Welcome to my Weekly Digest #8 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
*Explain the First 10 Lines of Twitter’s Source Code to Me*
A question Anand always likes to ask when interviewing a front-end candidate is: "Explain the first ten or so lines of the Twitter source code to me.”
Explain the First 10 Lines of Twitter's Source Code to Me | CSS-Tricks
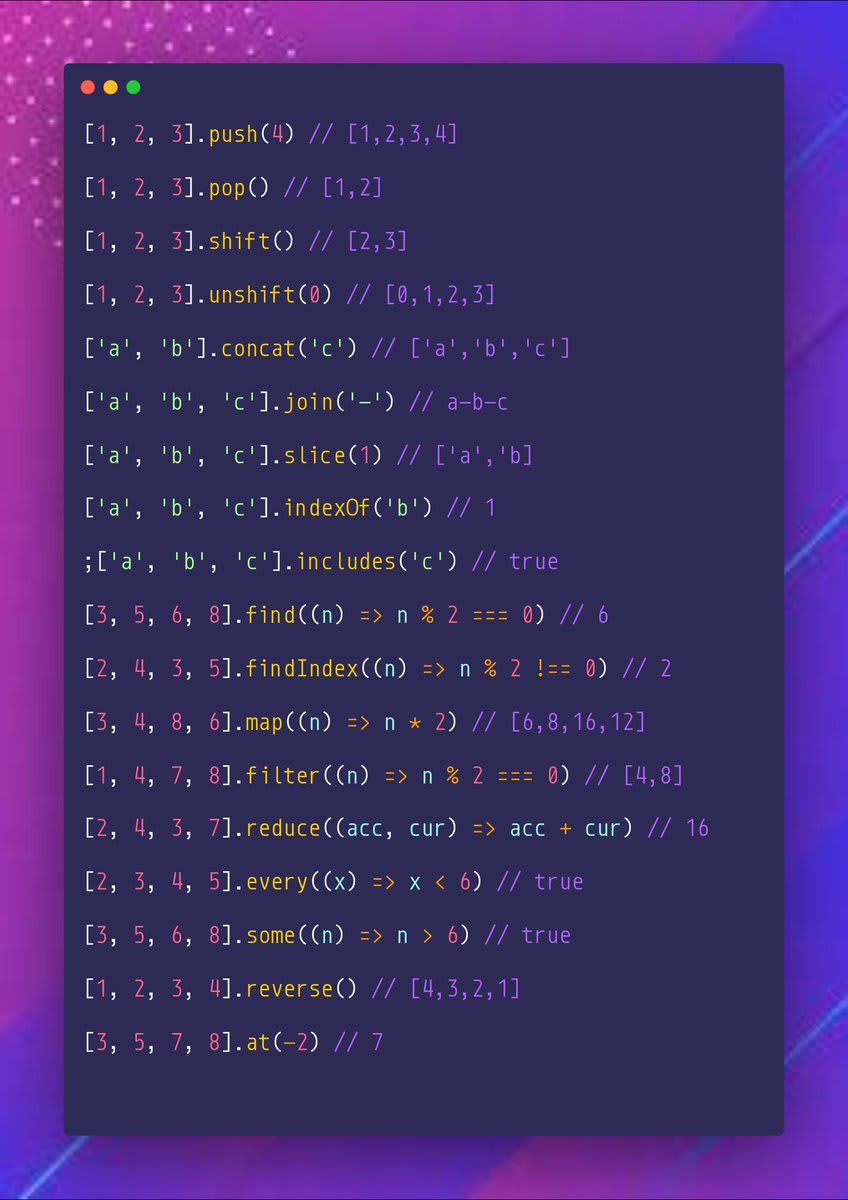
*A few methods to check if all values in the JavaScript array are the same*
There are many solutions to the same problem in programming, and that’s one of my favourite things about it. Checking if all the items in an array are the same is an interesting exercise, so let’s look at a few options.
A few methods to check if all values in the JavaScript array are the same | pawelgrzybek.com
Testing Pipeline 101 For Frontend Testing
Automated testing can give you much confidence in merging your changes, especially in extensive refactoring or working with your teammates. As a result, you might have thought about including testing as part of your build routine to get the most value out of it. Don’t know where to start?
Testing Pipeline 101 For Frontend Testing - Smashing Magazine
Some great videos I watched this week
Create the Coinbase QR Code Commercial in React
Let's recreate the Coinbase commercial with bouncing and color-changing QR code.
Clean Up Your Explorer With File Nesting
by LevelUpTuts
Vite in 100 Seconds
Vite is a JavaScript build tool that makes it faster and easier to build web applications. It's similar to tools like Webpack but relies on modern browser features like ES Modules to simplify and speed up the build process.
by Fireship
Useful GitHub repositories
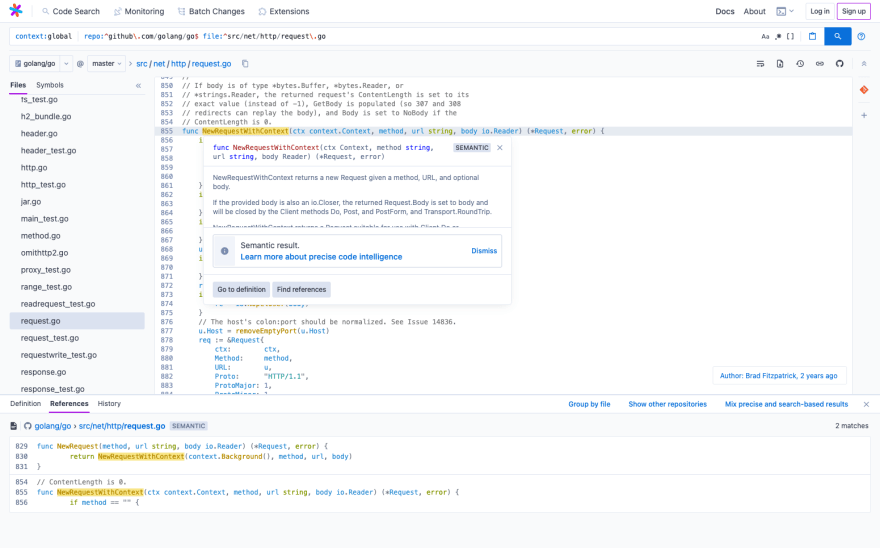
Sourcegraph
Sourcegraph is a fast and featureful code search and navigation engine.
 sourcegraph
/
sourcegraph
sourcegraph
/
sourcegraph
Universal code search (self-hosted)
Sourcegraph is a fast and featureful code search and navigation engine.
Features
- Fast global code search with a hybrid backend that combines a trigram index with in-memory streaming.
- Code intelligence for many languages via the Language Server Index Format.
- Enhances GitHub, GitLab, Phabricator, and other code hosts and code review tools via the Sourcegraph browser extension.
- Integration with third-party developer tools via the Sourcegraph extension API.
Try it now
Sourcegraph has three editions:
- Sourcegraph Cloud lets you search over the open-source ecosystem plus your private code. Search strings, search patterns, search symbols and find references across your entire codebase and the open-source world.
- Sourcegraph Enterprise lets you run your own Sourcegraph instance in your own environment.
- Sourcegraph OSS is an open-source version of Sourcegraph that provides the core functionality of Sourcegraph (code search, code browsing, basic code navigation), but lacks more advanced features (enterprise authentication…
Release Drafter
Drafts your next release notes as pull requests are merged into master. Built with Probot.
 release-drafter
/
release-drafter
release-drafter
/
release-drafter
Drafts your next release notes as pull requests are merged into master.
Drafts your next release notes as pull requests are merged into master. Built with Probot.
Usage
You can use the Release Drafter GitHub Action in a GitHub Actions Workflow by configuring a YAML-based workflow file, e.g. .github/workflows/release-drafter.yml, with the following:
name: Release Drafter
on:
push:
# branches to consider in the event; optional, defaults to all
branches:
- master
# pull_request event is required only for autolabeler
pull_request:
# Only following types are handled by the action, but one can default to all as well
types: [opened, reopened, synchronize]
# pull_request_target event is required for autolabeler to support PRs from forks
# pull_request_target:
# types: [opened, reopened, synchronize]
jobs:
update_release_draft:
runs-on: ubuntu-latest
steps:
# (Optional) GitHub Enterprise requires GHE_HOST variable set
#- name: Set GHE_HOST
# run: |
# echo "GHE_HOST=${GITHUB_SERVER_URL##https:\/\/}" >> $GITHUB_ENV
# Drafts your next…dribbble shots
Travel Mobile App
by Andri.
Expense & Income Manager
by Irvan Moses
*Ticket UI for Natural Desktop*
Tweets
Picked Pens
Stroke Logo Animation
by Jon Kantner
Domino Clock
by Mark Boots
Podcasts worth listening
Syntax – JavaScript in 2022 - New, Coming and Proposed Features
In this Hasty Treat, Scott and Wes talk about new proposed features coming to JavaScript in 2022.
CodePen Radio – *Amit Sheen*
Chris got to talk with Amit Sheen this week about his journey into creative coding. Even his early work is incredibly interesting and recent work is downright stunning.
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--h0WkrB6Z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4684322/screenshots/17599757/media/d9537442b5bd370a049213b7f6466e99.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--m3mlPtBn--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5048254/screenshots/17599465/media/e2f1c6d52a0d8c8dd410b8136dc6ab16.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Ur6bCQz1--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/32512/screenshots/17574435/media/213c56c76814e50191507ca634bb1720.png)









Top comments (0)