Welcome to my second weekly digest of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, and designs I consumed during this week.
Interesting articles to read
Get Ready For ESM
JavaScript Modules will soon be a reality for Node.js package maintainers.
The New Array Method You'll Enjoy: array.at(index)
Array.at(index) method in JavaScript accesses array items at positive and (finally!) at negative indexes.
https://dmitripavlutin.com/javascript-array-at/
Front-End Performance Checklist 2021
An annual front-end performance checklist (available as PDF, Apple Pages, MS Word), with everything you need to know to create fast experiences on the web today, from metrics to tooling and front-end techniques.
Front-End Performance Checklist 2021 - Smashing Magazine
CSS Scroll Snap
In this article, Ahmad will walk you through CSS scroll snap basics. What’s make him excited is that he just learned CSS scroll snap, so all the details I will explain will be freshly written. Are you ready? Let’s dive in!
https://ishadeed.com/article/css-scroll-snap/
Some great videos and courses I watched this week
Centering List Markers
Like so many things CSS, there is all sorts of little stuff to know, even about something as minuscule as centering a list marker.
by Chris Coyier
Chrome 88 - What’s New in DevTools
New CSS angle visualization tools, emulate unsupported image types and storage quota, new Web Vitals lane and more.
Useful GitHub repositories
passport-magic-login
Passwordless authentication with magic links for Passport.js 🔑
- User signup and login without passwords
- Supports magic links sent via email, SMS or any other method you prefer
- User interface agnostic: all you need is an input and a confirmation screen
- Handles secure token generation, expiration and confirmation
 mxstbr
/
passport-magic-login
mxstbr
/
passport-magic-login
Passwordless authentication with magic links for Passport.js.
Passwordless authentication with magic links for Passport.js
- User signup and login without passwords
- Supports magic links sent via email, SMS or any other method you prefer
- User interface agnostic: all you need is an input and a confirmation screen
- Handles secure token generation, expiration and confirmation
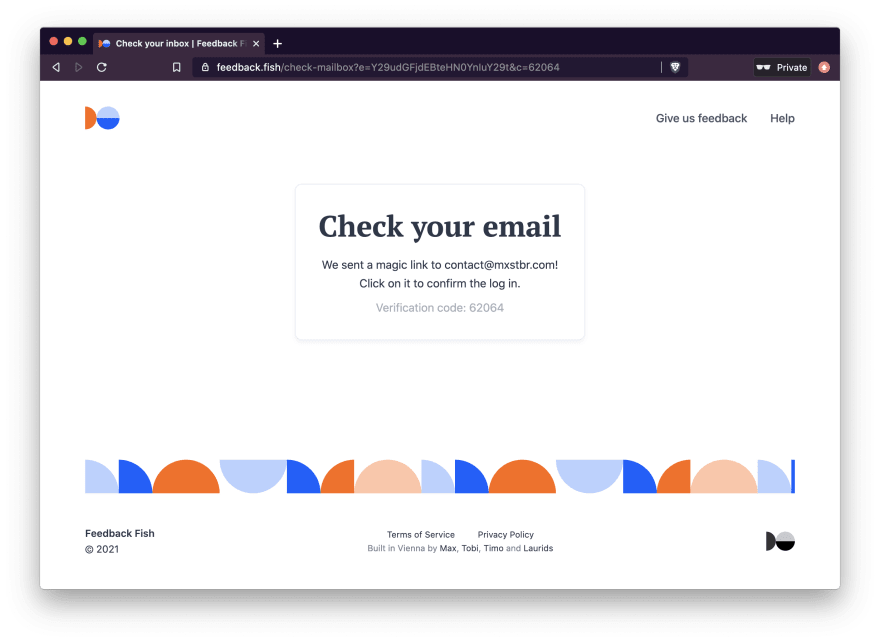
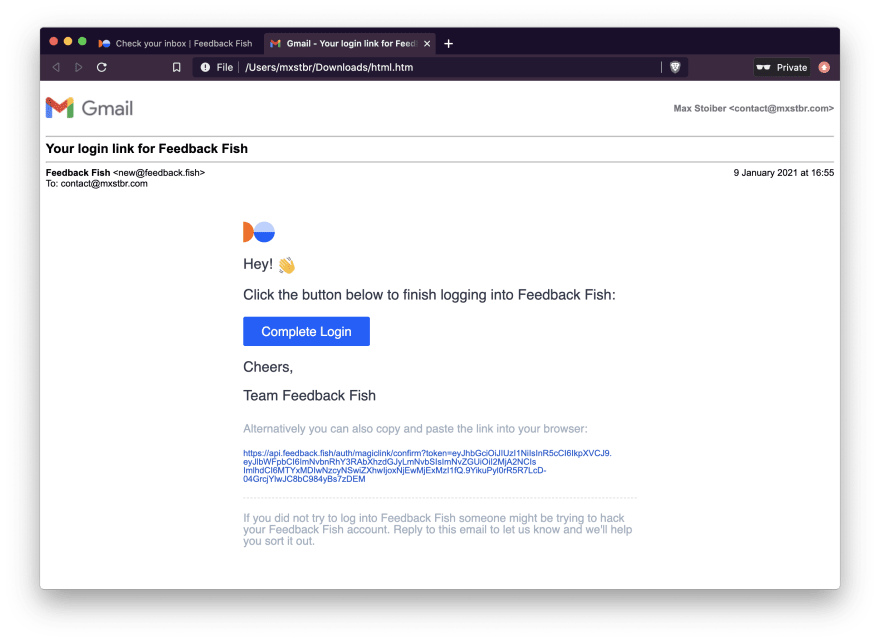
Originally implemented by Tobias Lins for Splitbee and eventually extracted for Feedback Fish:
Usage
To use magic link authentication, you have to:
- Setup the Passport strategy and Express routes on your server
- POST a request with the users email or phone number from the client once they have entered it into the login input
Installation
npm install passport-magic-login
Frontend usage
This is what the usage from the frontend looks like once you've set it all up. It only requires a single request:
// POST a request with the users email or phone number to the server
fetch(`/auth/magiclogin`, {
method…Naming cheatsheet
Naming things is hard. This sheet attempts to make it easier.
Although these suggestions can be applied to any programming language, I will use JavaScript to illustrate them in practice.
 kettanaito
/
naming-cheatsheet
kettanaito
/
naming-cheatsheet
Comprehensive language-agnostic guidelines on variables naming. Home of the A/HC/LC pattern.
Naming cheatsheet
- English language
- Naming convention
- S-I-D
- Avoid contractions
- Avoid context duplication
- Reflect the expected result
- Naming functions
- Singular and Plurals
Naming things is hard. This sheet attempts to make it easier.
Although these suggestions can be applied to any programming language, I will use JavaScript to illustrate them in practice.
English language
Use English language when naming your variables and functions.
/* Bad */
const primerNombre = 'Gustavo'
const amigos = ['Kate', 'John']
/* Good */
const firstName = 'Gustavo'
const friends = ['Kate', 'John']
Like it or not, English is the dominant language in programming: the syntax of all programming languages is written in English, as well as countless documentations and educational materials. By writing your code in English you dramatically increase its cohesiveness.
Naming convention
Pick one naming convention and follow it. It may be camelCase…
dribbble shots
The Sweet Sew application iteraction
by Taras Migulko https://dribbble.com/shots/14928264-The-Sweet-Sew-application-iteraction
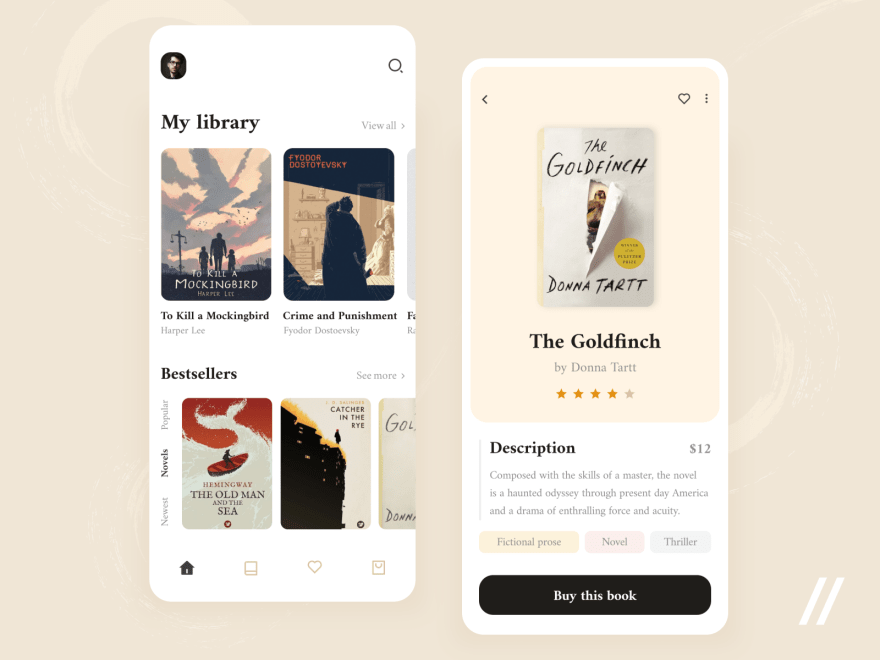
Book Store App
by Sergey Bulanov https://dribbble.com/shots/14930553-Book-Store-App
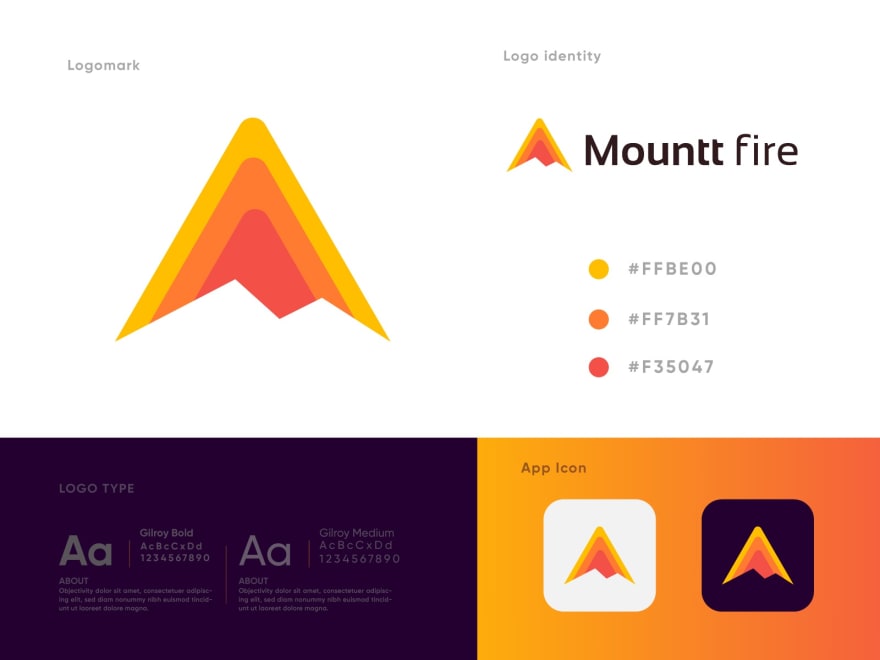
Mount fire logo concept
by Md Arif Hossain https://dribbble.com/shots/14947718-Mount-fire-logo-concept
Molly + ❤
by Joby https://dribbble.com/shots/14947202-Molly
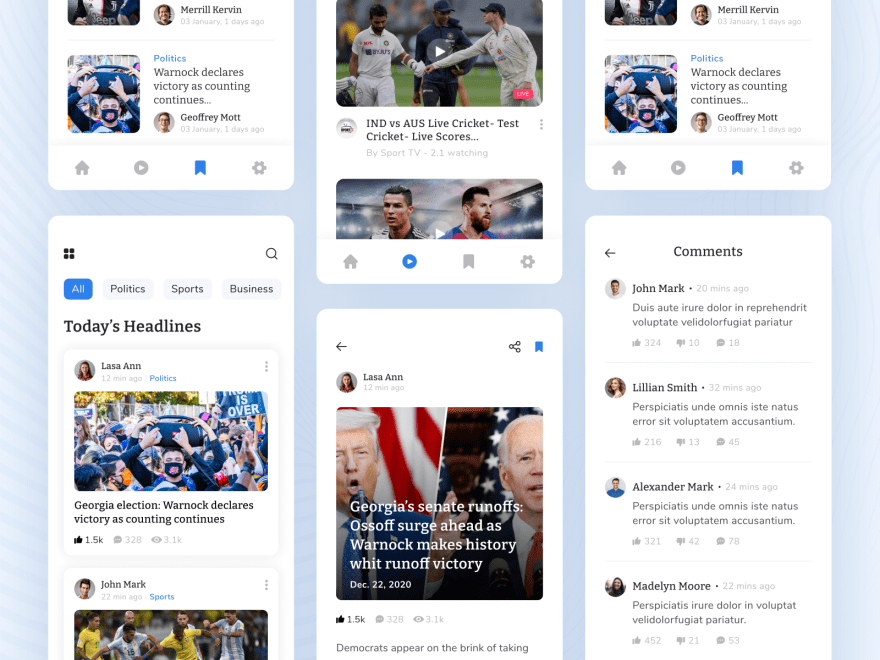
Newspaper Apps
by Respogrid https://dribbble.com/shots/14948165-Newspaper-Apps
Tweets
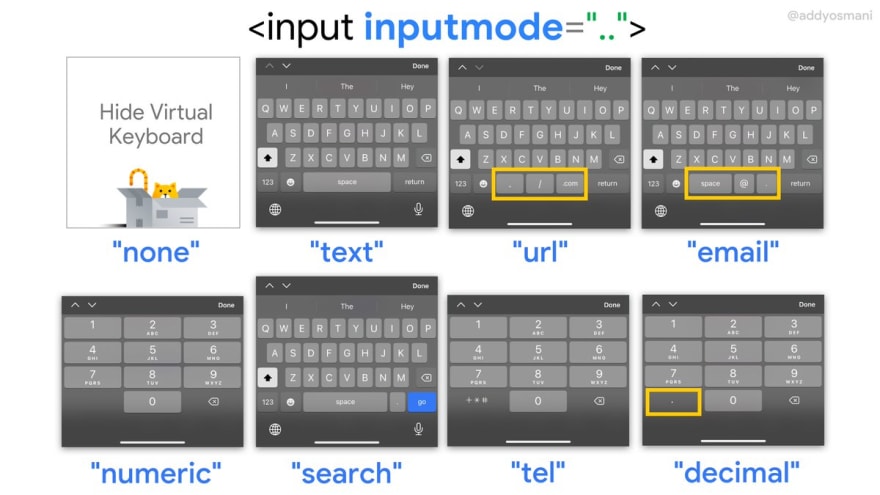
 The `inputmode` attribute is great ✨ Hints to the browser what virtual keyboard to show on mobile: bit.ly/inputmode08:00 AM - 12 Jan 2021
The `inputmode` attribute is great ✨ Hints to the browser what virtual keyboard to show on mobile: bit.ly/inputmode08:00 AM - 12 Jan 2021


 Metafizzy@metafizzyco
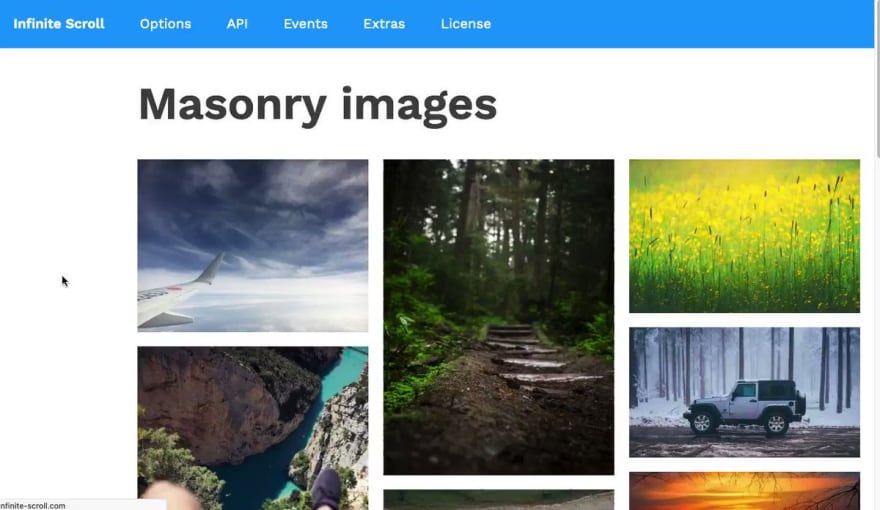
Metafizzy@metafizzyco 🔥Hot new major version🔥 Infinite Scroll v4 uses fetch(), returns promises, tests with Puppeteer, and integrates with GitHub Actions infinite-scroll.com14:06 PM - 12 Jan 2021
🔥Hot new major version🔥 Infinite Scroll v4 uses fetch(), returns promises, tests with Puppeteer, and integrates with GitHub Actions infinite-scroll.com14:06 PM - 12 Jan 2021

 Inspired by @RobinhoodApp,
Inspired by @RobinhoodApp,
a CSS way
@supports (animation-timeline: works) {
@scroll-timeline scroll-fade {
time-range: 4s
}
@keyframes fade-in {
to {
opacity: 1
}
}
nav > * {
opacity: 0;
animation: fade-in 1s linear both;
animation-timeline: scroll-fade
}
}17:53 PM - 12 Jan 2021

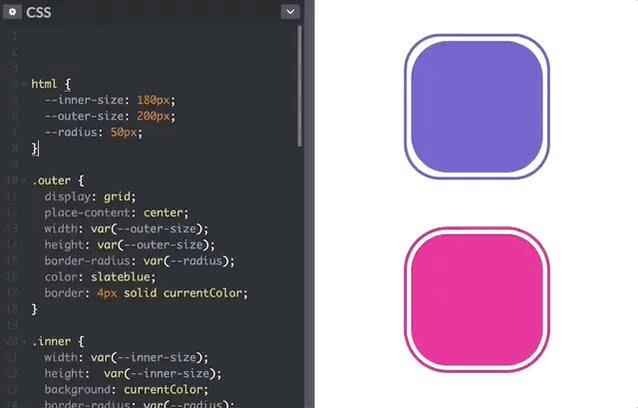
 🌠 PSA: if you nest elements with rounded edges, you need to tweak the radius! Otherwise you get chunky corners.
🌠 PSA: if you nest elements with rounded edges, you need to tweak the radius! Otherwise you get chunky corners.
✨ The formula I use:
outerRadius = innerRadius + (outerSize - innerSize) / 2
Live demo: codepen.io/joshwcomeau/pe…18:15 PM - 14 Jan 2021
Picked Pens
Tilting Maze Game
Background patterns
by Chuan
Neumorphism Animation
by ma suwa
Tabbar
by Aaron Iker
Talk to you next week and stay safe! 👋




















Top comments (0)