Welcome to my Weekly Digest #24 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Accelerating GitHub theme creation with color tooling
Learn why the GitHub Design Infrastructure team built a dedicated color tool and how they use it to create new color palettes for GitHub.
Accelerating GitHub theme creation with color tooling | The GitHub Blog
Go ahead, delete your .env.example file
Learn how 1Password Developer Tools give you an alternative way to collaborate on configuration.
Go ahead, delete your .env.example file | 1Password
Some great videos I watched this week
*The ins and outs of Core Web Vitals by Dan Shappir*
Ever since Google announced the webpage performance, as measured by Core Web Vitals (CWV) is a ranking factor starting May 2021, it has become the de-facto standard for measuring performance on the web.
by Dan Shappir
Dry up your generic signatures with default generics
by Matt Pocock
Chrome 103 - What’s New in DevTools
Record double-click and right-click events, new options to measure user flow in Lighthouse and more.
Useful GitHub repositories
Jest-Image-Snapshot
Jest matcher for image comparisons. Most commonly used for visual regression testing.
 americanexpress
/
jest-image-snapshot
americanexpress
/
jest-image-snapshot
✨ Jest matcher for image comparisons. Most commonly used for visual regression testing.
Jest matcher that performs image comparisons using pixelmatch and behaves just like Jest snapshots do! Very useful for visual regression testing.
👩💻 Hiring 👨💻
Want to get paid for your contributions to jest-image-snapshot?
Send your resume to oneamex.careers@aexp.com
📖 Table of Contents
✨ Features
- Take image snapshots of your application
- Ability to compare snapshots from a baseline
- Update snapshots when you're good with changes
- Customize a difference threshold
- Add a Gaussian blur for noise
- Adjust the diff layout horizontal vs vertical
How it works
Given an image (Buffer instance with PNG image data) the toMatchImageSnapshot() matcher will create a __image_snapshots__ directory in the directory the test is in and will store the baseline snapshot image there on the first run. Note that if customSnapshotsDir option is given then it will store baseline snapshot there instead.
On subsequent test runs the matcher will compare the image…
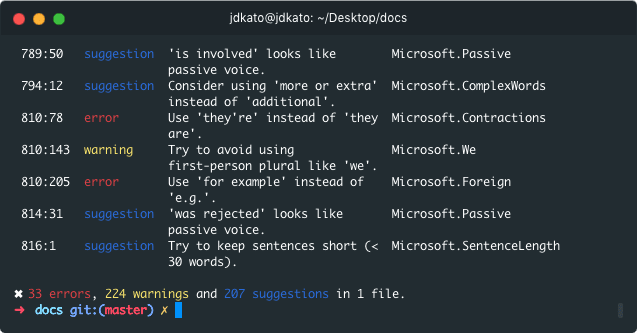
Vale
A syntax-aware linter for prose built with speed and extensibility in mind.
Vale: Your style, our editor 





Vale is a command-line tool that brings code-like linting to prose. It's fast, cross-platform (Windows, macOS, and Linux), and highly customizable
❤️ Sponsors
Hi there! I'm @jdkato, the sole developer of Vale. If you'd like to help me dedicate more time to developing, documenting, and supporting Vale, feel free to donate through the Open Collective. Any donation—big, small, one-time, or recurring—is greatly appreciated!
Organizations
Individuals
💥 Key Features
-
Support for markup: Vale has a rich understanding of many markup formats, allowing it to avoid syntax-related false positives and intelligently exclude code snippets from prose-related rules.
-
A highly customizable extension system: Vale is capable of enforcing your style—be it a standard editorial style guide or a custom in-house set of rules (such as those created by GitLab…
SVG Spinners
A collection of 24 x 24 dp SVG spinners!
 n3r4zzurr0
/
svg-spinners
n3r4zzurr0
/
svg-spinners
A collection of 24 x 24 dp SVG spinners!
SVG Spinners
All spinners are displayed as 24 x 24 dp. The main content rests inside the live area of 22 dp with a padding of 1dp.
| Preview | File Name | Size (Bytes) |
|---|---|---|
 |
12-dots-scale-rotate.svg | 2450 |
 |
180-ring-with-bg.svg | 493 |
 |
180-ring.svg | 390 |
 |
270-ring-with-bg.svg | 542 |
 |
270-ring.svg | 439 |
 |
3-dots-bounce.svg | 631 |
 |
3-dots-fade.svg | 544 |
 |
3-dots-moving.svg | 2654 |
 |
3-dots-rotate.svg | 375 |
 |
3-dots-scale-middle.svg | 459 |
 |
3-dots-scale.svg | 448 |
 |
6-dots-rotate.svg | 692 |
 |
6-dots-scale-middle.svg | 2323 |
 |
6-dots-scale.svg | 2611 |
 |
90-ring-with-bg.svg | 487 |
 |
90-ring.svg | 384 |
 |
bars-fade.svg | 570 |
 |
bars-rotate-fade.svg | 894 |
 |
bars-scale-fade.svg | 1123 |
 |
bars-scale-middle.svg | 1759 |
 |
bars-scale.svg | 1759 |
 |
blocks-scale.svg | 1935 |
 |
blocks-shuffle-2.svg | 906 |
 |
blocks-shuffle-3.svg | 1315 |
 |
blocks-wave.svg | 3688 |
 |
bouncing-ball.svg | 798 |
 |
clock.svg | 530 |
 |
dot-revolve.svg | 357 |
 |
eclipse-half.svg | 341 |
 |
eclipse.svg | 333 |
 |
gooey-balls-1.svg | 1006 |
 |
gooey-balls-2.svg | 831 |
 |
pulse-2.svg | 731 |
 |
pulse-3.svg | 1050 |
 |
pulse-multiple.svg | 1036 |
 |
pulse-ring.svg | 683 |
 |
pulse-rings-2.svg | 1273 |
 |
pulse-rings-3.svg | 1862 |
 |
pulse-rings-multiple.svg | 1841 |
 |
pulse.svg | 381 |
 |
tadpole.svg | 354 |
 |
wifi-fade.svg | 1062 |
 |
wifi.svg | 1128 |
 |
wind-toy.svg | 1276 |
dribbble shots
Troovē - Landing Page Mobile Responsive
by Ihya Fathurr
Food Delivery App
Mobile App Design.
by Mishu
Sekuterin - Scooter Rental App
by Asal Design
Tweets


 ☄︎@0xca0a
☄︎@0xca0a added pointer events and clicking action, almost getting tempted adding real scrollable html to the phone screen now 😑
added pointer events and clicking action, almost getting tempted adding real scrollable html to the phone screen now 😑
codesandbox.io/s/interactive-…23:14 PM - 14 Jun 2022
MacOS: You can copy ESM code (including top-level `await`) to the clipboard and execute it via Node.js as follows.
pbpaste | node --input-type=module10:18 AM - 16 Jun 2022
Picked Pens
Kill Internet Explorer but don't touch Chrome
by Temani Afif
SVG Image Mask
Pure CSS The Queen's Gambit
Podcasts worth listening
Syntax – Edge Functions and Deno with Eduardo Bouças of Netlify
In this supper club episode of Syntax, Wes and Scott talk edge functions and Deno with Eduardo Bouças of Netlify.
Thank you for reading, talk to you next week, and stay safe! 👋











](https://res.cloudinary.com/practicaldev/image/fetch/s--arjc9pQD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4657225/screenshots/18519165/media/897c8f4fc7249a29ace9cd28bafc356e.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--36J_4zLj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2920790/file/original-84481e9cb1d54bbc7937a5d9b28e2df8.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--C4xRl7Gc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/7476807/screenshots/18520393/media/271f5d6e50077b79bcfd265dc50bfd54.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--vRDpBClu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2917373/file/original-9757bc6dbd63cac74f5ecff6b03d2c19.png)







Top comments (0)