Welcome to my Weekly Digest #2 of 2022.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Animating with the Flip Plugin for GSAP
Initial experimentation with the FLIP technique to create fun add-to-cart transitions
Animating with the Flip Plugin for GSAP | Ryan Mulligan
Make Beautiful Gradients
Have you ever noticed that gradients tend to look a little gray and washed-out in the middle? This happens because of a mathematical quirk with RGB colors. Fortunately, we can work around this quirk, and create beautiful, lush, saturated gradients.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
Color Modulation — Generative Snacks!
Introduce a touch of beautiful, organic color variance to your generative compositions with just a few lines of code.
Color Modulation - Generative Snacks! | George Francis
Some great videos I watched this week
Reverse a Linked List in-place
Once you create your linked list, the most common question the interviewer will ask is to reverse the direction of the linked list.
Discover and fix low contrast text with DevTools
Learn how to discover and fix low contrast text with DevTools
Useful GitHub repositories
@parcel/css
A CSS parser, transformer, and minifier written in Rust.
 parcel-bundler
/
parcel-css
parcel-bundler
/
parcel-css
A CSS parser, transformer, and minifier written in Rust.
@parcel/css
A CSS parser, transformer, and minifier written in Rust.
Features
- Extremely fast – Parsing and minifying large files is completed in milliseconds, often with significantly smaller output than other tools. See benchmarks below.
-
Typed property values – many other CSS parsers treat property values as an untyped series of tokens. This means that each transformer that wants to do something with these values must interpret them itself, leading to duplicate work and inconsistencies.
@parcel/cssparses all values using the grammar from the CSS specification, and exposes a specific value type for each property. -
Browser-grade parser –
@parcel/cssis built on the cssparser and selectors crates created by Mozilla and used by Firefox and Servo. These provide a solid general purpose CSS-parsing foundation on top of which@parcel/cssimplements support for all specific CSS rules and properties. -
Minification – One of the main purposes of
@parcel/cssis to minify CSS…
Icônes
Icon Explorer with Instant searching, powered by Iconify
Icônes
Icon Explorer with Instant searching, powered by Iconify
Electron is coming...
Dark Mode is now Live!
Features
- Instant Fuzzy Searching - all are done locally, no web queries!
- The Bag - select your icons and pack them into a ready-to-use icon font!
- svg-packer was born from this XD
- Copy the usage scripts
- SVGs direct download
- Mobile friendly
- Collection bookmarks
- Categories filters
- Dark mode
- Built with Vite and Vue 3
- If you like how it's built - try
🏕 Vitesse, an opinionated starter template made from Icônes
- If you like how it's built - try
Community
TODOs
- Electron client (Coming!)
- Full-offline mode - pack all the icons
License
MIT - Anthony Fu 2020
AR Cut & Paste
Cut and paste your surroundings using AR
 cyrildiagne
/
ar-cutpaste
cyrildiagne
/
ar-cutpaste
Cut and paste your surroundings using AR
AR Cut & Paste
An AR+ML prototype that allows cutting elements from your surroundings and pasting them in an image editing software.
Although only Photoshop is being handled currently, it may handle different outputs in the future.
Demo & more infos: Thread
Update 2020.05.11: If you're looking for an easy to use app based on this research, head over to https://clipdrop.co
Modules
This prototype runs as 3 independent modules:
-
The mobile app
- Check out the /app folder for instructions on how to deploy the app to your mobile.
-
The local server
- The interface between the mobile app and Photoshop.
- It finds the position pointed on screen by the camera using screenpoint
- Check out the /server folder for instructions on configuring the local server
-
The object detection / background removal service
- For now, the salience detection and…
dribbble shots
Fodcasta - Food Podcast Mobile Design
Worque | low-code automation
Medical service - Mobile App
by Anastasia
Tweets
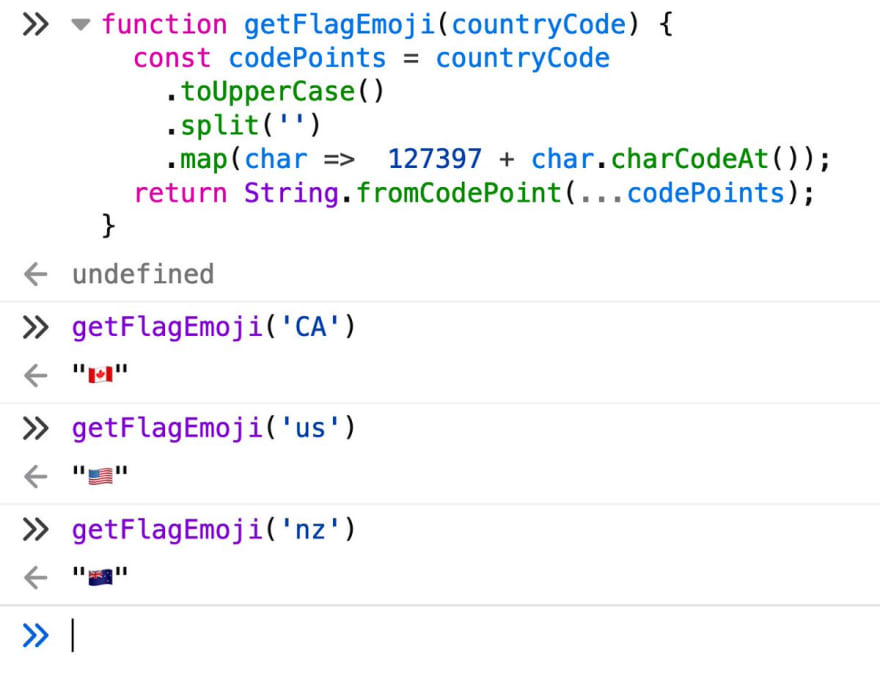
 Amazing tip from @jorikdelaporik's Blog. Convert a country code into that country's flag emoji.
Amazing tip from @jorikdelaporik's Blog. Convert a country code into that country's flag emoji.
dev.to/jorik/country-…16:55 PM - 07 Jan 2022

 CodePen.IO@codepen
CodePen.IO@codepen 💕 The Most Hearted of 2021!
💕 The Most Hearted of 2021!
Check out all 100 incredible Pens here: codepen.io/2021/popular/p…
🔊 On CodePen Radio, @chriscoyier and @mmosley look back on a year of amazing creations blog.codepen.io/2022/01/12/350…17:00 PM - 12 Jan 2022
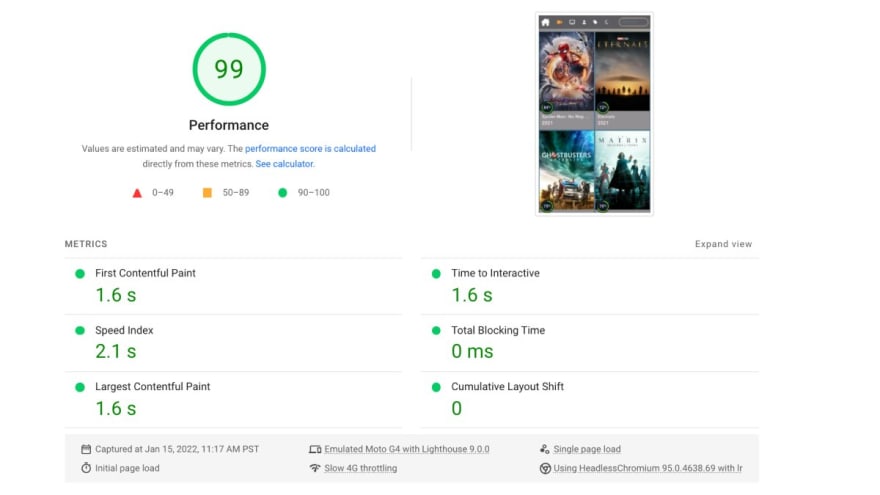
 Good defaults make a difference! Here's @sveltejs and SvelteKit: Great perf, SSR, minimal JS for interactivity, file-based routing, build-time optimizations baked in (w/@vite_js). A lot to like :) kit.svelte.dev20:22 PM - 15 Jan 2022
Good defaults make a difference! Here's @sveltejs and SvelteKit: Great perf, SSR, minimal JS for interactivity, file-based routing, build-time optimizations baked in (w/@vite_js). A lot to like :) kit.svelte.dev20:22 PM - 15 Jan 2022
Picked Pens
AI Art Generator
CSS Stretchy Heading
by S. Shahriar
Podcasts worth listening
Syntax – Remix!
In this Hasty Treat, Scott and Wes talk about Remix!
CodePen Radio – 2021’s Most Hearted
It’s back! We counted up all the hearts given to every Pen created in 2021 and created a list of the top 100. Marie and Chris chat about this year’s list. Who’s on it, what’s on it, and digging into the numbers where we can.
Thank you for reading, talk to you next week, and stay safe! 👋



](https://res.cloudinary.com/practicaldev/image/fetch/s--G3FbpMGJ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/8374815/screenshots/17280724/media/6e360bf033fdd03d3d72b4e42a1dfd04.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5haRiEEp--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/517584/screenshots/17244068/media/b68552fb375a7228a1e02bb9a4dff95d.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--QO59bK7E--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4189231/screenshots/17257062/media/dacb27276dfb414da12a8ee2d18d87f6.png)








Top comments (0)