Welcome to my Weekly Digest #21.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Layouts RFC
This RFC outlines the biggest update to Next.js since it was introduced in 2016:
- Nested Layouts: Build complex applications with nested routes.
- Designed for Server Components: Optimized for subtree navigation.
- Improved Data Fetching: Fetch in layouts while avoiding waterfalls.
- Using React 18 Features: Streaming, Transitions, and Suspense.
- Client and Server Routing: Server-centric routing with SPA-like behavior.
- 100% incrementally adoptable: No breaking changes so you can adopt gradually.
- Advanced Routing Conventions: Offscreen stashing, instant transitions, and more.
Lesser-Known And Underused CSS Features In 2022
CSS is constantly evolving, and some cool and useful properties either go completely unnoticed or are not talked about as much as others for some reason or another. In this article, we’ll cover a fraction of those CSS properties and selectors.
Lesser-Known And Underused CSS Features In 2022 - Smashing Magazine
Some great videos I watched this week
Advanced Rendering Patterns
As modern applications are getting more and more complex, it's quite easy to end up with large bundle sizes and long loading times. Although there are many tools that can help with performance, there's still a lot you can do as a developer to load your code more efficiently.
by Lydia Hallie
Serverless for frontend engineers, in 10 minutes
Get a quick overview of what serverless is and what it does for you. From why servers make fun ideas boring to how serverless makes the boring work somebody else’s problem. And a peek into the future with modern platform-integrated frameworks.
Now and .then: Debugging Async JavaScript
Async JavaScript is mind-bending to write, even worse to debug. In this talk, we'll explore why async bugs are difficult, what common missteps create those bugs, and how to debug async code with the debugger.
Useful GitHub repositories
Wikipedia Speedrun Game
The goal of the game is to navigate from a starting wikipedia article to another one, in the least amount of clicks and time.
 B0und
/
WikiSpeedrun
B0und
/
WikiSpeedrun
Wikipedia Speedrun Game made with React
🏁 Wikipedia Speedrun Game
The goal of the game is to navigate from a starting wikipedia article to another one, in the least amount of clicks and time.
Features
-
▶ No registration required -
🧭 Choose your own prompts -
⏱ High precision fair™ timer- actually stops while you are loading the next article
-
💣 Optional Time Limit -
✅ Keeps track of your session progress -
👀 Open source
Technologies used
- React
- Redux
- React-router
- Create React App
- Emotion
- Reach UI, Mantine
Build it yourself
This project was created with Create React App.
Clone the project:
git clone https://github.com/B0und/WikiSpeedrun.git
In the project directory you can run npm i and then:
npm start
To run the app in the development mode.
npm run build
To build the app for production to the build folder.
License
MIT
dribbble shots
Task management: to do list dashboard
Cryptio ⁝ Crypto App
Prodcast App
by App Ninja
Tweets
Soon:
import {parseArgs} from 'node:util';
const args = ['-f', '--bar', 'b'];
const options = {
foo: {
type: 'boolean',
short: 'f'
},
bar: {
type: 'string'
}
};
const {
values, // {foo: true, bar: 'b'}
positionals // []
} = parseArgs({args, options}); twitter.com/trott/status/1…18:35 PM - 24 May 2022Rich Trott @trott`util.parseArgs()` is coming to @nodejs soon. Thanks, @BenjaminCoe and the many others who had a hand in making this happen! https://t.co/kPCmauqDq6
 the `:modal` pseudo class plus `:has()` may be a nice hook for preventing document scroll while a popup or dialog are showing / modaling (lol sounds like yodeling)
the `:modal` pseudo class plus `:has()` may be a nice hook for preventing document scroll while a popup or dialog are showing / modaling (lol sounds like yodeling)
aka:
a light dismiss hint that an overlay needs attention; the background page is waiting for user action twitter.com/intenttoship/s…16:57 PM - 26 May 2022Intent To Ship @intenttoshipBlink: Intent to Ship: CSS :modal Pseudo Class https://t.co/444vuRDO3o
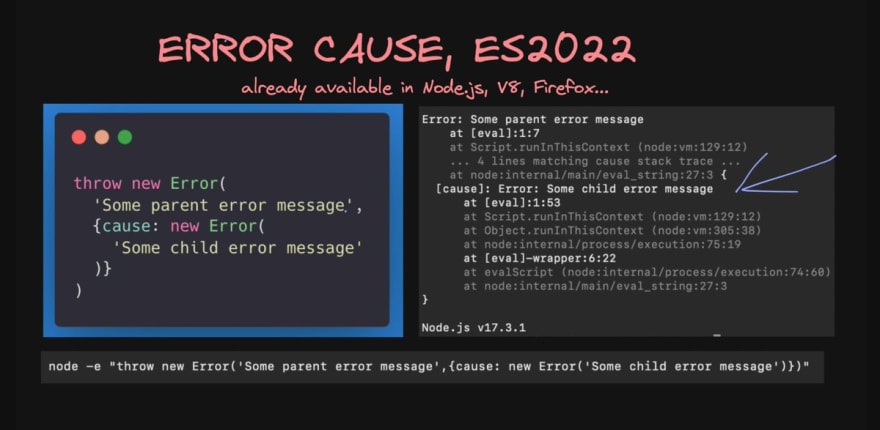
 Error Cause as of today:
Error Cause as of today:
- Full support in Node 16.14.0 (active) + 18.0.0 (current)
- 82% browser support: good enough, progressive enhancement
Looks like a good time to start adopting it!09:27 AM - 26 May 2022
 GitHub@github
GitHub@github GitHub is free for teams of any size working on private as well as open source projects. What cool things you are building? github.blog/2020-04-14-git…15:08 PM - 28 May 2022
GitHub is free for teams of any size working on private as well as open source projects. What cool things you are building? github.blog/2020-04-14-git…15:08 PM - 28 May 2022
Picked Pens
What if <input type="range"> was segmented?
by Jhey
Netlify loading animation
by Lynn Fisher
Podcasts worth listening
TypeScript Tooling Explained
In this episode of Syntax, Wes and Scott talk through TypeScript tooling, build tools, configs, and editors.
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--E0tBhFUw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2789702/file/original-812ae0d3d40940986ccb95fa6e7b8965.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--QEvAdtFh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2478245/screenshots/18357488/media/579b701a7ba2a6bdab46e51e656ab960.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fXsA_qX5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/11876431/screenshots/18351556/media/68f5c0a0b0da8968f267fcb57ef8a724.png)







Top comments (0)