Welcome to my Weekly Digest #40 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
How I built a modern website in 2021
Kent rewrote kentcdodds.com using the latest technologies and he wants to talk about what he did.
How I built a modern website in 2021
4 things you didn’t know you could do with GitHub Actions
GitHub Actions is a powerful platform that empowers your team to go from code to cloud, all from the comfort of your repositories.
4 things you didn't know you could do with GitHub Actions | The GitHub Blog
Conditional Border Radius in CSS
How to use CSS comparison functions to create a conditional border-radius
Conditional Border Radius In CSS - Ahmad Shadeed
Some great videos I watched this week
Em & Rem Units
Em and Rem units are used to size your text elements relative to one another. By assigning em units to your elements, you can change all of their font sizes at once, simply by changing the font size of the elements' root tag.
What Are Build Tools in Web Development
Go in 100 Seconds
Learn the basics of the Go Programming Language. Go was developed at Google as a modern version of C for high-performance server-side applications.
by Fireship
Redux Sagas vs Redux Toolkit Query
Redux Saga and Redux Toolkit Query are two great ways to do API access. Let's compare them head to head doing full create, read, update and delete operations on both libraries. If you've only seen one of these in action you'll want to check this out!
Custom Hooks in React
In this video, Amy explains what a hook is and how to set up a custom hook. Using her custom audio player as a starting point, she makes the code more reusable converting it to a custom hook library.
by Amy Dutton
Setup Multiple Pages with Vite
This lesson quickly demonstrates how to add multiple pages to a Vite application. This essentially means you get a multi-page app without adding any specific routing library.
Useful GitHub repositories
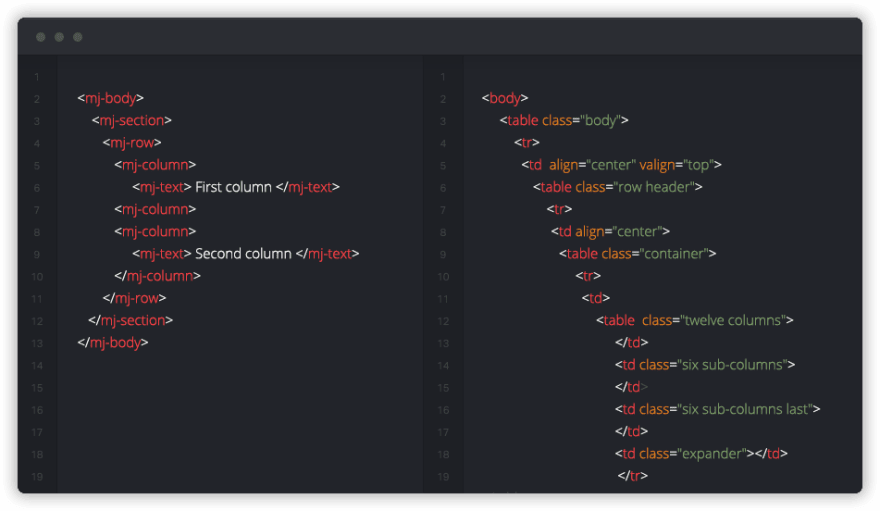
MJML
The only framework that makes responsive email easy. MJML is a markup language designed to reduce the pain of coding a responsive email.
MJML 4
If you're looking for MJML 3.3.X check this branch
| Translated documentation | Introduction | Installation | Usage |
Translated documentation
| Language | Link for documentation |
|---|---|
| 日本語 | 日本語ドキュメント |
Introduction
MJML is a markup language created by Mailjet and designed to reduce the pain of coding a responsive email. Its semantic syntax makes the language easy and straightforward while its rich standard components library shortens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the MJML you wrote into responsive HTML.
Installation
You can install MJML with NPM to use it with NodeJS or the Command Line Interface. If you're not sure what those are, head over to Usage for other ways to use MJML.
npm install mjml
Development
To work on MJML, make changes and create merge requests, download and install yarn for easy development.
git clone https://github.com/mjmlio/mjml.git && cd mjml
yarn
yarn…@react-three/flex
Placing content in THREE.js is hard. @react-three/flex brings the webs flexbox spec to react-three-fiber. It is based on Yoga, Facebook's open-source layout engine for react-native.
 pmndrs
/
react-three-flex
pmndrs
/
react-three-flex
💪📦 Flexbox for react-three-fiber
@react-three/flex
Placing content in THREE.js is hard. @react-three/flex brings the webs flexbox spec to react-three-fiber
It is based on Yoga, Facebook's open source layout engine for react-native.
npm install @react-three/flex
These demos are real, you can click them! They contain the full code, too.
Table of contents
Usage
Simply create layouts by wrapping your 3D objects in different <Box /> instances inside a <Flex /> container. This way they will be automatically placed in the 3D space following the flexbox specification just like in the DOM.
import { Flex, Box } from '@react-three/flex'
const Layout = () => (
<Flex justifyContent="center" alignItems="center">
<Box centerAnchor>
<mesh geometry={box} />
</Box>
<Box…Kubeapps
A web-based UI for deploying and managing applications in Kubernetes clusters
 Kubeapps
Kubeapps
Overview
Kubeapps is an in-cluster web-based application that enables users with a one-time installation to deploy, manage, and upgrade applications on a Kubernetes cluster.
With Kubeapps you can:
- Customize deployments through an intuitive, form-based user interface
- Inspect, upgrade and delete applications installed in the cluster
- Browse and deploy Helm charts from public or private chart repositories (including VMware Marketplace™ and Bitnami Application Catalog)
- Browse and deploy Kubernetes Operators
- Secure authentication to Kubeapps using a standalone OAuth2/OIDC provider or using Pinniped
- Secure authorization based on Kubernetes Role-Based Access Control
Note: Kubeapps 2.0 and onwards supports Helm 3 only. While only the Helm 3 API is supported, in most cases, charts made for Helm 2 will still work.
Getting started with Kubeapps
Installing Kubeapps is as simple as:
helm repo add bitnami https://charts.bitnami.com/bitnami
kubectl create namespace kubeapps
helm install kubeapps --namespace kubeapps bitnami/kubeapps
See the Getting Started Guide for detailed…
dribbble shots
Dashboard Pricing Page
Pixiedia Agency
by Afshin T2Y
Crypter Dashboard Concept
Segmentation Icon
Tweets
 Mark Erikson@acemarke
Mark Erikson@acemarke I'm excited to announce that I've just published:
I'm excited to announce that I've just published:
🚀🚀React-Redux v8.0-alpha.0!!!🚀🚀
This initial alpha preview migrates our codebase to TypeScript, implements React 18 compat support, and modernizes the code.
Please try it out and give us feedback!
github.com/reduxjs/react-…18:51 PM - 03 Oct 2021

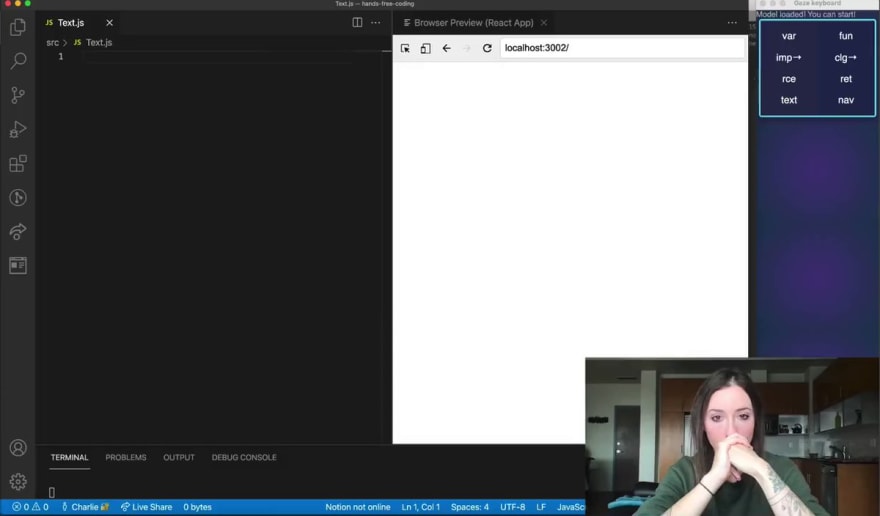
 Built a small demo for my hands-free coding experiment.
Built a small demo for my hands-free coding experiment.
Managed to write a little React component w/ my eyes in < 30s! (wanted to write 'hi' not 'hy' but that's not the point😂)
Thinking about how to build interfaces with limited input (look left/right) is super interesting 🤓03:07 AM - 04 Oct 2021
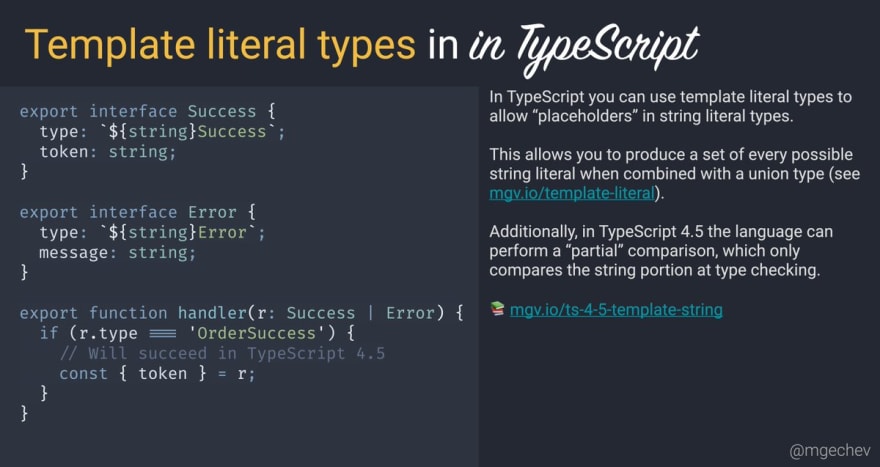
 In TypeScript you can use template literal types to "generate" new types when combined with unions of literals. ✨
In TypeScript you can use template literal types to "generate" new types when combined with unions of literals. ✨
TypeScript 4.5 has even more advanced support 👉🏻 mgv.io/ts-4-5-templat…04:30 AM - 06 Oct 2021
Picked Pens
Password Generator
Liquid Button
by Zed Dash
Podcasts worth listening
Ladybug – A Day In The Life Of Four Software Engineers
What is a typical day in the life like for a software engineer? To close out Season 6, we thought it’d be a great idea to give you some insight into our workdays, as we all have very different roles and are in different stages of our careers.
Syntax – PHP Is Good and We’re Just Re-Creating It
Chats with Kent – Building Awesome Demos
Learn how to use projects to improve your skills and problem-solving!
Chats with Kent – Effective Learning
Learn strategies on how to effectively teach yourself!
Chats with Kent – Advancing Your Skills
Learn about how good habits can be deliberately formed to advance your skills!
Thank you for reading, talk to you next week, and stay safe! 👋
























Top comments (1)
Nice