tsconfig/recommended
yarn add --dev @tsconfig/recommended
Add to your tsconfig.json:
"extends": "@tsconfig/recommended/tsconfig.json"
Create React App tsconfig.json
Install:
npm install --save-dev @tsconfig/create-react-app
yarn add --dev @tsconfig/create-react-app
Add to your tsconfig.json:
"extends": "@tsconfig/create-react-app/tsconfig.json"
Cypress tsconfig.json
Install:
npm install --save-dev @tsconfig/cypress
yarn add --dev @tsconfig/cypress
Add to your tsconfig.json:
"extends": "@tsconfig/cypress/tsconfig.json"
Deno tsconfig.json
Install:
npm install --save-dev @tsconfig/deno
yarn add --dev @tsconfig/deno
Add to your tsconfig.json:
"extends": "@tsconfig/deno/tsconfig.json"
Docusaurus v2 tsconfig.json
Install:
npm install --save-dev @tsconfig/docusaurus
yarn add --dev @tsconfig/docusaurus
Add to your tsconfig.json:
"extends": "@tsconfig/docusaurus/tsconfig.json"
Next.js tsconfig.json
Install:
npm install --save-dev @tsconfig/next
yarn add…LeetHub
Automatically sync your LeetCode solutions to your GitHub account
 QasimWani
/
LeetHub
QasimWani
/
LeetHub
Automatically sync your leetcode solutions to your github account - top 5 trending GitHub repository

LeetHub - Automatically sync your code to GitHub
Top 5 Trending JavaScript Repositories
Available on:
What is LeetHub?
A chrome extension that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem.
How fast is it really?
THIS FAST (~400ms, 530x speed improvement)!
Why LeetHub?
1. Recruiters want to see your contributions to the Open Source community, be it through side projects, solving algorithms/data-structures, or contributing to existing OS projects.
As of now, GitHub is developers' #1 portfolio. LeetHub just makes it much easier (autonomous) to keep track of progress and contributions on the largest network of engineering community, GitHub.
2. There's no easy way of accessing your leetcode problems in one place!
Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
How does LeetHub work?
Your
…fuite
A tool for finding memory leaks in web apps
 nolanlawson
/
fuite
nolanlawson
/
fuite
A tool for finding memory leaks in web apps
fuite
fuite /fɥit/ French for "leak"
fuite is a CLI tool for finding memory leaks in web apps.
Usage
npx fuite https://example.com
This will check for leaks and print output to stdout.
By default, fuite will assume that the site is a client-rendered webapp, and it will search for internal links on the given page. Then for each link, it will:
- Click the link
- Press the browser back button
- Repeat to see if the scenario is leaking
For other scenarios, see scenarios.
How it works
fuite launches Chrome using Puppeteer, loads a web page, and runs a scenario against it. It runs the scenario some number of iterations (7 by default) and looks for objects that leaked 7 times (or 14 times, or 28 times). This might sound like a strange approach, but it's useful for cutting through the noise in memory analysis.
fuite…
https://github.com/nolanlawson/fuite
Standard Version
Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
 conventional-changelog
/
standard-version
conventional-changelog
/
standard-version
🏆 Automate versioning and CHANGELOG generation, with semver.org and conventionalcommits.org
Standard Version
A utility for versioning using semver and CHANGELOG generation powered by Conventional Commits.
Having problems? Want to contribute? Join us on the node-tooling community Slack.
How It Works:
- Follow the Conventional Commits Specification in your repository.
- When you're ready to release, run
standard-version.
standard-version will then do the following:
- Retrieve the current version of your repository by looking at
packageFiles[1], falling back to the lastgit tag. -
bumpthe version inbumpFiles[1] based on your commits. - Generates a
changelogbased on your commits (uses conventional-changelog under the hood). - Creates a new
commitincluding yourbumpFiles[1] and updated CHANGELOG. - Creates a new
tagwith the new version number.
bumpFiles, packageFiles and updaters
standard-version uses a few key concepts for handling version bumping in your project.
-
packageFiles– User-defined files where versions can be read from and be "bumped"- Examples:
package.json…
- Examples:
dribbble shots
Restaurant Web Header.
by Sajon
Gaming Mobile Design
bayaraja - Fintech Landing Page
Tweets
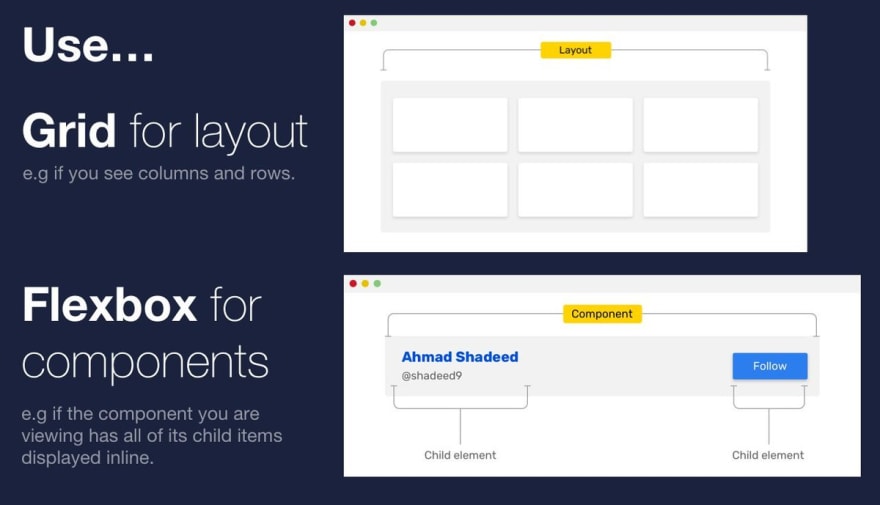
 "Use CSS Grid for layout, Flexbox for components": bit.ly/gr-fl Great tips on how to decide what fits your use-case by @shadeed904:14 AM - 03 Jan 2022
"Use CSS Grid for layout, Flexbox for components": bit.ly/gr-fl Great tips on how to decide what fits your use-case by @shadeed904:14 AM - 03 Jan 2022
 The ECMAScript 2022 edition of “JavaScript for impatient programmers” is out!
The ECMAScript 2022 edition of “JavaScript for impatient programmers” is out!
– Free to read online: exploringjs.com/impatient-js/
– How to upgrade: exploringjs.com/impatient-js/#…14:03 PM - 03 Jan 2022

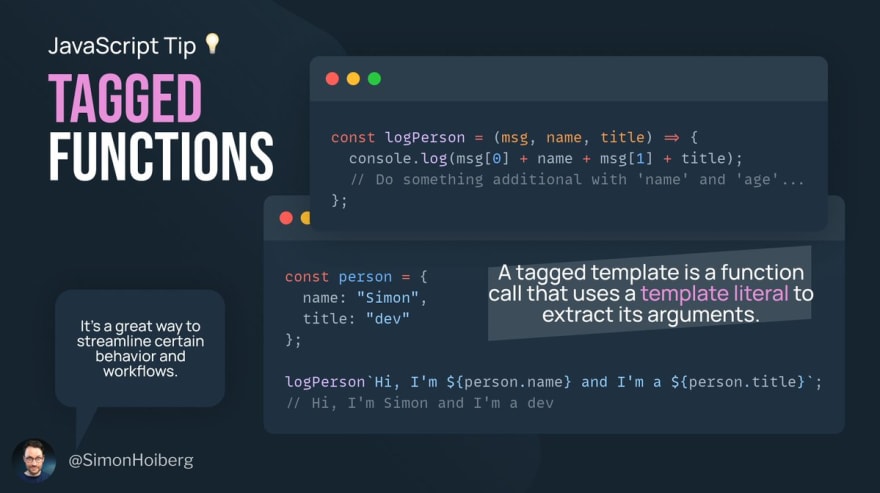
 Simon Høiberg@simonhoiberg
Simon Høiberg@simonhoiberg JavaScript Tip 💡
JavaScript Tip 💡
Tagged Functions are functions that use template literals to extract their argument.
You might have seen this from styled-components and similar libraries.
It's a more advanced technique, but it’s a great way to streamline certain behavior and workflows.08:09 AM - 03 Jan 2022
 Uuuuh, I just discovered that `exa` (my terminal `ls` replacement ) supports icons. 🎉
Uuuuh, I just discovered that `exa` (my terminal `ls` replacement ) supports icons. 🎉
Cmd: exa – github.com/ogham/exa
Font: Cascaydia Cove Nerd Font nerdfonts.com/font-downloads
Theme: Snazzy github.com/sindresorhus/i…07:56 AM - 04 Jan 2022
Picked Pens
Spirited Away Bathhouse (Aburaya) - 3D CSS
by Adam Kuhn
Podcasts worth listening
2022 Predictions
In this episode of Syntax, Wes and Scott talk through their predictions for 2022.
CodePen Radio – With Olivia
Olivia Ng has done loads of wonderful work here on CodePen and off. She got started just out of pure desire to build things.
Thank you for reading, talk to you next week, and stay safe! 👋













](https://res.cloudinary.com/practicaldev/image/fetch/s--kNsnoX_n--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1997192/screenshots/17227269/media/cb3ac6dc71c61caa25ee9f9b1704c898.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Y-dEpHRO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/6498452/screenshots/17223285/media/b2b07e2e31cc07aad459134aca55782b.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KQ_3k2b5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2319164/screenshots/17222228/media/76c0180dabcfc0969aaeaa39bd4598c2.png)









Top comments (0)