Welcome to my Weekly Digest #32 which will be a little shorter this time.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
A guide to designing accessible, WCAG-compliant focus indicators
This guide is aimed at both designers who want to learn about accessibility considerations for designing focus indicators, as well as developers who want to implement them.
A guide to designing accessible, WCAG-compliant focus indicators
JavaScript needs more helper functions for iteration – where should we put them?
Iteration is a standard that connects operations with data containers: Each operation that follows this standard can be applied to each data container that implements this standard.
JavaScript needs more helper functions for iteration (map, filter, etc.) - where should we put them?
The World of CSS Transforms
The “transform” property is such a powerful part of the CSS language! In this blog post, we'll take a deep look at this property and see some of the nifty things it can do.
Some great videos I watched this week
Supercharge GitHub Issues with this new feature
Create issues, break them into tasks, track relationships, add custom fields, and have conversations. Visualize large projects as spreadsheets or boards, and automate everything with code.
by GitHub
Understanding Semantic Versioning with Real-World Examples
Semantic Versioning, or semver for short, is one of those systems that's used all the time by developers but often not understood. It's one of those systems that just sorta works and you don't have to think about it too much, but it actually helps a lot to take some time and understand what the numbers mean and the implications of updating to a new version.
Centering with Negative Transforms… and Sensible Wrapping!
As we'll see at the end of this quick video: fit-content is our friend for sizing content that is no larger than the intrinsic width but also can shrink without forcing anything with weird side effects like preventing line-wrapping.
by Chris Coyier
Weird URL Protocols
Ever wondered what URL protocols are out there?
by ThioJoe
Thinking on ways to solve SWITCHES
In today's GUI challenge I share my thinking on a way to solve a switch. A tiny, UX-packed component that ended up being one of the most involved challenges so far. Tons of great layouts, accessibility, animations, and interactions to share, which means tons of places for you to have a style preference
by Adam Argyle
Useful GitHub repositories
PostCSS Custom Media
PostCSS Custom Media lets you use Custom Media Queries in CSS, following the CSS Media Queries specification.
 postcss
/
postcss-custom-media
postcss
/
postcss-custom-media
Use Custom Media Queries in CSS, following the CSS Media Queries specification
PostCSS Custom Media 
PostCSS Custom Media lets you use Custom Media Queries in CSS, following the CSS Media Queries specification.
@custom-media --small-viewport (max-width: 30em);
@media (--small-viewport) {
/* styles for small viewport */
}
/* becomes */
@media (max-width: 30em) {
/* styles for small viewport */
}
Usage
Add PostCSS Custom Media to your project:
npm install postcss-custom-media --save-dev
Use PostCSS Custom Media to process your CSS:
const postcssCustomMedia = require('postcss-custom-media');
postcssCustomMedia.process(YOUR_CSS /*, processOptions, pluginOptions */);
Or use it as a PostCSS plugin:
const postcss = require('postcss');
const postcssCustomMedia = require('postcss-custom-media');
postcss([
postcssCustomMedia(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);
PostCSS Custom Media runs in all Node environments, with special…
dribbble shots
Skinclean website design
Mobile App - Lamp Product
Web Header Design
by Orix Agency
Modern Logo And Branding
by Majarul
Tweets


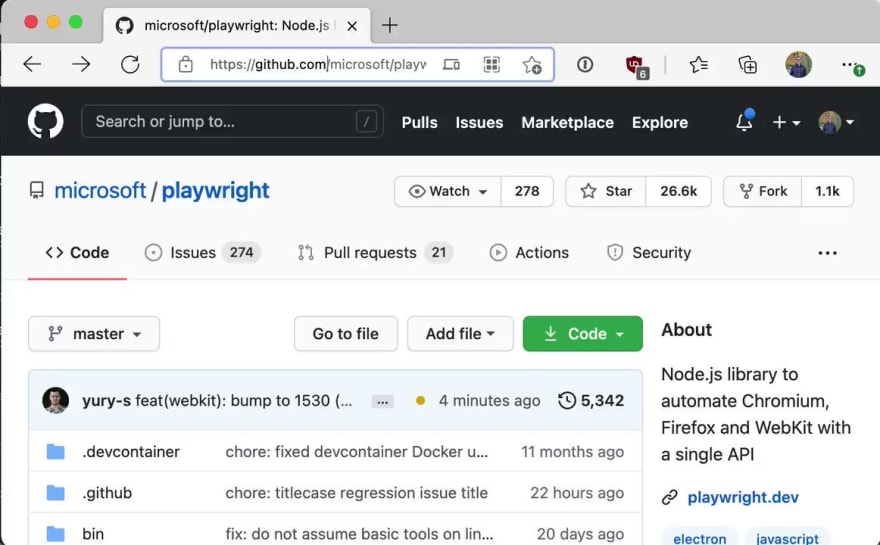
 GitHub@github
GitHub@github GitHub Codespaces is now available for everyone on GitHub Teams and GitHub Enterprise Cloud. Get blazing fast, pay-as-you-go, hosted development environments for your team. github.com/features/codes…16:02 PM - 11 Aug 2021
GitHub Codespaces is now available for everyone on GitHub Teams and GitHub Enterprise Cloud. Get blazing fast, pay-as-you-go, hosted development environments for your team. github.com/features/codes…16:02 PM - 11 Aug 2021


 Visual Studio Code@code
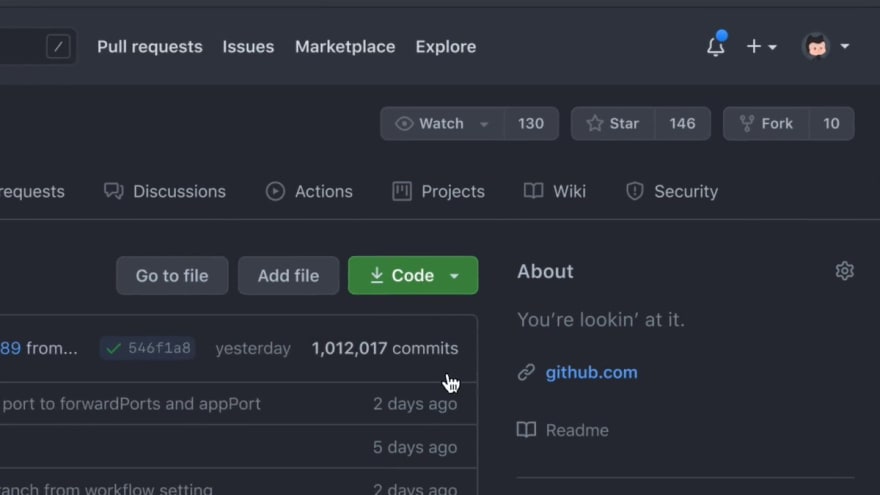
Visual Studio Code@code Wonder what would happen if you went on a @GitHub repo and changed the URL from "github.com" to "github.dev"? 🙊17:03 PM - 11 Aug 2021
Wonder what would happen if you went on a @GitHub repo and changed the URL from "github.com" to "github.dev"? 🙊17:03 PM - 11 Aug 2021


 StackBlitz@stackblitz
StackBlitz@stackblitz 16:37 PM - 12 Aug 2021
16:37 PM - 12 Aug 2021
 Remix 💿@remix_run
Remix 💿@remix_run 📣 Just released React Router v6.0.0-beta.1 🥳🥳
📣 Just released React Router v6.0.0-beta.1 🥳🥳
• Squashed some nasty bugs 🐛
• TypeScript improvements 🤓
• And more goodies! 🍬
Full release notes: github.com/remix-run/reac…
Huge thanks to all of our amazing contributors! 🤝21:25 PM - 13 Aug 2021
Picked Pens
Generative SVG Noise Pattern Maker 🎨
Podcasts worth listening
Syntax – TypeScript Utility Types
In this Hasty Treat, Scott and Wes talk about TypeScript utility types — what they are, why you might use them, why they exist, and more!
Syntax – How to Build a Website
In this episode of Syntax, Scott and Wes talk about the basics of building a website — how to get started for beginners!
CodePen Radio – Large Scale Planning
Chris and Klare chat about the incredibly daunting task of planning a project that is huge and long-term.
Thank you for reading, talk to you next week, and stay safe! 👋













Top comments (0)