Welcome to my Weekly Digest #11 of this year.
This weekly digest contains many interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Aligning Content In Different Wrappers
How to align content with another section given that they are placed in different wrappers.
Aligning Content In Different Wrappers - Ahmad Shadeed
Optimizing SVG Patterns to Their Smallest Size
Here are radical ways of optimizing SVG patterns so that they contain as little code as possible without affecting the overall image quality.
Optimizing SVG Patterns to Their Smallest Size | CSS-Tricks
Claymorphism: Will It Stick Around?
This fresh new design trend has been picking up steam with the rising popularity of colorful inflated 3D graphics in web illustrations and with the latest Virtual Reality projects like “Horizon Worlds”. Let’s see if there is room for Claymorphism on the UI, and how we can create this effect with CSS.
Claymorphism: Will It Stick Around? - Smashing Magazine
Some great videos I watched this week
10 Design Patterns Explained in 10 Minutes
Software design patterns help developers to solve common recurring problems with code. Let's explore 10 patterns from the famous Gang of Four book and implement them with JavaScript and TypeScript.
by Fireship
Pi in the Sky Game
Happy Pi Day! How many delicious digits of Pi can you catch from the sky? In JavaScript!
Thinking on ways to solve a loading bar
In today's GUI Challenge, @Adam Argyle shows how to style the built-in progress element and implement great screen reader UX, light and dark adaptive colors, custom animations, and more.
Make your own Remix Stack
[by Kent C. Dodds](https://www.youtube.com/watch?v=iAY9MWUF91c)
Useful GitHub repositories
StandWithUkraine
This repository contains Readme Banners (and some useful docs) that can be used by OSS projects to spread the word, support, and help Ukraine in this disastrous situation.
 vshymanskyy
/
StandWithUkraine
vshymanskyy
/
StandWithUkraine
StandWithUkraine support materials
This repository contains Readme Banners (and some useful docs) that can be used by OSS projects to spread the word, support and help Ukraine in this disastrous situation. Like this (click to open):
Ukrainian OSS community updates
For Maintainers and Authors
-
Add one of the banners to your
README.md. Badges are also available - Get rid of Russian software and dependencies
- Deliver a message to your users (esp. those in Russia) along with your next release. See example here
- Follow the cyber safety guide
Projects that #StandWithUkraine
- Awesome - Awesome lists about all kinds of interesting topics
- MacPaw - A company behind prominent Mac software: CleanMyMac X, Setapp, Gemini 2, The Unarchiver
- AVA.js - A test runner for Node.js that lets you develop with confidence
- Wasm3 - WebAssembly engine
- Rete.js - JavaScript framework for visual programming
- Blynk - IoT platform
- pnpm - Fast, disk space efficient package manager
- PlatformIO…
*Twitter API SDK for TypeScript*
A TypeScript SDK for the Twitter API. This library is built with TypeScript developers in mind, but it also works with JavaScript.
 twitterdev
/
twitter-api-typescript-sdk
twitterdev
/
twitter-api-typescript-sdk
A TypeScript SDK for the Twitter API
Twitter API SDK for TypeScript
Introduction
A TypeScript SDK for the Twitter API. This library is built with TypeScript developers in mind, but it also works with JavaScript.
Note: This SDK is in beta and is not ready for production
You can find examples of using the client in the examples/ directory
Note: Only Twitter API V2 is supported
Features
- Full type information for requests and responses
- OAuth2 support
- Supports Node.js 14+. Doesn't work in browser environments due to the Twitter API not supporting CORS
Installing
npm install twitter-api-sdk
Client
To setup the client we will authenticate with a bearer-token as follows
import { Client } from "twitter-api-sdk";
const client = new Client("MY-BEARER-TOKEN");
For more information about authentication go here
Examples
Consuming a stream
import { Client } from "twitter-api-sdk";
const client = new Client(process.env.BEARER_TOKEN);
async…dribbble shots
*AI launcher Dashboard*
Photography Website - Exploration
by Anggayudha
Onboarding Screens-Doctor App
Tweets


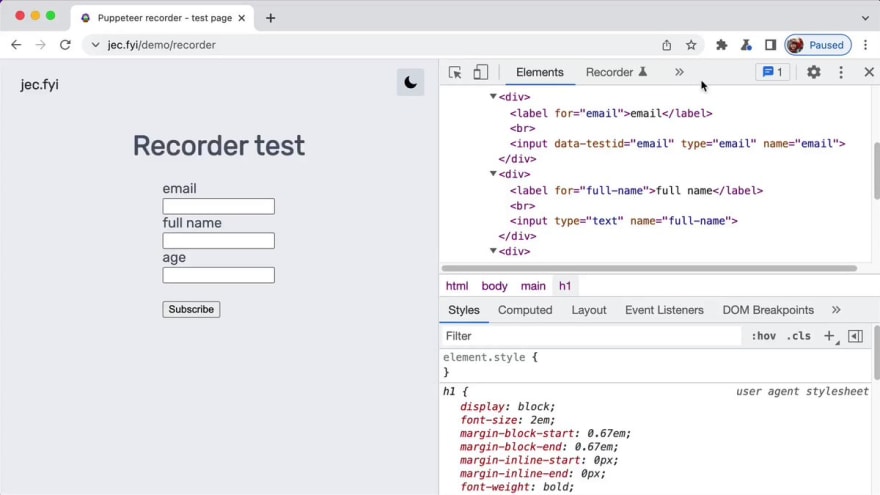
 Jecelyn Yeen@jecfish
Jecelyn Yeen@jecfish ✨ Do you know @ChromeDevTools will auto detect and prefer the common test selectors like data-test-id, data-cy, data-qa, etc when recording your user flows?
✨ Do you know @ChromeDevTools will auto detect and prefer the common test selectors like data-test-id, data-cy, data-qa, etc when recording your user flows?
These selectors make the recording more resilient to changes. Try it in Chrome Canary!
👉🏼 developer.chrome.com/blog/new-in-de…15:52 PM - 16 Mar 2022
 Pro tip 🔥
Pro tip 🔥
If you're building MFA (Multi-Factor Authentication) into your app, make sure you add the autocomplete attribute.14:12 PM - 16 Mar 2022
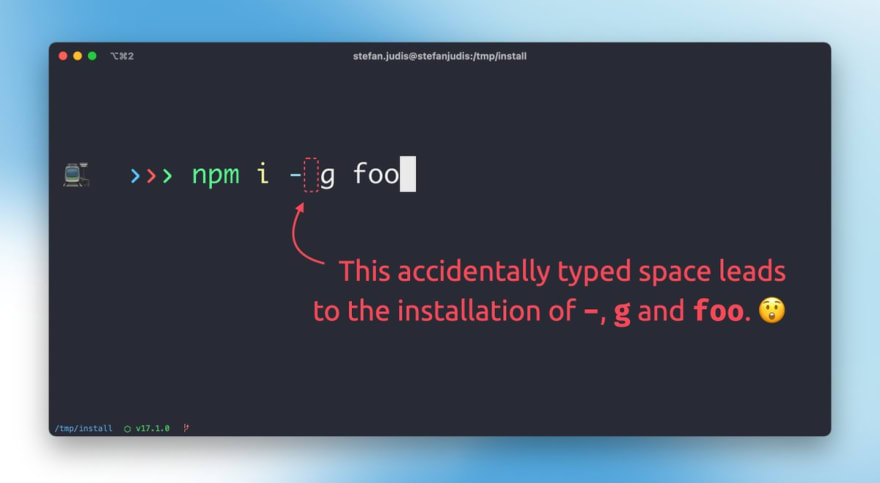
 Fun fact: npm package names such as "-", "g" or "D" are valid.
Fun fact: npm package names such as "-", "g" or "D" are valid.
E.g. the "-" package has 25k weekly downloads and 184 dependents because people accidentally install it. 😱
These things really scare me. 😅
More info: bleepingcomputer.com/news/software/…12:10 PM - 17 Mar 2022

 We're thrilled to announce CodeSandbox Projects, a complete rewrite of CodeSandbox.
We're thrilled to announce CodeSandbox Projects, a complete rewrite of CodeSandbox.
🏃♂️ Run any project of any size
👩💻 Connect with your VSCode
🏖️ Work natively from the iPad
🔗 Share every git branch with a link
🔥 Spin up any dev environment in seconds
codesandbox.io/post/announcin…15:22 PM - 17 Mar 2022
Picked Pens
Boppin' Bears
by JHey
Loading Goes Off Track
by Jon Kantner
Union
Podcasts worth listening
CodePen Radio – *Tiffany Choong*
Chris had tons of fun talking to Tiffany Choong this week! He loved learning her process of creating countless code art Pokémon characters.
Syntax – Handling Auth × Are Web Dev Real Developers? × Handling Git Conflicts × Converting PNG to Box-Shadow
In this potluck episode of Syntax, Wes and Scott answer your questions about handling auth, are web dev real developers, handling Git conflicts, converting PNG to Box-Shadow, bad docs vs no docs, making Shopify headless, and more.
Thank you for reading, talk to you next week, and stay safe! 👋






](https://res.cloudinary.com/practicaldev/image/fetch/s--cPCgKzEU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2409325/file/original-82b3ef1b34ece2025b29aa1717fb28e0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ZuG5yIcP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/2475685/screenshots/17765140/media/c1aa1ec7304b49e39cc9994688320fb0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--32zjKozW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5036558/screenshots/17763461/media/703ddaf1606ad7ce3adad45b43255f9a.png)









Top comments (0)