Welcome to my Weekly Digest #31 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
On the
The semantics you didn't know you needed.
Writing great alt text: Emotion matters
Jake recently got stuck trying to figure out the right alt text for a particular image…
Writing great alt text: Emotion matters
You probably shouldn't ignore react-hooks/exhaustive-deps linting warnings
It's tempting to ignore these warnings, but I highly recommend against it.
You probably shouldn't ignore react-hooks/exhaustive-deps linting warnings
Some great videos I watched this week
You can't console.log in React
Apparently, if you pass the console.log function to some event handler or other kind of prop in React it won't work. I mean it won't log anything.
The Decline of Firebase (bundle sizes)
The latest Firebase JavaScript SDK (version 9.0) has been rewritten as a functional library resulting in far smaller bundle sizes for better web performance.
by Fireship
A Netflix Clone with DataStax Astra & Netlify
Chris paired up with David Jones-Gilardi of DataStax to go through one of the workshops they have put together that does a good job of showcasing how nicely DataStax Astra pairs up with the Jamstack approach.
by Chris Coyier
Useful GitHub repositories
Node.js Integration Tests Best Practices
Master the art of the most powerful testing technique for Node.js.
 testjavascript
/
nodejs-integration-tests-best-practices
testjavascript
/
nodejs-integration-tests-best-practices
✅ Master the art of the most powerful testing technique for Node.js: Component tests. Including super-comprehensive best practices list and an example app (August 2021)
Master the art of the most powerful testing technique for backend
3 things to your benefit
Component/integration test is an hybrid between E2E and unit tets. It's gaining a lot of popularity and going by the testing diamond model it is considered as the default technique for modern backend. Its main idea is testing an entire component (e.g., Microservice) as-is, through the API, with all the layers including database but fake anything exterenous. This brings both high confidence and great developer experience. However, doing it right, fast, exhaustive and maximing the value demand some learning and skills. This is the mission statement of this repo. Warning: You might fall in love with testing
This repository contains:
1.
2.
Awesome CTF
A curated list of Capture The Flag (CTF) frameworks, libraries, resources, software, and tutorials.
 apsdehal
/
awesome-ctf
apsdehal
/
awesome-ctf
A curated list of CTF frameworks, libraries, resources and softwares
Awesome CTF 

A curated list of Capture The Flag (CTF) frameworks, libraries, resources, softwares and tutorials. This list aims to help starters as well as seasoned CTF players to find everything related to CTFs at one place.
Contributing
Please take a quick look at the contribution guidelines first.
If you know a tool that isn't present here, feel free to open a pull request.
Why?
It takes time to build up collection of tools used in CTF and remember them all. This repo helps to keep all these scattered tools at one place.
Contents
Create
Tools used for creating CTF challenges
- Kali Linux CTF Blueprints - Online book on building, testing, and customizing your own Capture the Flag challenges.
Forensics
Tools…
HTML to Image
Generates an image from a DOM node using HTML5 canvas and SVG.
 bubkoo
/
html-to-image
bubkoo
/
html-to-image
✂️ Generates an image from a DOM node using HTML5 canvas and SVG.
html-to-image
Fork from dom-to-image with more maintainable code and some new features.
Install
npm install --save html-to-image
Usage
/* ES6 */
import * as htmlToImage from 'html-to-image';
import { toPng, toJpeg, toBlob, toPixelData, toSvg } from 'html-to-image';
/* ES5 */
var htmlToImage = require('html-to-image');
All the top level functions accept DOM node and rendering options, and return a promise fulfilled with corresponding dataURL:
Go with the following examples.
toPng
Get a PNG image base64-encoded data URL and display it right away:
var node = document.getElementById('my-node');
htmlToImage.toPng(node)
.then(function (dataUrl) {
var img = new Image();
img.src = dataUrl;
document.…dribbble shots
Blog Photo
Medicine Reminder App
Music App
Plant Care Assistant
by Irfan Fanen
Tweets
 HTML Tip 💡
HTML Tip 💡
Use "translate" attribute and set it value to "no" for your company name.
So that in case, the webpage is translated into another language, your brand name will remain intact.14:13 PM - 03 Aug 2021

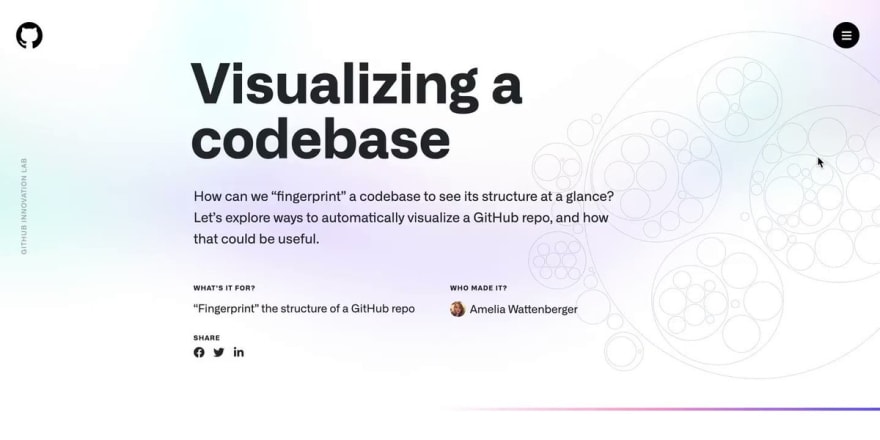
 We just released an exploration I've been wanting to do for a while:
We just released an exploration I've been wanting to do for a while:
✨✨
Can we visualize a codebase?
✨✨
We always look at our code in a file/folder list - what would a bird's-eye-view look like, and how could that enhance our understanding of code?
octo.github.com/projects/repo-…12:27 PM - 05 Aug 2021

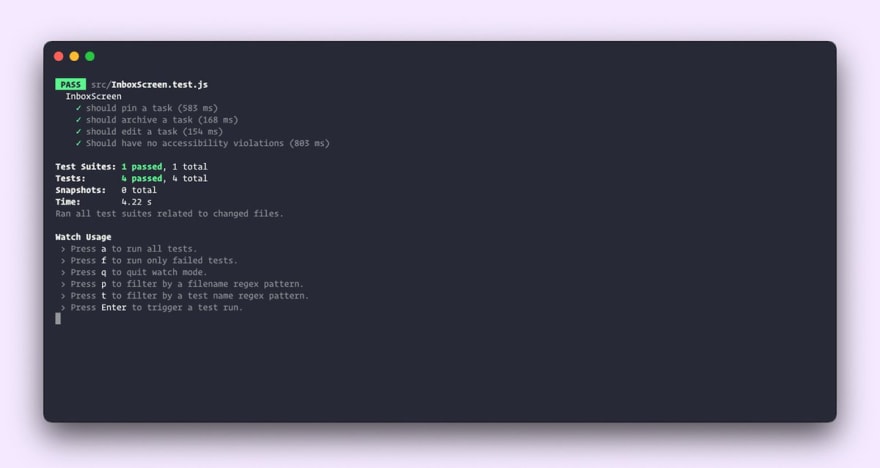
 Storybook@storybookjs
Storybook@storybookjs Writing test cases as stories means that you can reuse them for all kinds of testing.
Writing test cases as stories means that you can reuse them for all kinds of testing.
Including automated testing. Here's how:
🃏Import stories into Jest
🐙Render component using TestingLib
♿Run accessibility audit using Axe
Checkout the full tutorial: ed.gr/dkirc15:55 PM - 06 Aug 2021
 user adaptive frosted glass 😎
user adaptive frosted glass 😎
```#css
.adaptive-glass {
--glass-lightness: 100%;
background: hsl(0 0% var(--glass-lightness) / 50%);
backdrop-filter: blur(40px);
@media (prefers-color-scheme: dark) {
--glass-lightness: 0%;
}
}
```
codepen.io/argyleink/pen/… 👀13:05 PM - 07 Aug 2021
Picked Pens
Horizontal scrolling in a centered max-width container
Irregular Image Gallery Layout
Podcasts worth listening
Ladybug Podcast – How To Choose A Tech Stack
In this episode, we’ll be chatting about choosing a tech stack for your project is one of the most important decisions you’ll make as an engineer. It will determine many aspects of your app, from development speed, to scalability, to the cost to run it.
CodePen Radio – 99.999% Uptime
Chris & Alex talk about DevOps, servers, and keeping CodePen online at all times. We were are 100% for the year until a few weeks ago when we had a 10 minute drop. That still keeps us in the realm of 99.99% uptime.
The CSS Podcast – Season 2 wrap up
We’ve reached the end of season 2 of the CSS Podcast. In this closing episode, we recap every episode by sharing our favorite tips and learnings from the last few months!
Thank you for reading, talk to you next week, and stay safe! 👋
























Top comments (0)