Welcome to my Weekly Digest #45.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Rust Is The Future of JavaScript Infrastructure
Why is Rust being used to replace parts of the JavaScript web ecosystem like minification (Terser), transpilation (Babel), formatting (Prettier), bundling (webpack), linting (ESLint), and more?
Rust Is The Future of JavaScript Infrastructure - Lee Robinson
The Golden Ratio and User-Interface Design
Although traditionally used in art and architecture, the golden ratio can be referenced to design aesthetically pleasing interfaces.
The Golden Ratio and User-Interface Design
Interactive Rebase: Clean up your Commit History
Interactive Rebase is the Swiss Army knife of Git commands: lots of use cases and lots of possibilities!
Interactive Rebase: Clean up your Commit History
Some great videos I watched this week
Cleaning Up Copilot Code
GitHub Copilot is a great helper, but you it's just the copilot. Let's take the pilot's chair and turn some not-so-great Copilot code and turn it into high-quality production-ready TypeScript code.
Knobs!
Yair Even Or has a neat project called Knobs that adds UI controls that adjust CSS Custom Properties instantly any way you need them to. There is more to the project than that, but that's how we use them here to control some generative art.
by Chris Coyier
Webpack alternative: ESBuild
by Clem Tech
Shopify built a JS Framework
Shopify just announced a React-based JavaScript framework called Hydrogen. It is similar to Next.js but has extra features for e-commerce and data fetching with GraphQL.
by Fireship
Chrome 96 - What’s New in DevTools
New CSS Overview panel, emulate CSS prefers-contrast media and Chrome’s auto dark mode, and more.
Useful GitHub repositories
Fantasy Map Generator
Fantasy Map Generator is a free web application generating interactive and highly customizable svg maps based on voronoi diagram.
 Azgaar
/
Fantasy-Map-Generator
Azgaar
/
Fantasy-Map-Generator
Web application generating interactive and highly customizable maps
Fantasy Map Generator
Azgaar's Fantasy Map Generator is a free web application generating interactive and highly customizable svg maps based on voronoi diagram.
Project is under development, the current version is available on Github Pages.
Refer to the project wiki for guidance. The current progress is tracked in Trello. Some details are covered in my old blog Fantasy Maps for fun and glory.
Join our Discord server and Reddit community to share your creations, discuss the Generator, suggest ideas and get the most recent updates.
Contact me via email if you have non-public suggestions. For bug reports please use GitHub issues or #bugs channel on Discord. If you are facing performance issues, please read the tips.
Electron desktop application is available in releases. Download archive for your architecture, unzip and run.
Pull requests are highly welcomed. The codebase is messy and requires re-design, but I…
GitHub Pages Deploy Action
This GitHub Action will automatically deploy your project to GitHub Pages. It can be configured to push your production-ready code into any branch you'd like, including gh-pages and docs.
 JamesIves
/
github-pages-deploy-action
JamesIves
/
github-pages-deploy-action
Automatically deploy your project to GitHub Pages using GitHub Actions. This action can be configured to push your production-ready code into any branch you'd like.
GitHub Pages Deploy Action 🚀
This GitHub Action will automatically deploy your project to GitHub Pages. It can be configured to push your production-ready code into any branch you'd like, including gh-pages and docs. It can also handle cross repository deployments and works with GitHub Enterprise too
Getting Started ✈️
You can include the action in your workflow to trigger on any event that GitHub actions supports. If the remote branch that you wish to deploy to doesn't already exist the action will create it for you. Your workflow will also need to include the actions/checkout step before this workflow runs in order for the deployment to work.
You can view an example of this below.
name: Build and Deploy
on: [push]
jobs
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout 🛎️
uses: actions/checkout@v2.3.1
- name: Install and Build…quicktype
quicktype generates strongly-typed models and serializers from JSON, JSON Schema, TypeScript, and GraphQL queries, making it a breeze to work with JSON type-safely in many programming languages.
quicktype generates strongly-typed models and serializers from JSON, JSON Schema, TypeScript, and GraphQL queries, making it a breeze to work with JSON type-safely in many programming languages.
-
Try
quicktypein your browser. - Read 'A first look at quicktype' for more introduction.
- If you have any questions, check out the FAQ first.
Supported Inputs
| JSON | JSON API URLs | JSON Schema |
|---|
| TypeScript | GraphQL queries |
|---|
Target Languages
Missing your favorite language? Please implement it!
Installation
There are many ways to use quicktype. app.quicktype.io is the most powerful and complete UI. The web app also works offline and doesn't send your sample data over the Internet, so paste away!
For the best CLI, we recommend installing quicktype globally via npm:
npm install -g quicktype
Other options:
dribbble shots
Money transfer app mock-ups
Cinely Streaming Real Project
Fitness App UI Exploration
by Saber Ali
Tweets

 Whoop whoop! 🎉 `input-security` (the standardized way to toggle the display of password input values) ships in Safari Tech preview. 💪
Whoop whoop! 🎉 `input-security` (the standardized way to toggle the display of password input values) ships in Safari Tech preview. 💪
🔗 Spec: drafts.csswg.org/css-ui/#input-…
Video alt: Showing the usually obscured input field value using `input-security`.09:39 AM - 07 Nov 2021
 🧪 Use CSS numeric factory functions instead of string concatenation to set style unit values.
🧪 Use CSS numeric factory functions instead of string concatenation to set style unit values.
developer.mozilla.org/en-US/docs/Web…08:23 AM - 09 Nov 2021
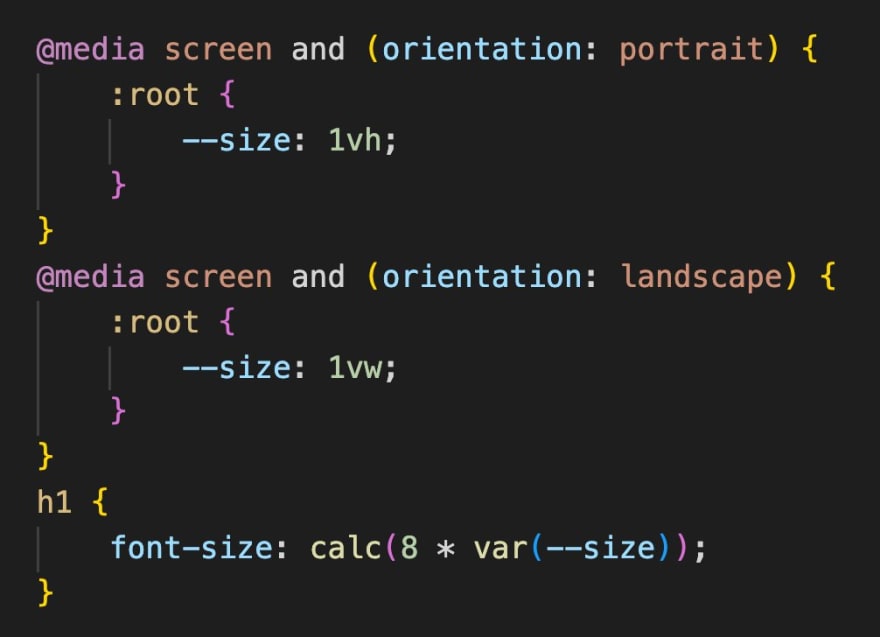
 CSS is so much fun these days. Defining the font as vh in portrait mode and vw in landscape and then multiplying it with what you need…21:55 PM - 11 Nov 2021
CSS is so much fun these days. Defining the font as vh in portrait mode and vw in landscape and then multiplying it with what you need…21:55 PM - 11 Nov 2021

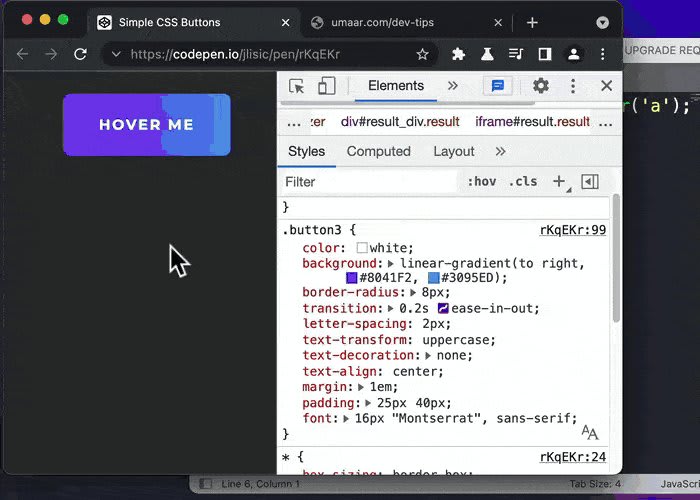
 Well this is pretty sweet: umaar.com/dev-tips/249-c…18:06 PM - 12 Nov 2021
Well this is pretty sweet: umaar.com/dev-tips/249-c…18:06 PM - 12 Nov 2021
Picked Pens
Paper plane
by Temani Afif
Generative Bauhaus Grid Patterns
Diagonal Page Transitions
by Chris Coyier
Podcasts worth listening
CodePen Radio – Challenges
Marie and Chris talk about CodePen Challenges, which have been going strong for many years now.
Call with Kent – Learning Gaps & Cluelessness as a Developer
Hello Kent, I learnt software development in a self-taught path and I really didn't do a good job because when I hear words like Serverless and others, I don't have the first clue what they are talking about.
Syntax – Web Containers, StackBlitz, and Node.js in the Browser
In this episode of Syntax, Scott and Wes talk with Tomek Sulkowski about web containers, StackBlitz and more!
Thank you for reading, talk to you next week, and stay safe! 👋











](https://res.cloudinary.com/practicaldev/image/fetch/s--nC5hDHhG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/452635/screenshots/16836057/media/d33c7641c81e6306f05e85d14f94b759.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--yDlAaDGb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3798578/screenshots/16852940/media/9b4731c263f509d131bceba271bd85d1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WusY31Zb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4554958/screenshots/16851920/media/865512ec547967d1494e318196a8472f.jpg)









Top comments (0)