Welcome to my Weekly Digest #15.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Picture perfect images with the modern <img> element
You may not think about images as part of your web dev work, but they can affect your web app's performance more than any other part of your code.
Picture perfect images with the modern element
CSS :has( ) A Parent Selector Now
The :has pseudo-class takes a relative selector list and will then represent an element if at least one other element matches the selectors in the list.
CSS :has( ) A Parent Selector Now · Matthias Ott - User Experience Designer
Some great videos I watched this week
Now you can have polls in GitHub Discussions
GitHub Discussions now features polls where your community can vote on popular questions and topics.
by GitHub
Thinking on ways to solve dialog
In today's GUI Challenge, @Adam Argyle shows how to visually enhance the dialog element while maintaining great accessible and international UX.
by Adam Argyle
Useful GitHub repositories
90DaysOfDevOps
This repository is used to document my journey on getting a better foundational knowledge of DevOps.
 MichaelCade
/
90DaysOfDevOps
MichaelCade
/
90DaysOfDevOps
This repository is my documenting repository for learning the world of DevOps. I started this journey on the 1st January 2022 and I plan to run to March 31st for a complete 90-day romp on spending an hour a day including weekends to get a foundational knowledge across a lot of different areas that make up DevOps.
90DaysOfDevOps
This repository is used to document my journey on getting a better foundational knowledge of DevOps. I will be starting this journey on the 1st January 2022 but the idea is that we take 90 days which just so happens to be January 1st to March 31st.
The reason for documenting these days is so that others can take something from it and also hopefully enhance the resources.
The goal is to take 90 days, 1 hour a day, to tackle over 13 areas of DevOps to a foundational knowledge.
This will not cover all things DevOps but it will cover the areas that I feel will benefit my learning and understanding overall.
Progress
- [
✔️ ]♾️ 1 > Introduction
What is and why do we use DevOps
- [
✔️ ]♾️ 2 > Responsibilities of a DevOps Engineer - [
✔️ ]♾️ 3 > DevOps Lifecycle -…
dribbble shots
Talent.com
NRC - Redesign
by Kawsar Ahmed
*NFT Website Components*
Rechat-Web Messenger dashboard UI
Tweets
 07:21 AM - 11 Apr 2022
07:21 AM - 11 Apr 2022
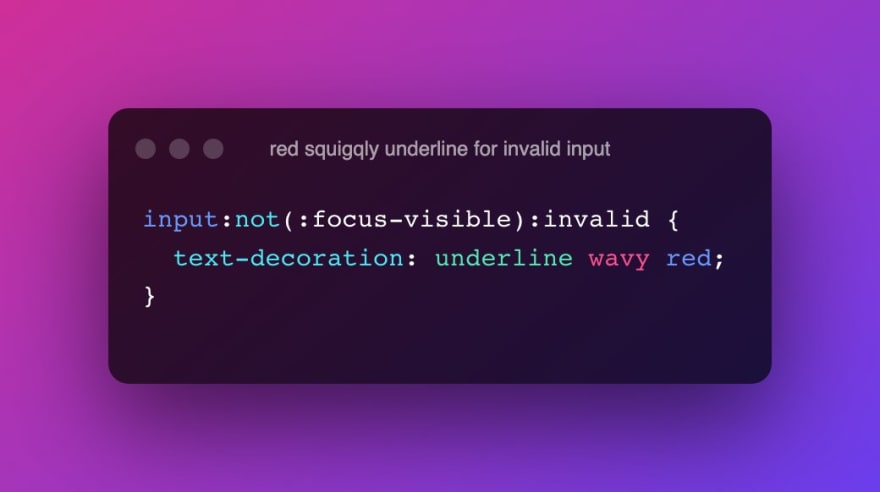
 red squiggly underlines for invalid form input;
red squiggly underlines for invalid form input;
when the user's not editing.
```#css
input:not(:focus-visible):invalid {
text-decoration: underline wavy red;
}
```
try it codepen.io/argyleink/pen/…14:07 PM - 12 Apr 2022

 Did you know that you can WRITE FULL EMAILS INSIDE OF GOOGLE DOCS NOW?!
Did you know that you can WRITE FULL EMAILS INSIDE OF GOOGLE DOCS NOW?!
Yeah, me either 😂17:54 PM - 13 Apr 2022
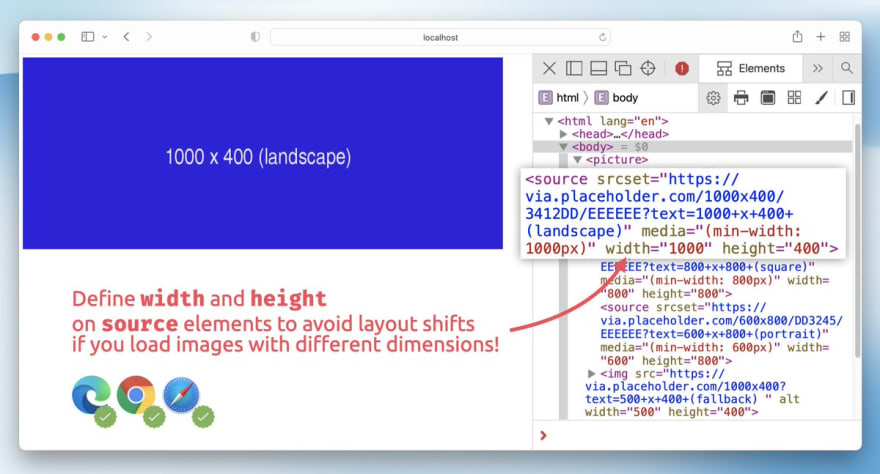
 Defining width/height on `img` elements to calculate the aspect ratio and avoid layout shifts is a thing for a while now.
Defining width/height on `img` elements to calculate the aspect ratio and avoid layout shifts is a thing for a while now.
But I just discovered that defining width/height on `source` elements is a thing now, too! 😲11:15 AM - 14 Apr 2022
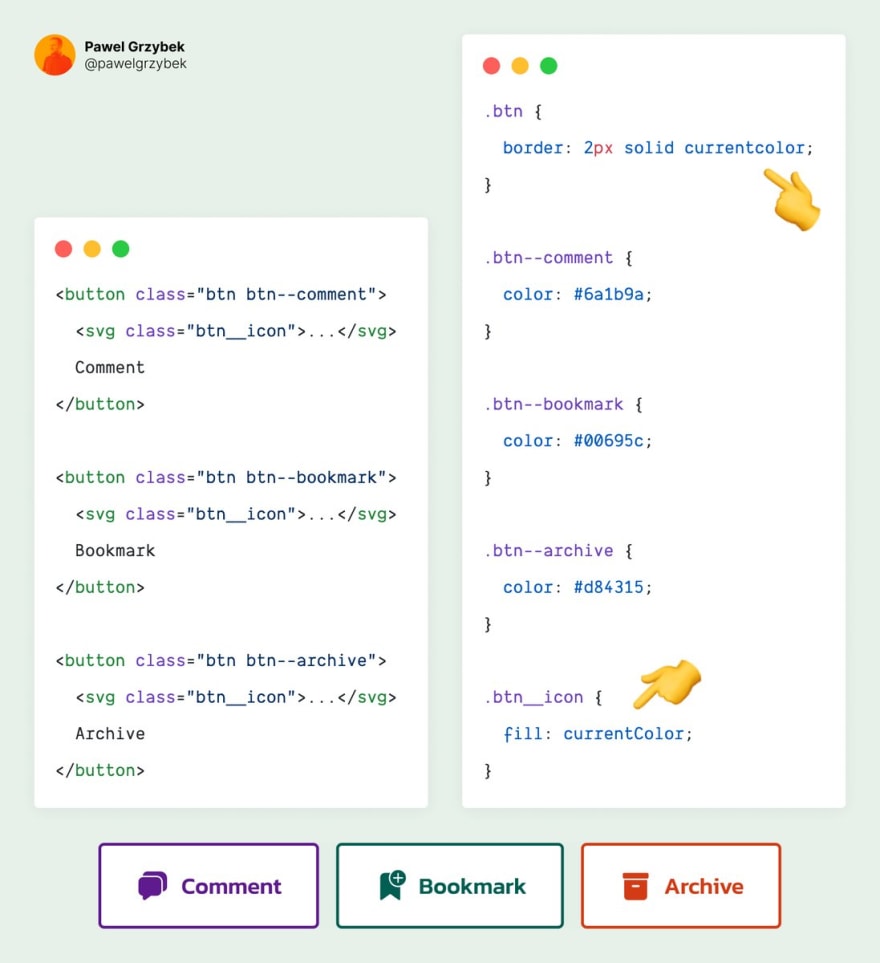
 The CSS currentColor is probably the most underused keyword ever. Instead of explicit declarations, you can reuse the color from the element on other properties.
The CSS currentColor is probably the most underused keyword ever. Instead of explicit declarations, you can reuse the color from the element on other properties.
MDN:
developer.mozilla.org/en-US/docs/Web…
CodePen:
codepen.io/pawelgrzybek/p…
#css07:20 AM - 14 Apr 2022

 Ahmad Shadeed@shadeed9
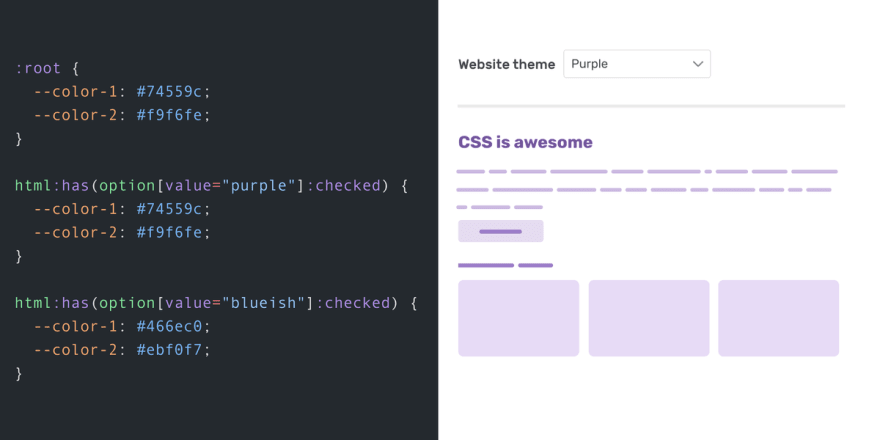
Ahmad Shadeed@shadeed9 💡The CSS :has selector is magical! You can theme a website via a select menu and change the CSS variables. No JS is needed!
💡The CSS :has selector is magical! You can theme a website via a select menu and change the CSS variables. No JS is needed!
html:has(option[value="purple"]:checked) {
--color-1: purple;
--color-2: orchid;
}
Article: ishadeed.com/article/css-ha…
Demo: codepen.io/shadeed/pen/OJ…07:59 AM - 15 Apr 2022
Picked Pens
3D Preloader
by Jon Kantner
Pure CSS dark mode toggle
Podcasts worth listening
Syntax – How To Be Consistent
In this Hasty Treat, Scott and Wes talk about their tips and tricks for being consistent if you're trying to create.
Thank you for reading, talk to you next week, and stay safe! 👋



](https://res.cloudinary.com/practicaldev/image/fetch/s--XYfppwoH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2591482/file/original-e48e25e2f7e350a31395fb31dec83d26.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--dUrIw2jW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1160700/screenshots/18034027/media/96705e88f10bdafecbf6dae76727dabb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--b-6q14_5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2591872/file/original-a8ff6e2c0636f95d9dc6126c410a5ef6.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--JSxPNUbo--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3635229/screenshots/18033750/media/0f321f48b2d34e27dc391d74da037b2d.png)








Top comments (0)