Welcome to my Weekly Digest #46 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Flip, Invert, and Reverse
Chuan is going to introduce 3 kinds of transformations for the SVG path commands. Specifically for h/H and v/V commands.
Introducing “Shadow Palette Generator”
In order to create lush, realistic shadows in CSS, we need to use multiple layers and colors. How do we come up with all of the parameters, though? I've built a tool that'll help.
Introducing "Shadow Palette Generator"
Using Position Sticky With CSS Grid
How to make position sticky work with CSS grid items
Using Position Sticky With CSS Grid - Ahmad Shadeed
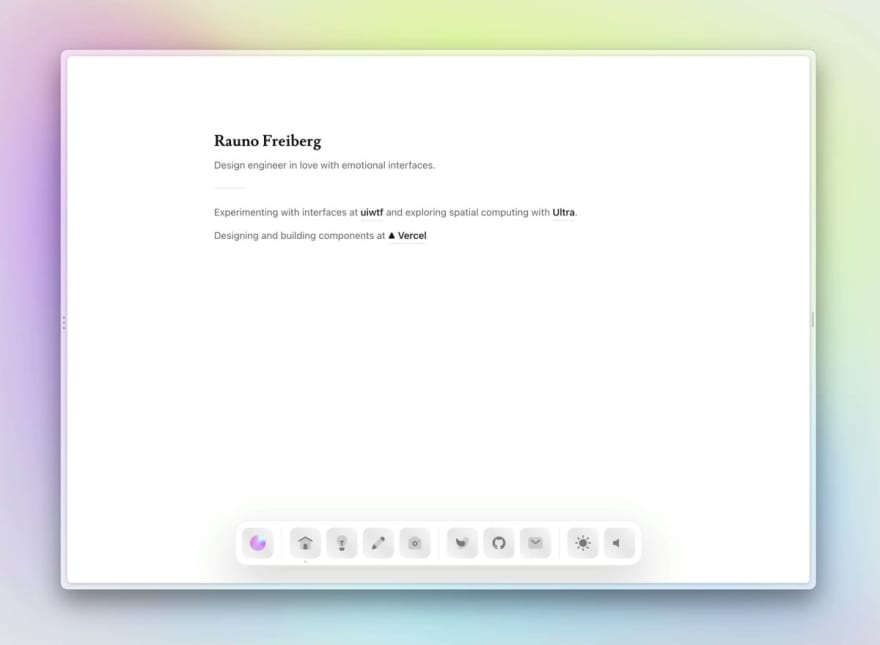
Parallax Powered by CSS Custom Properties
Good friend Kent C. Dodds has recently dropped his new website which had a lot of work go into it. I was fortunate enough that Kent reached out a while back and asked if I could come up with some “whimsy” for the site.
Parallax Powered by CSS Custom Properties
Some great videos I watched this week
The new responsive design
Join us as we discuss the latest updates on UI styling, DevTools, and the evolution of responsive design.
New in Chrome 96: Improvements for installed PWAs, Priority Hints, and more!
Chrome 96 is rolling out now! There are two new properties in the web app manifest. The id property allows you to specify a unique ID for your PWA, and the protocol_handlers property allows you to automatically register your PWA as a protocol handler upon installation.
Introducing the new PageSpeed Insights
Introducing the new PageSpeed Insights: a more intuitive way to measure performance & improve it using real-world and lab data.
by Addy Osmani
How to Code: Rectangular Collision Detection
Rectangular collision detection is a must-know when it comes to video game development. It's a way to tell when two objects touch, so you can call some sort of reactionary event in return, such as gaining a power-up, or ending the game.
React Location: Better than React Router?
React Router has been the best in class router for years now. But now the creator of React Query, Tanner Linsley, has developed and just released a new router for the Tanstack named React Location.
Useful GitHub repositories
yq
yq is a portable command-line YAML processor
yq
a lightweight and portable command-line YAML processor. yq uses jq like syntax but works with yaml files as well as json. It doesn't yet support everything jq does - but it does support the most common operations and functions, and more is being added continuously.
yq is written in go - so you can download a dependency free binary for your platform and you are good to go! If you prefer there are a variety of package managers that can be used as well as docker, all listed below.
Quick Usage Guide
Read a value:
yq e '.a.b[0].c' file.yaml
Pipe from STDIN:
cat file.yaml | yq e '.a.b[0].c' -
Update a yaml file, inplace
yq e -i '.a.b[0].c = "cool"' file.yaml
Update using environment variables
NAME=mike yq e -i '.a.b[0].c = strenv(NAME)' file.yaml
Merge multiple files
yq ea '. as $itemReact-Grid-Layout
A draggable and resizable grid layout with responsive breakpoints, for React.
 react-grid-layout
/
react-grid-layout
react-grid-layout
/
react-grid-layout
A draggable and resizable grid layout with responsive breakpoints, for React.
React-Grid-Layout
React-Grid-Layout is a grid layout system much like Packery or Gridster, for React.
Unlike those systems, it is responsive and supports breakpoints. Breakpoint layouts can be provided by the user or autogenerated.
RGL is React-only and does not require jQuery.
GIF from production usage on BitMEX.com
[Demo | Changelog | CodeSandbox Editable demo]
Table of Contents
- Demos
- Features
- Installation
- Usage
- Responsive Usage
- Providing Grid Width
- Grid Layout Props
- Responsive Grid Layout Props
- Grid Item Props
- User Recipes
- Performance
- Contribute
- TODO List
Demos
- Showcase
- Basic
- No Dragging/Resizing (Layout Only)
- Messy Layout Autocorrect
- Layout Defined on Children
- Static Elements
- Adding/Removing Elements
- Saving Layout to LocalStorage
- Saving a Responsive Layout to LocalStorage
- Minimum and Maximum Width/Height
- Dynamic Minimum and Maximum Width/Height
- No Vertical Compacting (Free Movement)
- Prevent Collision
- Error Case
- Toolbox
- Drag From Outside
- Bounded Layout
- Resizable Handles
- Scaled Containers
- Allow Overlap
Projects Using React-Grid-Layout
Appsmith
Quickly build any custom business software like admin panels, internal tools, dashboards, and more with pre-built UI widgets that connect to any database, GraphQL or REST API, controlling everything with Javascript.
 appsmithorg
/
appsmith
appsmithorg
/
appsmith
Quickly build any custom business software like admin panels, internal tools, dashboards and more with pre-built UI widgets that connect to any database, GraphQL or REST API, controlling everything with Javascript.
Get Started • Docs • Community • Tutorials • Events • Youtube • Discord • Templates
Turn any datasource into an internal app in minutes. Appsmith lets you drag-and-drop components to build dashboards, write logic with JavaScript objects and connect to any API, database or GraphQL source


Quick Start
The fastest way to start with Appsmith is the cloud-hosted version. When you're ready, you can also host it yourself.
- Start building apps immediately with Appsmith Cloud
- Install locally or on a private instance with Docker (Recommended)
- Deploy on a Kubernetes cluster
- Deploy to AWS with an AMI on the marketplace
- One-click deploy to Heroku
Features
Use ready components to build workflows in record time. Drag common elements like tables, charts, forms and more right into your app.
Includes text, forms, inputs, buttons, tables, images, charts, checkboxes, switches, radio buttons, datepickers, dropdowns, filepickers, containers, maps, modals, rich text editors, tabs &…
dribbble shots
Plus Medicine - Website Responsive Mobile
by Adalahreza
Audio Books App
Dashboard Design
by AR Shakir
Food Delivery App
by Purrweb UI
Tweets


 rauno@raunofreiberg
rauno@raunofreiberg 13:49 PM - 16 Nov 2021
13:49 PM - 16 Nov 2021
Picked Pens
Snowflakes with clip-path trigonometry
Pure CSS 3D Packaging
by Jhey
Podcasts worth listening
Syntax – Next.js 12
In this Hasty Treat, Scott and Wes talk about Next.js 12 and all of its hot new goodness and updates!
Call with Kent – Versioning and dependency management for libraries
How did you approach versioning and dependency management when you were building this reusable component library at PayPal?
Thank you for reading, talk to you next week, and stay safe! 👋












](https://res.cloudinary.com/practicaldev/image/fetch/s--XpqNJM_6--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2302891/screenshots/16898488/media/a8bc0985bae03824fab05e26b2c5464f.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--IxpKXKXA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2303657/screenshots/16897169/media/80e2bd8c039aa393edddc3a09f7c2714.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--PbkRxVb7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2253180/screenshots/16798476/media/d003cf4155d8e3e7dac5aadf255c4fe0.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--euCWplKb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5031392/screenshots/16895548/media/0248354bfe7e088dff4e30165be4b436.png)






Top comments (0)