Welcome to my Weekly Digest #23.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Better scrolling through modern CSS
There's more to scrollbars than you might expect
Better scrolling through modern CSS
How to pick the least wrong colors
An algorithm for creating color palettes for data visualization
How to pick the least wrong colors
Monorepos in JavaScript & TypeScript
This is a comprehensive tutorial on Monorepos in JavaScript/TypeScript --- which is using state of the art tools for these kind of architectures in frontend applications.
Monorepos in JavaScript & TypeScript
Some great videos I watched this week
Redwood in 100 Seconds
RedwoodJS is a full-stack JavaScript framework that combines the power of React, GraphQL, and Prisma into a single package. It is used to build serverless web applications with a relational SQL database for the storage layer.
by Fireship
New in Chrome 102: PWAs as File Handlers, inert, the navigation API, and more!
Chrome 102 is rolling out now! Installed PWAs can register as file handlers, making it easy for users to open files directly from disk. The inert attribute allows you to mark parts of the DOM as inert. The navigation API makes it easier for single-page apps to handle navigation and updates to the URL.
Lerna 5 Walkthrough
A quick walkthrough of the latest release of Lerna 5 on an example repository with a Remix application and a couple of libraries. We're going to see how to set up Lerna, make tasks running in Lerna extremely fast (powered by Nx), and how to publish packages to an npm registry.
by Nrwl
Why Vitest Is Better Than Jest
Vitest is a simple testing library built on top of Vite which takes everything I love about Jest and brings it to the modern age of JavaScript. Everyone that has worked with Jest knows how much of a pain it is to work with ES modules, but Vitest makes it trivial. Vitest also adds many additional features and quality of life changes that make it better than Jest in my opinion.
Useful GitHub repositories
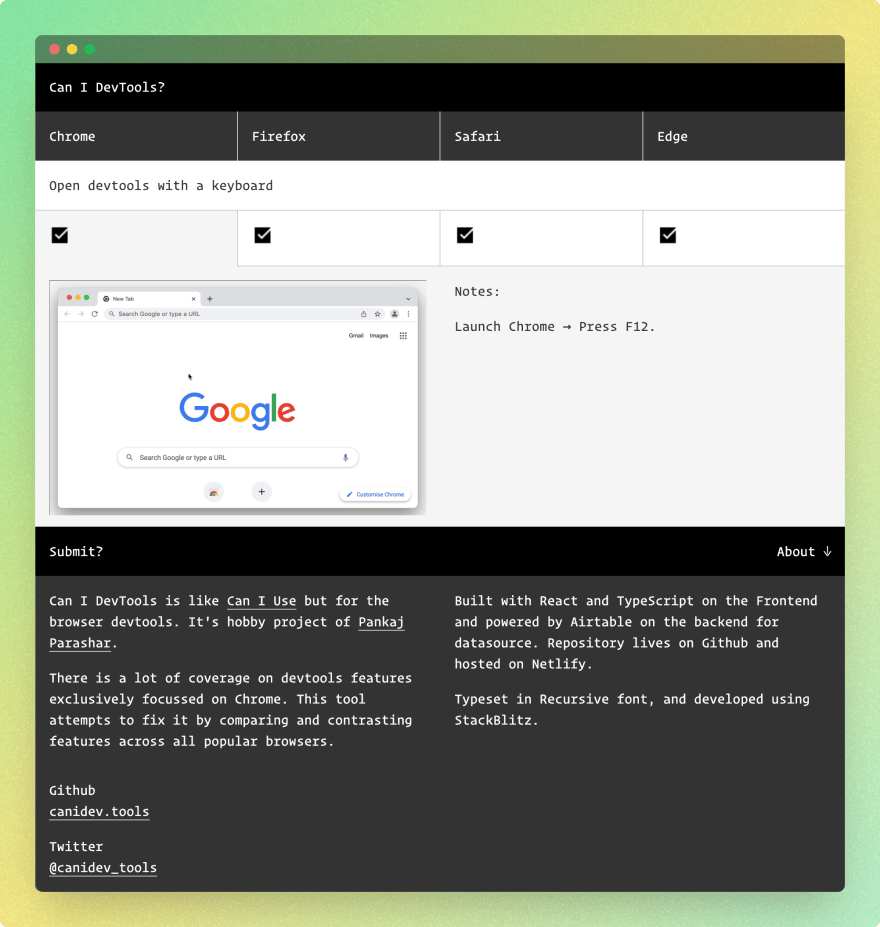
Can I DevTools
Can I DevTools is like Can I Use but for the browser devtools.
 pankajparashar
/
canidev.tools
pankajparashar
/
canidev.tools
It's like @CanIUse but for the browser devtools. Created by @pankajparashar & curated by the community.
DALL·E
PyTorch package for the discrete VAE used for DALL·E.
Overview
[Blog] [Paper] [Model Card] [Usage]
This is the official PyTorch package for the discrete VAE used for DALL·E. The transformer used to generate the images from the text is not part of this code release.
Installation
Before running the example notebook, you will need to install the package using
pip install DALL-E
1LOC
What's your favorite JavaScript single LOC (line of code)?
 1milligram
/
1loc
1milligram
/
1loc
What's your favorite JavaScript single LOC (line of code)?
Favorite single line of code
What's your favorite JavaScript single LOC (line of code)? Let me know!
Running it on local
- Clone the project:
$ git clone git@github.com:1milligram/1loc.git
- Install the dependencies:
$ cd 1loc
$ npm install
- Run it on the local:
$ npm run dev
Look at the console to see the Local URL. Open it in your browser to see it in action.
Contributing
Pull requests are welcomed. To submit your favorite JavaScript single line of code, please create a markdown file, and put it in a particular category of the snippets folder.
About
This project is developed by Nguyen Huu Phuoc. I love building products and sharing knowledge.
Be my friend on
dribbble shots
Travel Mobile App
by Wahab
Task Management App
Plant Shop Mobile App Design
Tweets
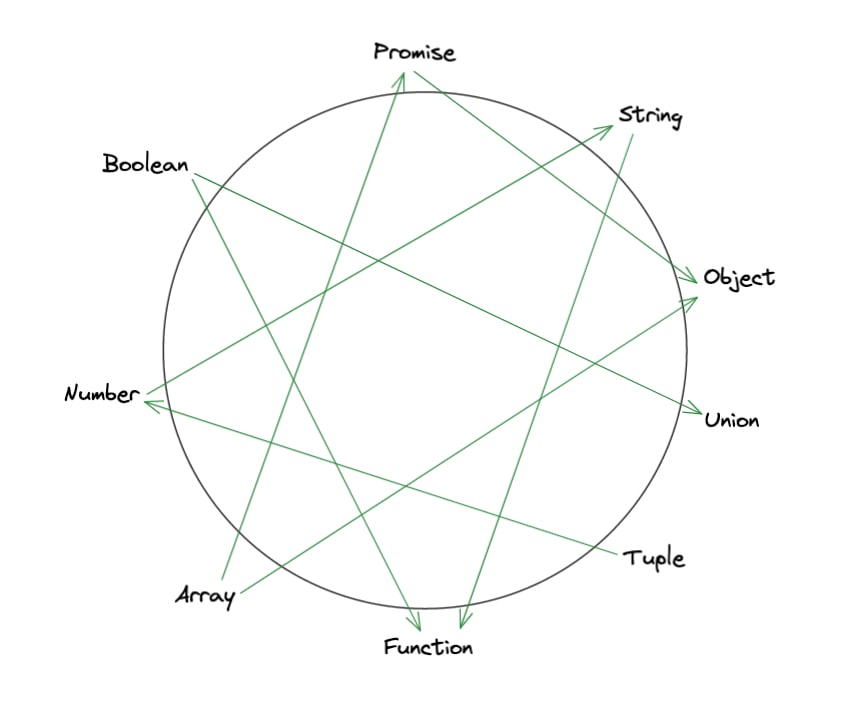
 Doing some thinking about my TS course - I'm leaning towards a creating a 'circle of types'.
Doing some thinking about my TS course - I'm leaning towards a creating a 'circle of types'.
You can transform from (nearly) every type to every other type in TypeScript - but knowing how is tough.
This would be an AMAZING visual reference for when you're doing TS in the wild.12:44 PM - 05 Jun 2022
 CodeMirror@codemirror
CodeMirror@codemirror Over 4 years in the making, a stable release of CodeMirror 6 🌟is now available🌟
Over 4 years in the making, a stable release of CodeMirror 6 🌟is now available🌟
discuss.codemirror.net/t/codemirror-6…08:14 AM - 08 Jun 2022

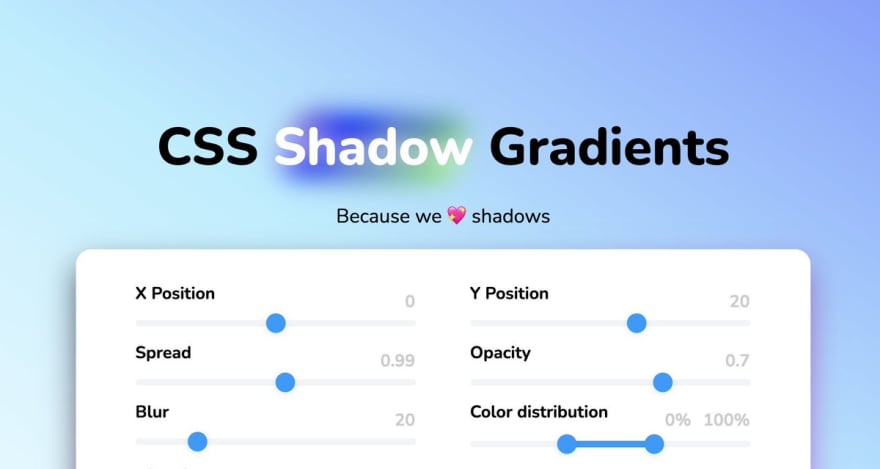
 Álvaro Trigo 🐦🔥@imac2
Álvaro Trigo 🐦🔥@imac2 I couldn't find a CSS generator to create gradient shadows.
I couldn't find a CSS generator to create gradient shadows.
So, I created one! 👇
alvarotrigo.com/shadow-gradien…11:39 AM - 09 Jun 2022

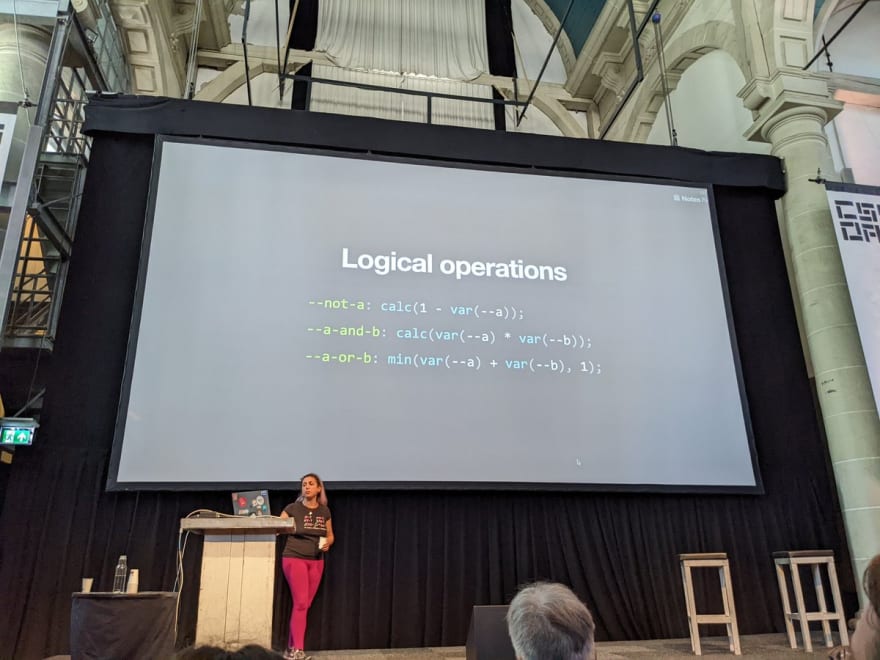
 Josh Tumath@joshtumath
Josh Tumath@joshtumath CSS IS A PROGRAMMING LANGUAGE. BOOLEAN ALGEBRA. BOOM. #cssday10:39 AM - 09 Jun 2022
CSS IS A PROGRAMMING LANGUAGE. BOOLEAN ALGEBRA. BOOM. #cssday10:39 AM - 09 Jun 2022
Picked Pens
Configurable <input type="range" mode="circular"/>
by Jhey
Podcasts worth listening
Syntax – Syntax Live at Reactathon
In this episode of Syntax, Wes and Scott are live from Reactathon 2022!
Thank you for reading, talk to you next week, and stay safe! 👋


](https://res.cloudinary.com/practicaldev/image/fetch/s--bdL5Ud0U--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2852301/file/original-b130c5174f2ea1100638156cc0bb17d1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BltEswzY--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2865454/file/original-513a0907bdaa6189fcfa803ea0cf32ab.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ekxGRl2j--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/7245559/screenshots/18468647/media/364c5213b8aabb2a1883c62aa6ef742d.png)







Top comments (0)