Welcome to my Weekly Digest #25.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Different Ways to Write CSS in React
We’re all familiar with the standard way of linking up a stylesheet to the head of an HTML doc, right? That’s just one of several ways we’re able to write CSS. But what does it look like to style things in a single-page application?
Different Ways to Write CSS in React | CSS-Tricks
How to add a theme switcher to Storybook
Learn to control how a story renders by wiring it to a decorator and toolbar items
How to add a theme switcher to Storybook
Some great videos I watched this week
ReactJS useId Hook
React 18 brings a lot of exciting features but one of the less celebrated but still extremely useful addition is the new useId hook and that’s exactly what we will cover in this complete tutorial
by Basarat
New in Chrome 103: HTTP 103 early hints, Local Font Access, AbortSignal.timeout, and more!
Chrome 103 is rolling out now! There’s a new HTTP status code that helps the browser decide what content to preload before the page has even started to arrive. The Local Font Access API gives web applications the ability to enumerate and use fonts installed on the user’s computer. There’s an easier way to implement timeouts on asynchronous APIs.
The Power of JS Generators
Generators have been around in JavaScript since ES2015, yet remain largely ignored by many JS devs, who don’t see why or how they’d use them in their day-to-day work.
by Anjana Vakil
Every Beginner React Developer Makes This Mistake With State
By far one of the biggest beginner React mistakes I see is developers storing derived state. This is a huge problem that is incredibly hard to detect unless you know what you are looking for.
Useful GitHub repositories
Data Structure & Algorithms 101 with doodles
I am trying to describe complex matters in simple doodles!
 girliemac
/
a-picture-is-worth-a-1000-words
girliemac
/
a-picture-is-worth-a-1000-words
I am trying to describe complex matters in simple doodles!
Doodles-as-A-Service Repo
I have been posting my tech doodles on Twitter and Microsoft open-source projects and I am repeatedly asked where to get the original images, especially from people who saw some of my works out of context on some social media, so I decided to put all together on one GitHub repo.
Here are some of the latest giditally created handdrawn doodles, as well as photos of analog ones.
All my doodles are under Creative Commons license. So please share with attributions. And I definitely don't want you to NFT them without my permission (and I won't permit you because you don't own them. They are open-sourced to be freely available for educational purpose only!)
Enjoy
Algorithms
└── 📁algorithms
├── 📁png
│ ├── 📄algorithm101_file.png
│ └── 📄
└── 📁tiff
├── 📄algorithm101_file.tiff
└──Dolt
Dolt – It's Git for Data
Dolt is Git for Data!
Dolt is a SQL database that you can fork, clone, branch, merge, push and pull just like a git repository. Connect to Dolt just like any MySQL database to run queries or update the data using SQL commands. Use the command line interface to import CSV files, commit your changes, push them to a remote, or merge your teammate's changes.
All the commands you know for Git work exactly the same for Dolt. Git versions files, Dolt versions tables. It's like Git and MySQL had a baby.
We also built DoltHub, a place to share Dolt databases. We host public data for free. If you want to host your own version of DoltHub, we have DoltLab. If you want us to run a Dolt server for you, we have Hosted Dolt.
Join us on Discord to say hi and ask questions.
What's
…React Native Elements
Cross-Platform React Native UI Toolkit
 react-native-elements
/
react-native-elements
react-native-elements
/
react-native-elements
Cross-Platform React Native UI Toolkit
Cross Platform React Native UI Toolkit
Installation
npm install @rneui/themed @rneui/base
Follow these instructions to install React Native Elements!
Packages
Quick Start
Start using the components or try it on Snack.
import { Button } from '@rneui/base';
const App = () => <Button title="Hello World!" />;
React Native Web support
As a cross platform UI Toolkit, you can now use RNE on the web & share your codebase between your React Native + React web apps. RNE components are rendered perfectly on browser. You can achieve this to target iOS, Android and Web by collaborating RNE and React Native for Web.
Click here for a full walkthrough using React Native Elements + React Native Web.
Expo demo app
Checkout the official React Native…
dribbble shots
Finance Dashboard
Improving health app
Fusen-System
by Jabel Ahmed
Tweets


 Chad@dotdude
Chad@dotdude Making a happy little input component in @figma using variants, component properties, auto layout, and absolute positioning.18:06 PM - 21 Jun 2022
Making a happy little input component in @figma using variants, component properties, auto layout, and absolute positioning.18:06 PM - 21 Jun 2022
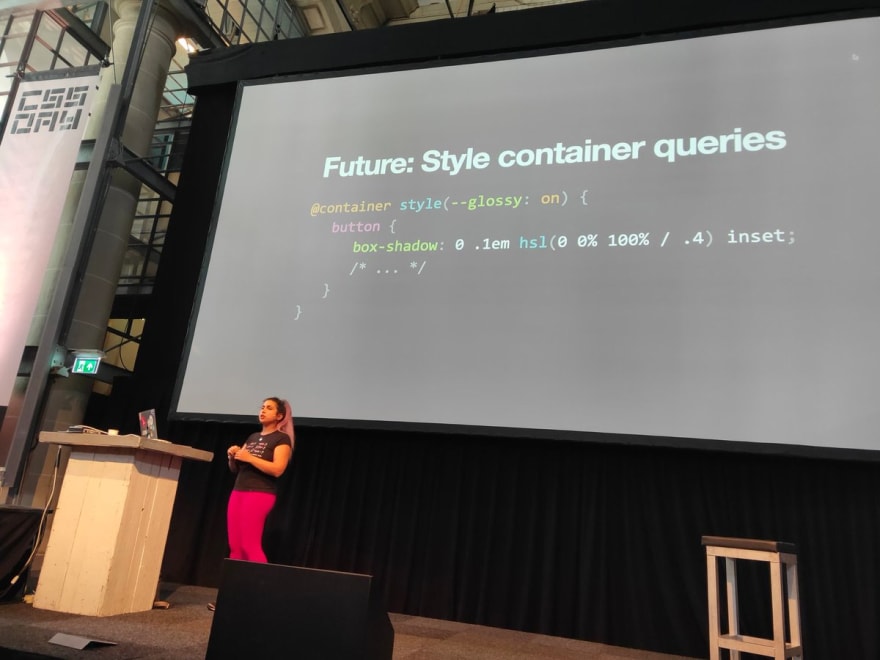
 At today’s @csswg meeting we unblocked the path forward to style based container queries. With these you can apply extra CSS based on a property value.
At today’s @csswg meeting we unblocked the path forward to style based container queries. With these you can apply extra CSS based on a property value.
drafts.csswg.org/css-contain-3/…
Initial value of `container-type` will be `none` and all elements will be style containers by default.18:39 PM - 22 Jun 2022
 This is your regular reminder that you can import your environment variables from your .env file directly into your @Netlify config with the Netlify CLI.
This is your regular reminder that you can import your environment variables from your .env file directly into your @Netlify config with the Netlify CLI.
I regularly see this shock folks. It's possible and amazing
Just run `netlify env:import .env` and save yourself a headache13:41 PM - 23 Jun 2022

 How some developers think “separation of concerns” works.20:30 PM - 25 Jun 2022
How some developers think “separation of concerns” works.20:30 PM - 25 Jun 2022
Picked Pens
Generative Kong Summit Patterns
by Adam Kuhn
Squiggly Pencils
by Jhey
CSS House from "Up"
by Jhey
Podcasts worth listening
Syntax – New Viewport Units
In this episode of Syntax, Wes and Scott talk about the new viewport units coming to the web - what are they and when can we use them?
Thank you for reading, talk to you next week, and stay safe! 👋


















](https://res.cloudinary.com/practicaldev/image/fetch/s--Ket7eyUt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2991783/file/original-7eeb5091765486f44a8468c8387ba9a0.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ajRYNX0H--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2986943/file/original-4e90179aa6faf76bd679cf5151c21f9a.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--DkaQmk4j--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2991974/file/original-58df72da830e2dd020347161f30ef82d.jpg)







Top comments (2)
thanks for the links. FYI that kong thing has tons of memory leaks and kills Safari
Thank you!
Yeah, I know. It's very resource-intensive ⚡